Sorting date column not sorting in correct order
Sorting date column not sorting in correct order
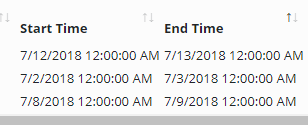
I have a table that is pulling its data from a sql server table. This loads in the data fine, but when I click on the date columns they are not sorting the dates in the correct order.

I am not too sure what I need to do to correct. If I sort in management studio the order is correct. Thought that would just work fine, but I guess not. Here is what I have:
var table;
$(document).ready(function () {
table = $('#WellTestTable').DataTable({
"scrollX": true,
"order": [[2, 'desc']]
});
});
What am I missing to get the data to sort correctly? I don't have time in there yet, but it would need to sort by time as well.
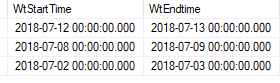
Here is the date data from in the table on sql.

Thanks.
Answers
This blog should help:
https://datatables.net/blog/2014-12-18
Kevin
I installed the package. install-package moment.js and I have it in my bundleConfig.
I included the below format.
and I am still getting this return.
What did I do wrong?
I also tried
Figured it out. My fn.dataTable.moment was not within the document.ready function. I have it working with