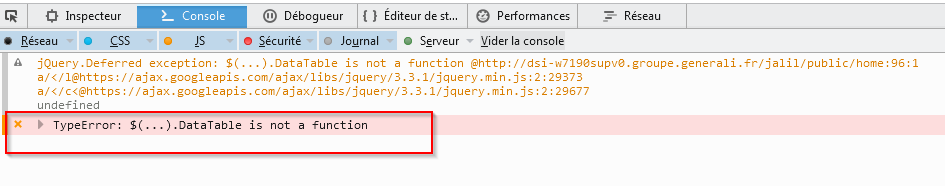
TypeError: $(...).DataTable is not a function "Datatable Laravel"
TypeError: $(...).DataTable is not a function "Datatable Laravel"
 jalil
Posts: 8Questions: 3Answers: 0
jalil
Posts: 8Questions: 3Answers: 0
Hello guys, i have a big problem for all the week, i try to integrate a script php to Laravel php, with contains a part javascript witch download information from a Json file and print it with a dataTable, the problem is that i can't find unstand this error that i all tried to solve withount a success.

here you have the attached file containing a part of my algorithme if you can healp me pleaaaase, thank you in advance.
(
@extends('layouts.app')
@section('content')
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.18/css/jquery.dataTables.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src = "http://cdn.datatables.net/1.10.18/js/jquery.dataTables.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#example').DataTable( {
"ajax": "/jalil/public/data.json"
} );
} );
</script>
<style>
.content {
text-align: center;h
}
</style>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-heading">Dashboard</div>
<div class="panel-body">
@if (session('status'))
<div class="alert alert-success">
{{ session('status') }}
</div>
@endif
Bienvenu jalil Interface CSV
</div>
</div>
</div>
</div>
</div>
<div class="content">
<table id="example" class="display" style="width:100%" border ='1'>
<thead>
<tr>
<th>Host</th>
<th>file System</th>
<th>CSV</th>
<th>Zabbix</th>
<th>Warning csv</th>
<th>Warning zabbix</th>
<th>Critique csv</th>
<th>Critique zabbix</th>
<th>Procédure csv</th>
<th>Procédure zabbix</th>
<th>Conforme</th>
</tr>
</thead>
</table>
</div>
@endsection
)
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
My guess is that you are loading jQuery multiple times, but without a test case, it is difficult to say for sure.
Allan
thank you man,
but here below you have a look for my Layout file, you can see that my jQuey is loading only one time in the above alogorithme, so that i think that is the datatable jquery is outright not loading. i am keeping open to all proposition ??? please
(
)
Is jQuery included in the
js/app.jsfile perhaps?Without a link to a page showing the issue there really isn't all that much more help I can offer.
Allan
yeeeeeeeeeeeeeeeeeeeeeeeessss, Finally i found the Solution, thanks to my internship tutor. finally i'am happyyyyyyyyy
Could you share it with us please?
Thanks,
Allan
I got a error $.fn.dataTable.Editor is not a constructor
My code is:
<apex:page controller="samplePayment">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.css"></link>
function getPayment() { var editor; Visualforce.remoting.Manager.invokeAction( //Invoking controller action getcon '{!$RemoteAction.samplePayment.getpay}', function(response,event){ if(event.status){ $(document).ready(function() { editor = new $.fn.dataTable.Editor( { data: response, table: "#tid", "fields": [ { "label": "Amount:", "name": "Amount" }, { "label": "Currency:", "name": "currency" }, { "label": "Date:", "name": "Date" }, { "label": "USD:", "name": "USD" } ] } ); $('#tid').on('click', 'a.editor_remove', function (e) { e.preventDefault(); editor.remove( $(this).closest('tr'), { title: 'Delete record', message: 'Are you sure you wish to remove this record?', buttons: 'Delete' } ); } ); $('#tid').DataTable( { data: response, "columns": [ {title: "Amount" }, {title: "Currency" }, {title: "Date" }, {title: "USD" }, {title: "Delete", className: "center", defaultContent: 'Delete' } ] } ); } ); } }, {escape:true} ); }<body>
<button onclick="getPayment()">GetTable</button>
</body>
</apex:page>
please help me
My friends i share with the answer :
you have to add one attribut : " defer " to the script.
this solution will solve the problem of thousands of people who have trouble loading with their dataTable
you have just to do like you see here :
(
)
here you will undestand how " defer " works
growingwiththeweb.com/2014/02/async-vs-defer-attributes.html
my reward is to try to add me on other forums that are interresting please or I could be helpful
@Bharuakil - Could you open a new question with a link to a page showing the issue please.
@jalil - Thanks for letting us know.
Allan
You are welcome my homy @allan
Jalil
@jalil thanks. It's working.
its working for me but when i used bootsrap css, DataTables pagination style doesn't styled as bootstrap theme. @jalil @allan
If you can give me a link to a page showing the issue I can take a look into it.
Allan
For me the issue was solved by not using the concatenated datatables cdn.
@nivle I'm surprised that would cause this issue - concatenated or not should behave the same. Did you have a test case or table that could reproduce the issue, please - we'd be interested in seeing it.
Colin
@colin https://stackblitz.com/edit/datatables-columns-adjust-issue?file=index.html
check out this test example I made for another issue I have with datatables.
I added the concatenated cdn in comment in code, all you need to do is
uncomment the concatenated stylesheet and script, and put the non concatenated cdn's in comment. Then clear cache and refresh page, and you'll get in the application console, the issue mentioned here.
Thanks, @nivle , that was helpful, but I uncommented those lines and am not seeing the issue - see here: https://stackblitz.com/edit/datatables-columns-adjust-issue-3a9wlp?file=index.html
Could something else be involved?
Colin
@colin well that's random, I made sure it didn't work, tried it 3 times, and now it does? guess i'll just use the concatenated version, and see if it happens again in future.
guess i'll just use the concatenated version, and see if it happens again in future.
Gremlins in the system, they're sneaky. Shout if you do see it again, it would be a good one to understand,
Colin
@colin Ah, it seems the issue is/was caused by pressing format document on the stackblitz editor (found top right). Not sure what goes wrong there, I guess some bad formatting...
Ah, the issue is/was caused by also pressing ctrl + s to save the changes. The document seems to be auto formatted then.