render function show NaN.N for null values
render function show NaN.N for null values
Hi everyone! I have on my controller this method:
public function index_data()
{
$productos = Product::with('category')
->with('product_canals')->orderBy('name', 'ASC');
return DataTables::eloquent($productos)->addColumn('prices',function (Product $product) {
return $product->product_canals->map(function($product_canal) {
if($product_canal->canal->id == 1)
return $product_canal->price;
})->implode('');
})->make(true);
}
And on the view I have this:
$(function() {
$('#products').DataTable({
processing: true,
serverSide: true,
ajax: '{!! route('products_datatable') !!}',
columns: [
{ data: 'name', name: 'products.name' },
{ data: 'category.name', name: 'category.name' },
{ data: 'prices', name: 'prices', render: $.fn.dataTable.render.number( ',', '.', 2, '$ ' ) },
]
});
});
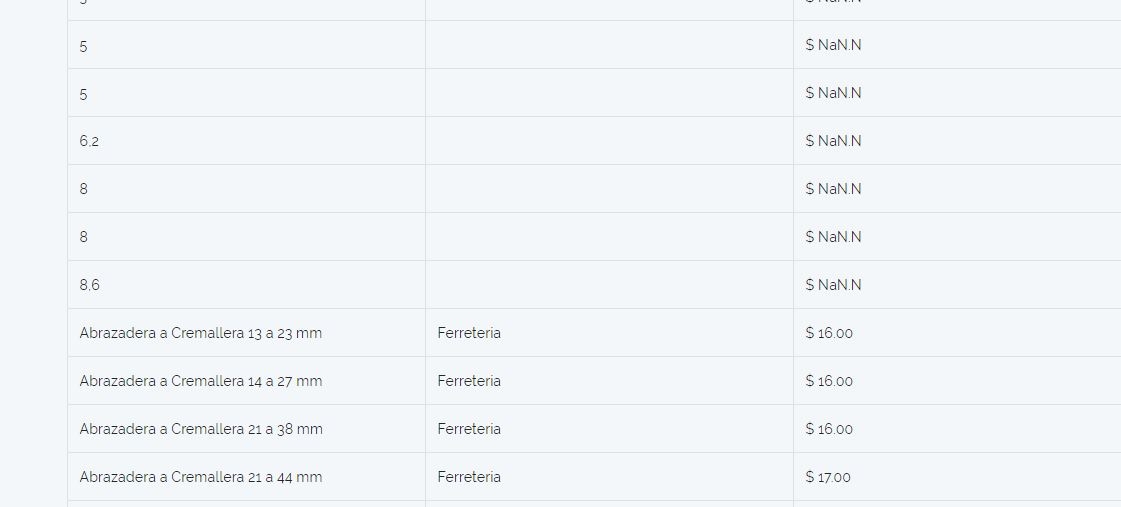
But the result for null value on price column show $ NaN.N
(see attached file)
Can you help me?

This discussion has been closed.
Answers
Hi @SebastianRM ,
My guess is that server isn't sending your expected data for those rows. If you remove the
columns.renderfunction, what does it display what you would expect?If that doesn't help, we're happy to take a look, but it would help, as per the forum rules, if you could link to a running test case showing the issue so we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi Colin, I have the exact same issue; when the data from the server is a zero, the Datatable renders $NaN.N. Removing the render function reverts numbers to plain format and then zeros show as zeros, not $Nan.N.
My line of code looks the same as SebastianRM:
{data: 'real_current_value', name: 'real_current_value', render: $.fn.dataTable.render.number( ',', '.', 2, '$' )}But any zeros in the data show as $NaN.N
Any suggestions for a workaround? I'm using the nightly build of Datatables or v.1.10.9 and get the same issue.
Hi @hondaman900 ,
It's working with 0s here , so there's going to be something else going on. Could you modify that example to demonstrate the problem, or link to your page, please.
Cheers,
Colin