Angular 6 - Cannot refresh datatable when select option in dropdown menu
Angular 6 - Cannot refresh datatable when select option in dropdown menu
Hello,
I just started using datatable in one of my Angular 6 project, and I'm really lost when it gets to refresh my table over a selection in a dropdown menu.
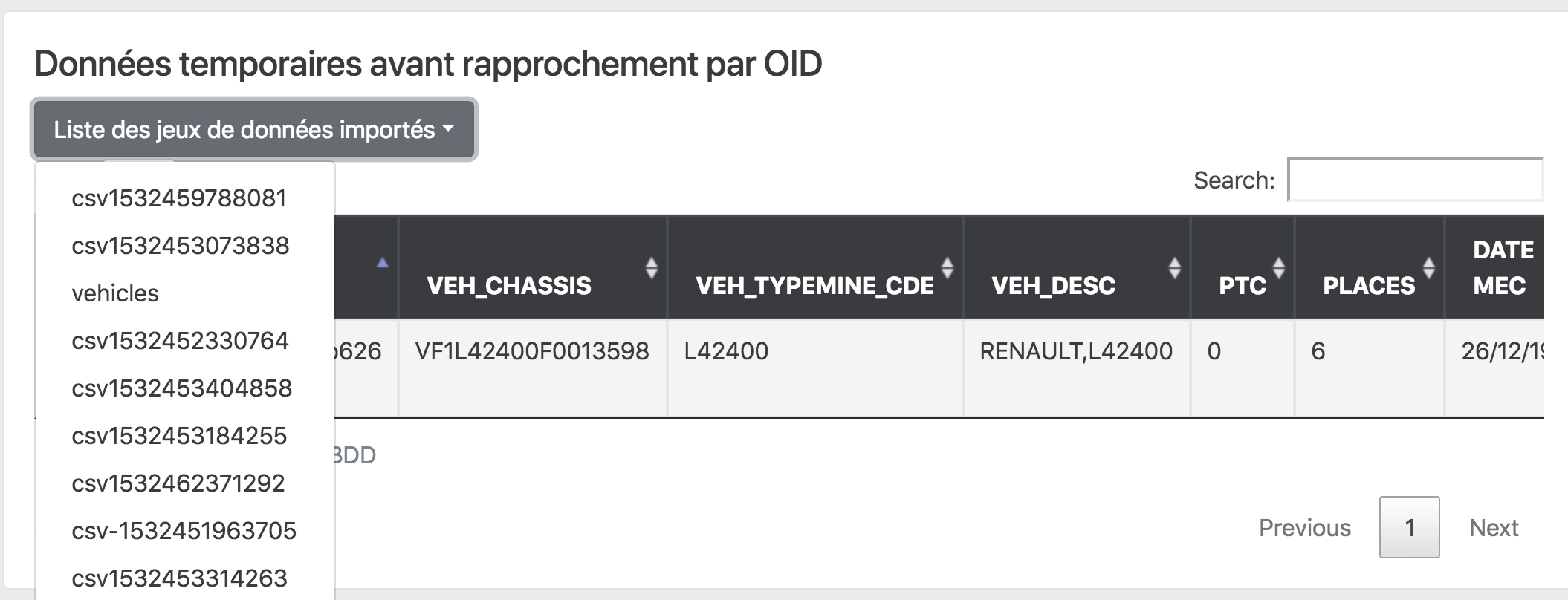
Here is a preview of my app, and what I want to do =

So, first I select in the dropdown a value wich trigger a API call. The result is an array of data wich will be displayed in my table. Here's the thing, I don't know the structure of the array, as datas come from an XLS document, converted in JSON by a NodeJS backend.
Every XLS document is different, so I have to build the columns and the rows in my table. And that is working perfectly when I want to display a Bootstrap table.
But, I really want datatable features over that bootstrap table, such as search and pagination.
With the code below, I can display my table with Datatable features only on first selection in the dropdown.
