DataTables Styled table not showing when ASP.NET web application is published to IIS
DataTables Styled table not showing when ASP.NET web application is published to IIS
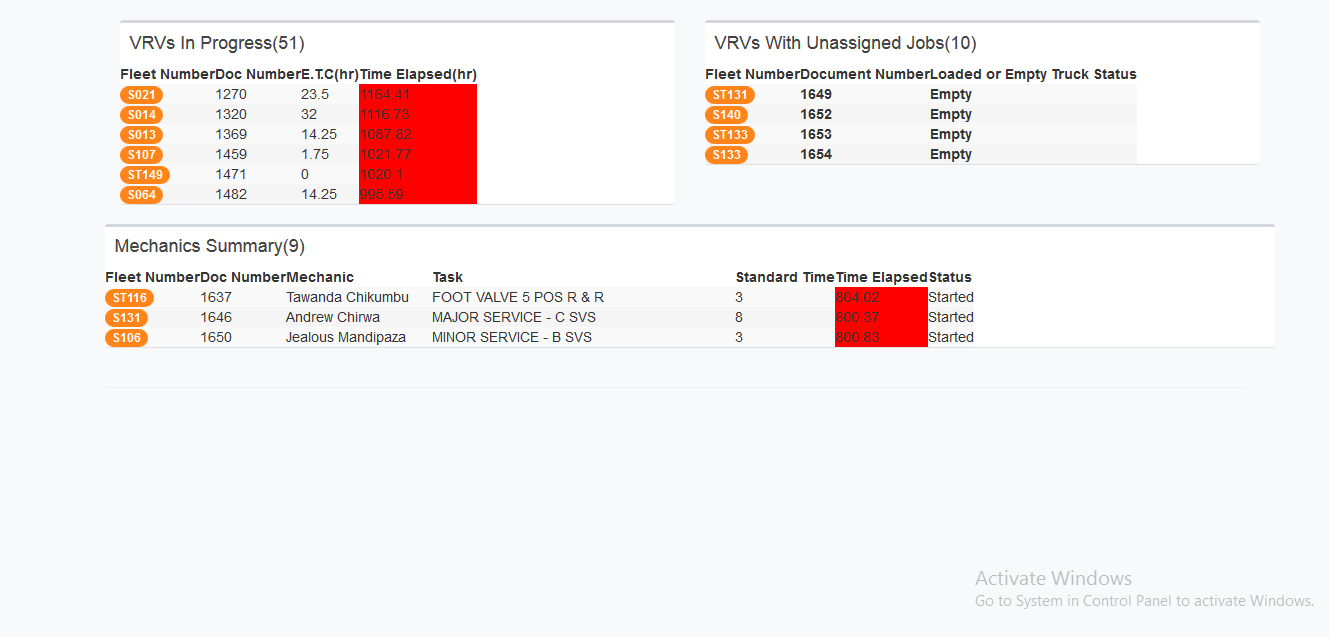
I ran into a problem while publishing a web application on IIS using Visual Studio 2017. When i debug it, the styling is just fine, but when I publish it. It displays this way:

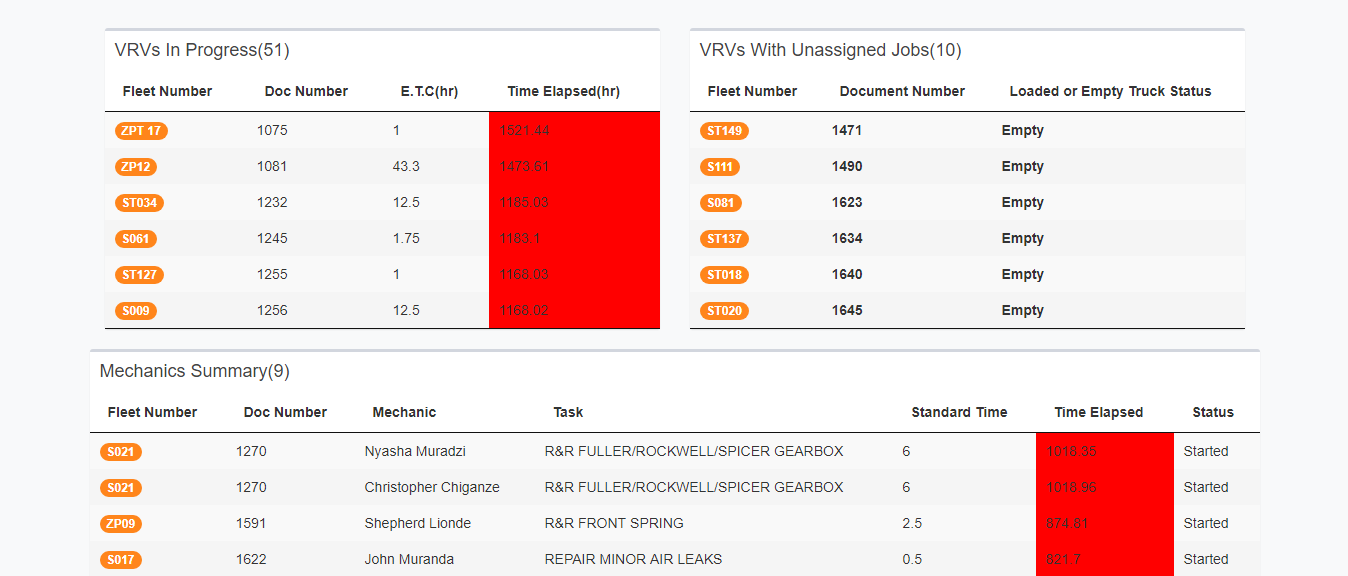
I want the tables to appear like what they do when I'm debugging like this:

. Here's my code in my <head> section:
<link rel="stylesheet" href="~/Content/dist/css/skins/_all-skins.min.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic">
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script src="http://cdn.datatables.net/1.10.2/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.2/js/dataTables.bootstrap.js"></script>
<script src="https://cdn.datatables.net/1.10.2/js/jquery.dataTables.js"></script>
<script type="text/css" src="https://cdn.datatables.net/1.10.2/css/jquery.dataTables.css">
</script>
<link href="https://cdn.datatables.net/responsive/2.1.1/css/responsive.bootstrap.min.css" rel="stylesheet" />
The project is an ASP.NET Web Application. I tried adding DataTables package via Nuget and added code to the BundleConfig.cs and added @Scripts.Render to the view <head> section but still didnt work. I tried also adding to the _Layout.cshtml <head> section and still didnt work. Help me out please
Answers
Do you have
style="width:100%"applied to yourtabletags?Kevin
Are the tables hidden until they are ready?
Are the headers in a <thead> tag?