Events binding on multiple DataTable
Events binding on multiple DataTable
Hi, I am trying to bind my events on the same class DataTable
Interface;

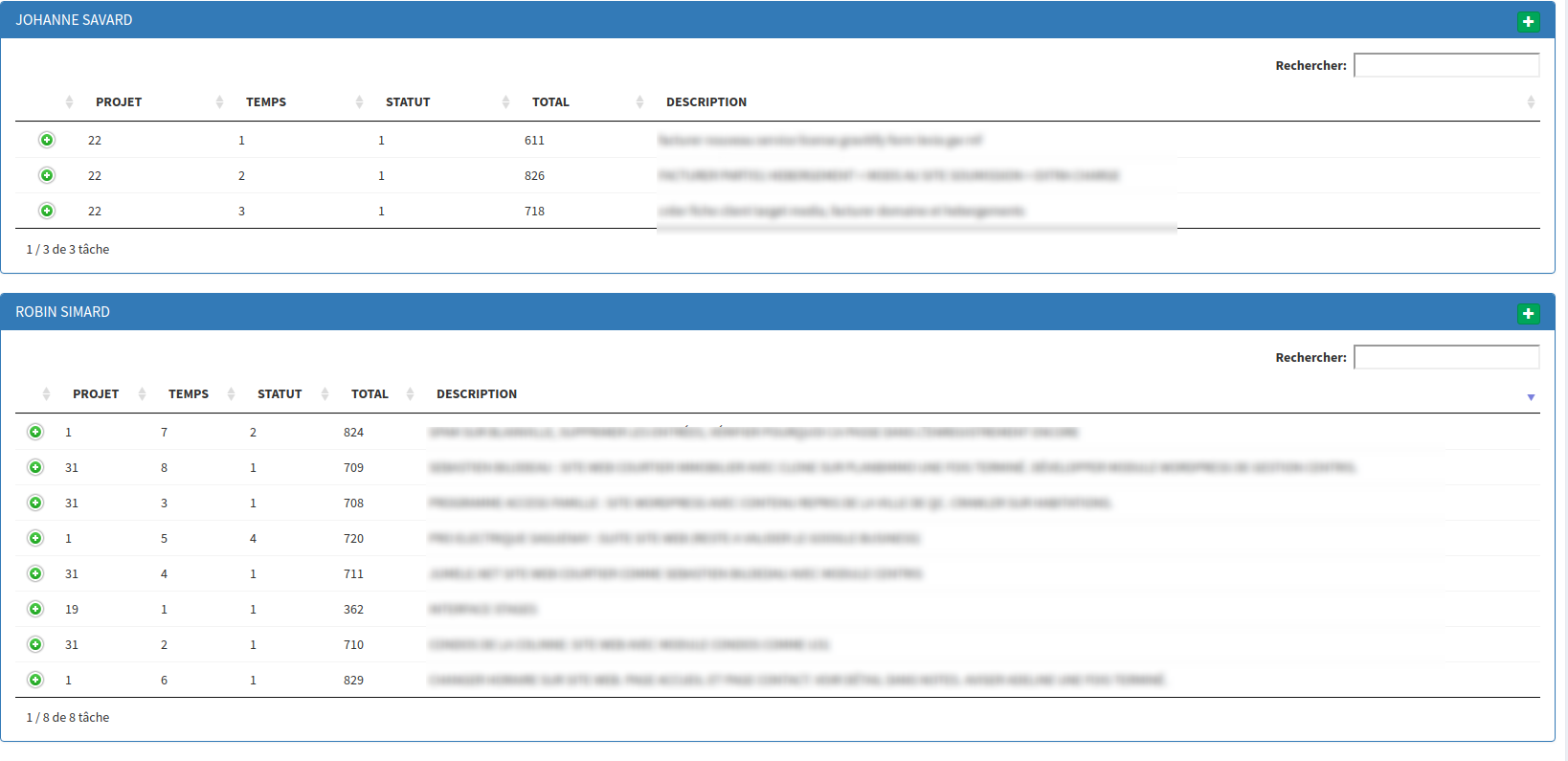
I am looping through the users and create a table for each
<?php foreach($all_users as $user): ?>
<table class="table table-hover tasks-table">
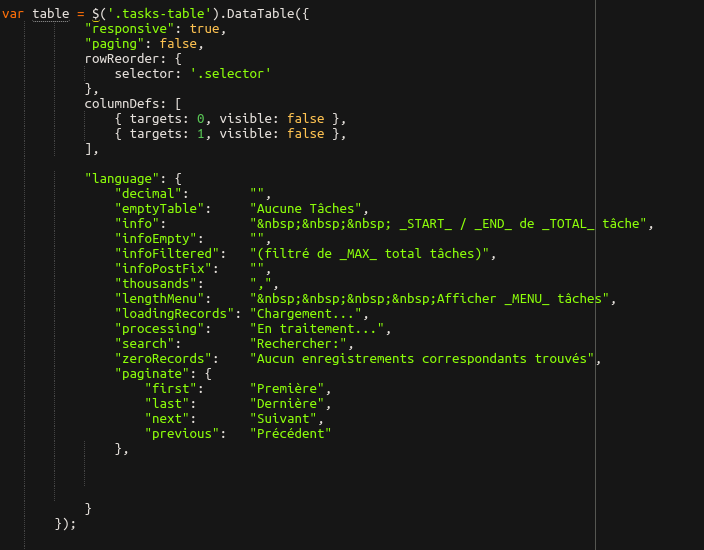
So in the end, I have 4 DataTable with the class "task-table" initialized with;


The issue is, only the first table get binded to my event (which is normal), How can I proceed to make it work?
$('.tasks-table').DataTable() also doesn't work, it creates a new DataTable
Thanks for the help!
This question has an accepted answers - jump to answer
Answers
Hi @Rob616 ,
I tried it here, a very simplified version of your code, and the event is bound to both tables. Could you modify my example, or create a similar example with your config, that demonstrates the problem, please.
Cheers,
Colin
@colin