If I select an other value in the list, my table is reloaded, but datatable functionalities are not, and I get an error :
DataTables warning: table id=DataTables_Table_0 - Cannot reinitialise DataTable. For more information about this error, please see http://datatables.net/tn/3
I don't know how to recreate the table with new data, when the function is triggered.
It's been irking me for several days, and i tried so much things I saw on the web, that I'm out of ideas.
If you guys have the solution, you'll save me !
The code :
HTML
<table datatable id="DataTables_Table_0" [dtTrigger]="dtTrigger" class="table table-hover table-striped table-bordered table-condensed">
<caption>Liste des véhicules dans la BDD</caption>
<thead class="thead-dark">
<tr>
<th *ngFor="let title of tabTitreColonnesXLS" data-field="title">{{title}}</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let _xlsLignes of tabLignesXLS">
<td *ngFor="let _data of _xlsLignes">{{_data}}</td>
</tr>
</tbody>
</table>
TYPESCRIPT COMPONENT
import { AfterViewInit, Component, OnDestroy, OnInit, ViewChild } from '@angular/core';
import { DataTableDirective } from 'angular-datatables';
import { Subject } from 'rxjs';
@Component({
selector: 'app-datatable-imports',
templateUrl: './datatable-imports.component.html',
styleUrls: ['./datatable-imports.component.css']
})
export class DatatableImportsComponent implements OnInit ,AfterViewInit{
@ViewChild(DataTableDirective)
dtElement: DataTableDirective;
dtOptions: DataTables.Settings = {};
dtTrigger: Subject<any> = new Subject();
public tabLignesXLS:any;
public tabTitreColonnesXLS:any;
ngOnInit(): void {
}
ngAfterViewInit() {
}
public AfficherContenuXLS(data){
//data come API call from an other component wich call this one as Viewchild
this.tabLignesXLS=[];
this.tabTitreColonnesXLS=[];
//Titre des colonnes
let obj = data[0]
let _tabTitreColonnesXLS = Object.keys(obj)
for (var x in _tabTitreColonnesXLS){
this.tabTitreColonnesXLS.push(_tabTitreColonnesXLS[x])
}
//Données des colonnes
let _XLS = data
for (var _xlsLignes in _XLS){
let _xlsLignesSansEntete = Object.values(_XLS[_xlsLignes])
let _tabCellulesXLS:any=[]
for ( var _xlsCelulleLigne in _xlsLignesSansEntete ){
_tabCellulesXLS.push(_xlsLignesSansEntete[_xlsCelulleLigne])
}
this.tabLignesXLS.push( _tabCellulesXLS )
}
this.dtElement.dtInstance.then((dtInstance: DataTables.Api) => {
// Destroy the table first
dtInstance.destroy();
// Call the dtTrigger to rerender again
});
}
}
Replies
H @GhislainVHU2 ,
I'm not familiar with Angular, but I see you're calling the
destroy()on line 50, but it might also be worth using thedestroytoo indtOptions- thought I'm not sure where that gets used. Hope that helps,Cheers,
Colin
I tried using the destroy() API as well, but using 'destroy' in my dataTables options fixed my problem.
Follow the Below example:
https://l-lin.github.io/angular-datatables/#/advanced/rerender
Hello i need some help about refreshing datatable infos like the numbers of elements when i have two components Parent and Child
when the @input change in the parent i want to refresh all the info in the DataTable's child.
Thank You
Hi @aatdieng ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi Colin, Im working on is that possible to juste copy my dataTable here or not.
Because i have the same issues
I'm using angular 7
Thank You
Please link to a test case or a page showing the issue as I mentioned above, posting just the code makes it hard to diagnose.
Hello i need some help about refreshing datatable infos like the numbers of elements when i have two components Parent and Child
when the @input change in the parent i want to refresh all the info in the DataTable's child.
Thank You
here is the code :
http://live.datatables.net/hakivipu/1/
Isn't this the same as your comment on your other thread?