Newbie: Render response data on table after performing a computation on it.
Newbie: Render response data on table after performing a computation on it.
 chricamp1904
Posts: 3Questions: 0Answers: 0
chricamp1904
Posts: 3Questions: 0Answers: 0
I have been trying to render data response I got from an Ajax request. When I use the code below I get close to my intended results. But I would like to run some functions on each row item to display it a different way before it's displayed to the user.
function tableGenerate(userInput) {
var api = "#";
$('#main-results').DataTable({
"ajax": {
"url": "https://api.ritekit.com/v1/stats/history/" + userInput + "?tags=&client_id=" + api },
"column": [
{ "data": "tag" },
{ "data": "date" },
{ "data": "retweets" },
{ "data": "tweets" },
{ "data": "exposure" }
]
});
}
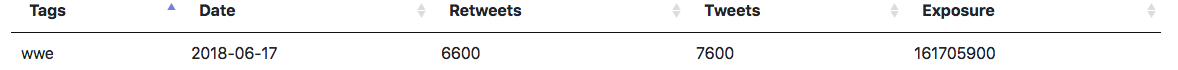
Results:

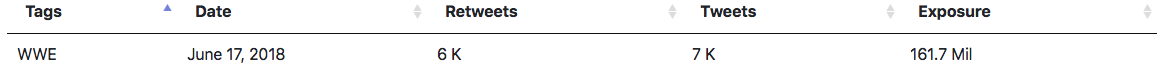
But I want to run a few functions to make it be presented like this:

I have been trying to use "columnDef" to add a function to perform the computations I require but am unsure how to do it in an iterative fashion.
function tableGenerate(userInput) {
var api = "#";
var data = $('#main-results').DataTable({
"ajax": {
"url": "https://api.ritekit.com/v1/stats/history/" + userInput + "?tags=&client_id=" + api },
"columnDefs": [ {
"targets": 0,
"searchable": false,
"data": function( row, type, val, meta ) {
return row.exposure ;
}
}]
});
}
Any help would be greatly appreciated.
Replies
Hi @chricamp1904 ,
Yep,
columnDefsis the way to go. It's an array of column definitions, so you can just add them all together, something like:Hope that helps,
Colin
@Colin , lol, order matters, your could sample would end up hiding all of the columns.
@Bindrid2 Ha, I copied that from the docs for
columnDefs- time to give it an update methinks!Actually, that example does work. The '_all' is like the
defaultin acasestatement, it's only used if nothing else has matched.@colin I ran it before I posted. It worked the way I expected.
Tried it again later, it worked the way you expected it to.
Teach me to code without wearing my glasses.
@chricamp1904 - A renderer is the way to do what you are looking for here. I don't think there is actually an existing plug-in to display the numbers with there magnatude representation, although I guess it would just be a case of dividing the number and checking it is > 1 before using it. There is a date time renderer which can use MomentJS, or you could use your own renderer.
@colin & @Bindrid2 - The order in the
columnDefsdefines their priority. The higher they are in the list (closer to index 0 that is!) the higher the priority. So in that example all column would be made hidden, then index 0 and 1 would be made visible (it doesn't actually do the action until all entries have been run through!).columnsgets the highest priority.Allan
@allan Thanks alot, renderer is just what i was looking for. I wasnt sure how to manipulate the data before it was displayed to the user but below example from the link you provided was a great help.
Thanks to everyone for your help as well, much appreciated.. I was also wondering is there a way to call a funtions outside of the anonymous render function that has a parameter? For example:
Once again any help would be appriecated.
You probably want to do:
You could do it the way you describe, and indeed that's how the built in renderers work, but you'd need to have
displayDataToConsolereturn a function - e.g.:Allan
Thanks again @allan. This is just what I was looking for, I appreciate it.