Angular 4 Datatable Custom Sort function
Angular 4 Datatable Custom Sort function
The table I have a really weird one. Out of 11 columns, the first 2 columns span two rows. However, other columns are span only one row (so the first two columns overlap 2 rows always).
However, I need to sort one of the columns which only one row.
My main question:
Is there a sort callback where I can create my own sorted data set for the datatable and just return the sorted list of rows based on whether the user clicked sort 'asc' or 'desc' on that particular column?
If not, what is the best way to sort this weird table?
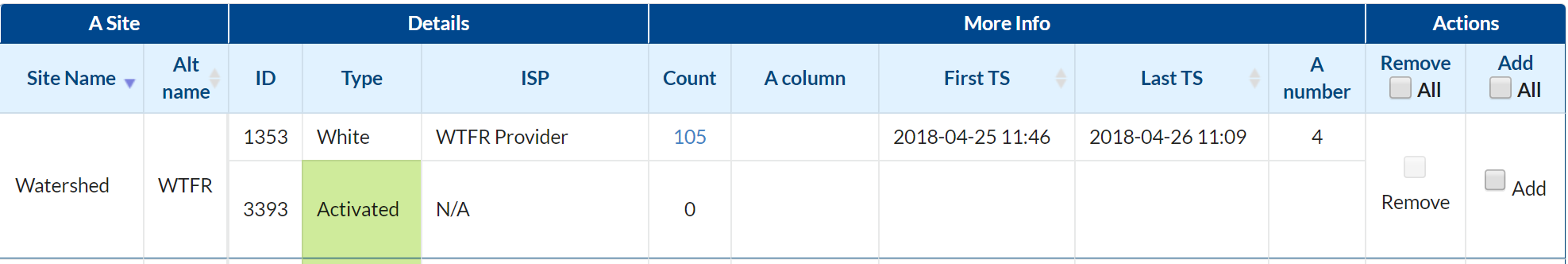
What the table looks like when it is proper:

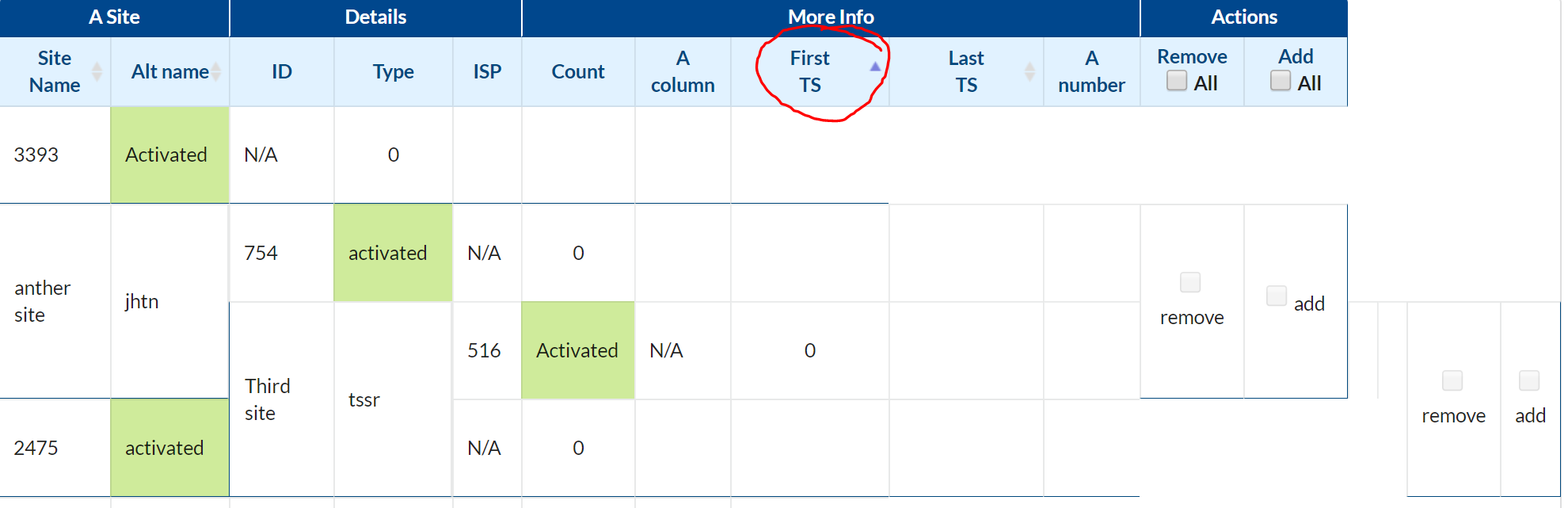
Note that when the table is fine, the first 2 columns and last 2 columns span 2 rows properly. However, when I try to sort by First TS this happens:

I know why this happens - it's because it is trying to sort each row which is fine, but in this case, there are columns which span 2 rows.
My datatable initialization if that helps:
$(this.myTable).DataTable({
"columnDefs": [{
"targets": [2, 3, 4, 5, 6, 9, 10, 11],
"searchable": false,
"orderable": false
}, {
'targets': [10, 11],
'checkboxes': {'selectRow' : true}
}],
select: {'style': 'multi'},
pageLength: 50,
pagingType: 'full_numbers',
"language": {
"emptyTable": this.errMsg
},
"lengthMenu": [50, 100]
});
Can I create my own sorting function and send back the properly sorted result?
Answers
To start with Datatables doesn't support rowspan or colspan in the
tbody. You may be able to create a sorting plug-in to handle this:https://datatables.net/manual/plug-ins/sorting
Kevin