Unfortunatly, I am unable to reproduce the error, my full code; live.datatables.net/liduyeku/1/edit
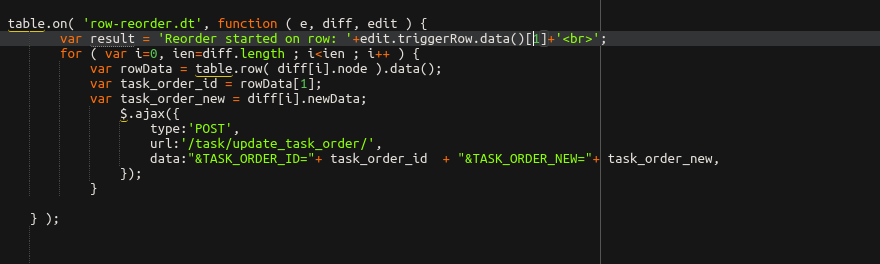
On my side, I am getting the error on this line;
var rowData = table.row( diff[i].node ).data();I am not sure why, the error only occurs when i try switching index of the 2nd table.
Table1:
x1 : ok
x2 : ok
Table2
x1: ok
x2; ok
x3 : error
Is it because the var Table only store index of first table?
I appreciate alot thanks for the help
Hi @Rob616 ,
Those errors can occur when the number of columns are different - so it would be worth checking your data to make sure the column count of all the rows/headers/footer are all correct.
It's a shame you can't reproduce it, could you link to your page?
Cheers,
Colin
Colin,
I managed to fix it by adding;
The error is how I load my data, and the table were initialized mid loading. This is why we are unable to reproduce it here, the data is always the same.
Thank you very much, stating back from 0 with your code did it