Order.dt and recalc() freeze browser
Order.dt and recalc() freeze browser
I've a modal with a datatable inside.
This is the thead:
<thead>
<tr>
<th data-priority="1" class="noVis"></th>
<th data-priority="1" class="text-center azioni colCheckbox noVis"><input value="1" type="checkbox" /></th>
<th data-priority="1" class="noVis">Anteprima</th>
<th data-priority="1" class="noVis">Nome</th>
<th data-priority="1">---</th>
<th data-priority="3">---</th>
<th data-priority="3">---</th>
<th data-priority="4">---</th>
<th data-priority="5">---</th>
</tr>
</thead>
It is responsive and selectable with:
"aaSorting": [[ 3, "asc" ]],
responsive: {
details: {
type: 'column',
target: 0
}
},
"columnDefs": [
{
orderable: false,
className: 'control',
searchable: false,
targets: 0
},
{
orderable: false,
className: 'selectall-checkbox',
searchable: false,
targets: 1
}
],
select: {
style: 'multi',
selector: 'td:nth-child(2)'
},
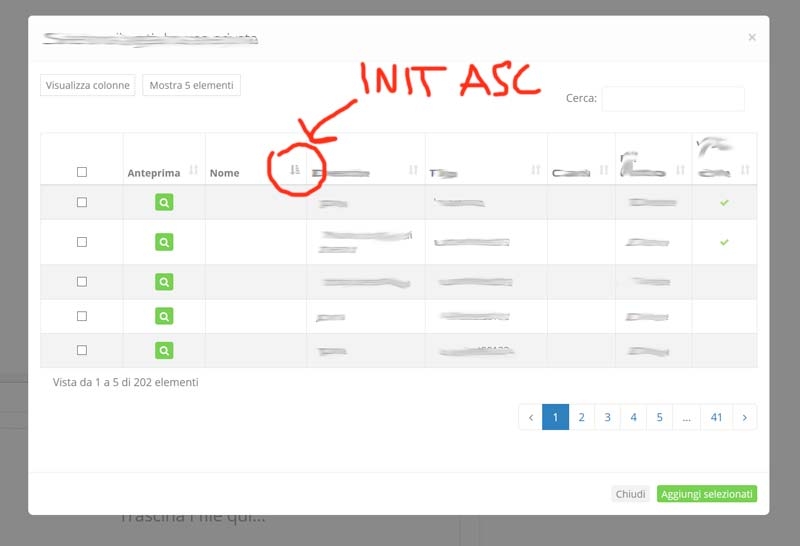
Initial ordering is by NAME column by ASC

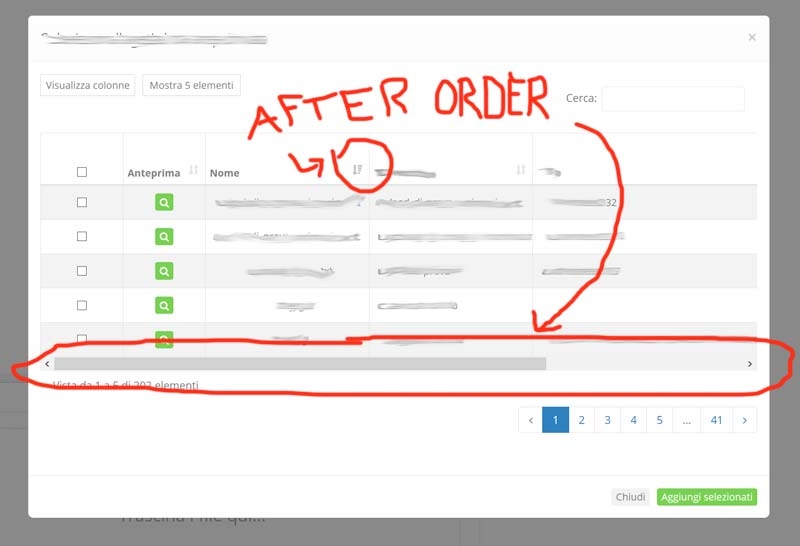
After I click order for NAME column for a DESC ordering, i get problem cause responsive doesn't appear (i've some cell NAME empty so all columns stay in the view for ASC order, but i've also a cell NAME with long values so if I click for a DESC order i get this problem)

But if I init datatables with DESC order all is ok cause responsive is initialized!
I tried to insert this code (global for all tables):
$(document).on('order.dt', function () {
$.fn.dataTable.tables( {visible: true, api: true} ).columns.adjust().responsive.recalc().draw();
} );
but browser (firefox get freeze ). I get error log: "too much recursion"
How can i force datatable to check responsive after a order column? Thanks
Replies
This is a fiddle
http://live.datatables.net/xiyozede/1/edit
Hi,
Thanks for the test case. Could you give me step by step instructions on how to reproduce the issue in the test case, including the width of the output pane that you are using? I don't immediately see the issue in Chrome, although it is clear in your screenshots above (although that has much more data).
Allan
Hi, i've just update test: http://live.datatables.net/xiyozede/2/edit
i've deleted a column to get working in the default space.
order is by NAME ASC. (default) (it work)
then if I click on NAME to order by inverse I get the problem. (responsive doesn't fire)
But if I initialize table by NAME DESC all works