Write datatable tags in wordpress using inline google sheet viewer plugin
Write datatable tags in wordpress using inline google sheet viewer plugin
Hello,
I do not have any knowledge in coding so this probably is a stupid question to be asked here. I have tried to read for 2 days but could not be able to figure out how to transform datatable code into inline sheet viewer plugin. I have searched through the forum supported by this plugin but almost answers are "read datatable". That forum shows only simple examples but not complicated ones. For example, I would like to set the width of 3 first columns, each 33%, to make them appear on the loading, the rest columns will go into child rows.
The code I found here is
$('#example').dataTable( {
"columnDefs": [
{ "width": "20%", "targets": 0 }
]
} );
then I tried to set the first coulm to 50% like this
[gdoc key="https://docs.google.com/spreadsheets/d/15l9FAvUOvJxlWb6FHJr9bQFs0d28SnNX4eCYEitN-0o/edit#gid=182379300" datatables_column_defs='%5B{"width":"50%", "targets":"0"}%5D' ]
Nothing works, shown is the full table with narrow columns standing close together. It looks ugly since the last column contains a long text. Please correct me to get it work.
BTW, is there any way to force the table to appear some first columns and the last columns should go to child rows?
Thanks a lot,
Thinh
This question has an accepted answers - jump to answer
Answers
Thanks for your question. As noted in the forum rules, please post a link to a running test case showing the issue so we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
I'm afraid I don't work with WordPress much, so I can't help with that aspect of it, but with a test case I should be able to see what DataTables is doing in your page.
Allan
Oh sorry. I described the problem but forgot to give the test page:
Here it is.
https://khoahoctunhien.vn/ds2018/
Try adding
width="100%"to your -tableand also add anowrapclass to the table.Allan
Dear Allan,
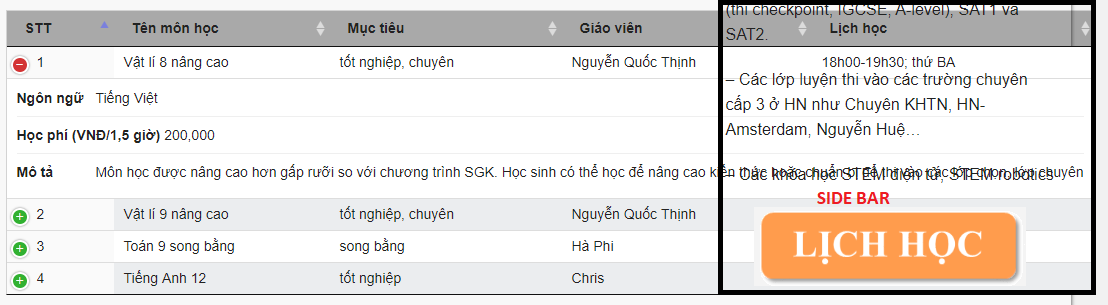
I tried that. It looks OK from the first loading but when I click on the plus sign, the content of the last column gets over the side bar (black rectangle in the attachment).
Is there any way to nowrap only few first column? Since I use plugin and import live data from googlesheet so I dont know how to put style to each column. The table is not built from HTML.
Again, I still wonder if we can break the table to show only few first columns and put the rest to child row?
.
Could you update to the latest versions of DataTables, Responsive and the others please? The ones you are using are a few behind.
Allan
Thank you, Allan. I use a plugin to display table from google sheet so everything depends on that plugin. It is well updated. Any how, I am satisfied with the dynamic table. At least, I dont have to edit post when there is a change in data.