How can i change the search bar side? from the right to the left?
How can i change the search bar side? from the right to the left?
How can i change the search bar side? from the right to th
e left?
This discussion has been closed.
How can i change the search bar side? from the right to th
e left?
Answers
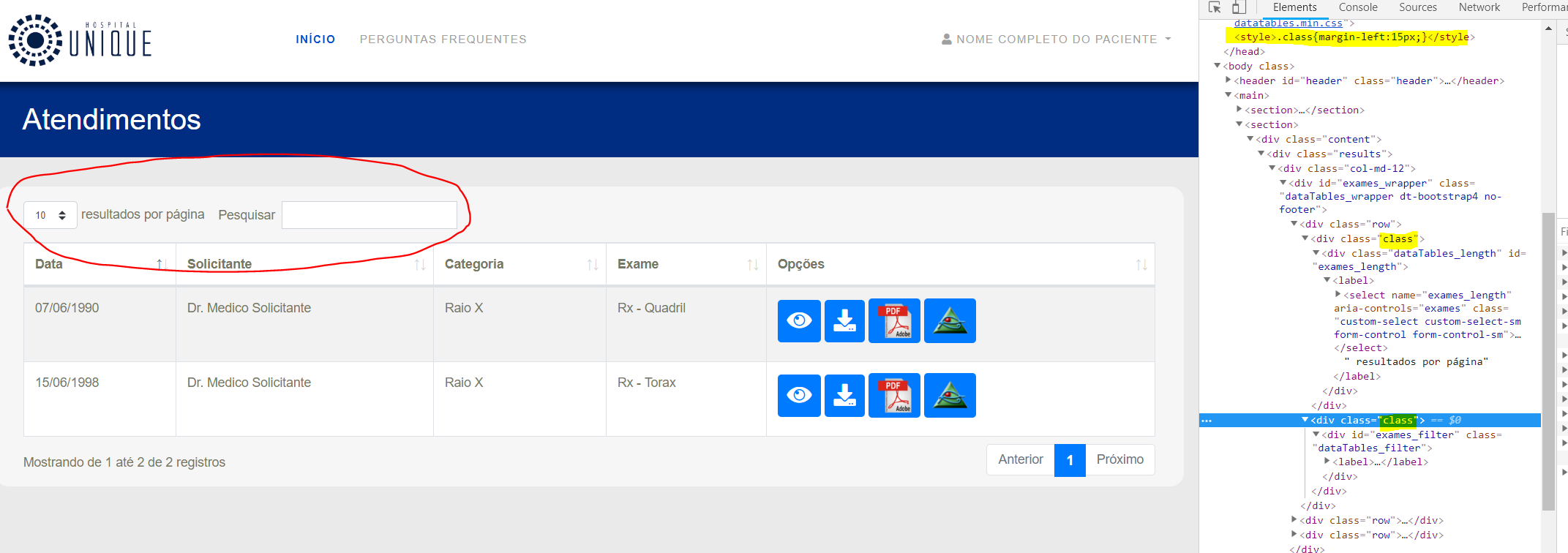
Hello @PsyBoot - If you see in the image above, the float style assigned to
dataTables_Filterisfloat:right;. Can you try adding this in your HTML head:If it doesn't work how you'd like paste the result here and we'll go from there.
Hi, @MSLtd Thx for the reply.
Dint work... my table dont have that "dataTables_filter" its like that:
https://prnt.sc/k8g41f
if i change the order from the DIV draw the search one first then the other one will work...
like this (i use the chrome tool to edit the html)
http://prntscr.com/k8g5v9
Edit: BTW im using Bootstrap4 dont know if changes any thing
@PsyBoot - My apologies, there was a small typo in my code sample, it's
#dataTables_filterrather than#dataTables_Filter.Whilst in the elements inspector, can you right click on
<html>, select 'edit as HTML', then key Ctrl+A then Ctrl+C, and then paste it in a comment here in this format:```html
//your html here```
I'll have a look at it for you
@MSLtd Thx again...
Well no change on dataTables_filter here is the html
I think the change should be on the JS from the datatables where is the draw order for the things but here the code
Cant post the compleat code its too long
this is the code that need to change
Ahhh @PsyBoot - I've been a total doofus!! I often mix-up classes and identities in
CSS... I've been asking you to set thestylefor anidwhilst thedataTables_filteris aclass!try this style instead:
What I'm changing is the: '#' (
ididentifier) to: '.' (classidentifier) - This should make the styling work-EDIT: I've tested it, and it's still causing some issues. Give me a moment and I'll get back to you
This here is the solution! you need to pop this in between your
<head></head>tags - shouldn't matter where.Hey dint work... i post a example online so u can see it
http://mect.com.br/pmedicoonline/index.html
Thx again! u rock!
hm cant find a way to make it work '-'
@MSLtd what u think about it?
You are missing the style for the length box
http://live.datatables.net/vahicoyu/1/edit
Ah, that's a problem... your search bar and length selector are in separate Divs with Bootstrap styles making them take up half the page each. How much control do you have over the bootstrap classes assigned in the HTML @PsyBoot
@PsyBoot


You need to remove these classes if you can, because at the moment on a medium screen+ they span 50% of the page, and on a small screen each one will span the whole screen.
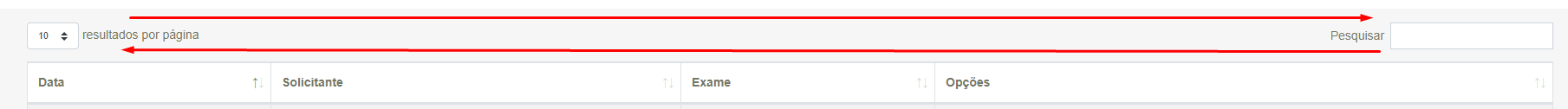
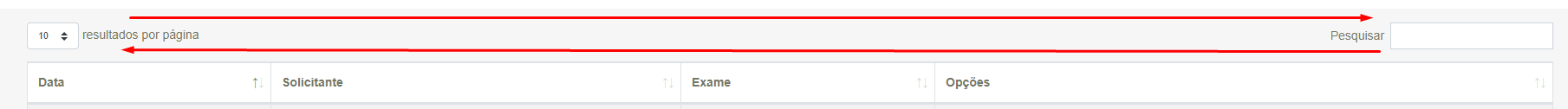
The result should look like this:
I've added a temporary embedded CSS class to replace the styling lost by omitting the Bootstrap styles:
<style>.class{margin-left:15px;}</style>Ah, that's a problem... your search bar and length selector are in separate Divs with Bootstrap styles making them take up half the page each. How much control do you have over the bootstrap classes assigned in the HTML @PsyBoot
@MSLtd I cant remove, the datatables add`s them automatic, i dont have any control... they draw the divs by the datatables js
ther is any js code that get`s the parent of a element ?
@PsyBoot , You're in luck!
There just so happens to be this:
$('#exames_filter').parent();<- this will return the element that is the parent of the div..attr( "col-sm-12 col-md-6", "class" )<- you can then use this to remove the bootstrap class, and replace it with your own.@PsyBoot , after that, you'd need to assign an id to the length search.
I'd recommend looking into:
jquery .closest();.