Checkbox input in table not working
Checkbox input in table not working
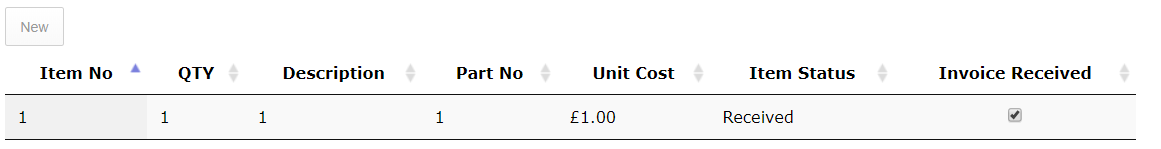
I'm using a checkbox input in my data table, but it doesn't seem to submit the correct value when being clicked into the true state:

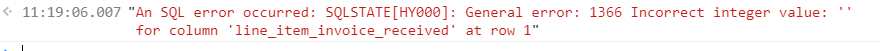
Whenever I click it into the true state the xhr returned is:
An SQL error occurred: SQLSTATE[HY000]: General error: 1366 Incorrect integer value: '' for column 'line_item_invoice_received' at row 1

I initiate the checkbox:
{ //this is in the columns attribute of the DataTable initialisation
"data": "line_item_invoice_received",
render: function ( data, type, row ) {
if ( type === 'display' ) {
return '<input type="checkbox" class="editor-active">';
}
return data;
},
className: "dt-body-center"
},
{ //And in the editor fields so that I can send and receive the information
name: "line_item_invoice_received",
type: "checkbox",
separator: "|",
options: [{ label: '', value: 0 }]
}
This loads it correctly when the table is drawn:
rowCallback: function ( row, data ) {
// Set the checked state of the checkbox in the table
$('input.editor-active', row).prop( 'checked', data.line_item_invoice_received == 1 );
},
And this is how I send the data off when the checkbox is changed:
$('#line_items').on( 'change', 'input.editor-active', function () {
editor
.edit( $(this).closest('tr'), false )
.set( 'line_item_invoice_received', $(this).prop( 'checked' ) ? 1 : 0 )
.submit();
} );
I've tried using console.log(), to check that the check box is sending the right value, and it is, so I'm not really sure what's going wrong?
Thanks in advance ![]()
This question has an accepted answers - jump to answer
Answers
Use the
unselectedValueoption of thecheckboxfield to speicify a value for when it is not checked.Allan