Sort with html - solution doesn't work with multiple tables
Sort with html - solution doesn't work with multiple tables
Hi - my table isn't properly sorting a column with html.
I followed the instructions described on this page to explicitly define the column as html (I don't think I need to do this because I'm running 1.10.19). This worked when I applied this to one table, but when I applied this to a second table on the page, the first table stopped working. Here is the snippet of code I applied to both tables:
{ "orderSequence": [ "desc", "asc" ], "sType": "html" },
Here is the working version - click on the "Author" tab on the left. Here is the non-working version - the only difference is I've applied the solution to the Author and Publication table.
I'm wondering if the html isn't being being stripped because I'm using tippedjs for rollover text on the column?
This question has accepted answers - jump to:
Answers
Don't set the
sType(ortype) option for a column. DataTables will detect an HTML type column automatically now (the page you link to is an old discussion).The "non-working" version does appear to sort for me. Is there something specific I need to do or should be looking for?
Allan
Thanks for your reply Allan.
I should have been clear about what is not working in the non-working version. The first time you click to sort by "Author Name" it does appear to sort descending. But note that these are all authors without a hyperlink. If you scroll down about a third of the way you'll come to the authors with hyperlinks that start with Z. Also, if you click to sort by "Author Name" again (ascending) it will be obvious that the sort isn't working.
Here is a link to a version of the webpage without sType. It has the same issue as the non-working version.
Got it now - thanks! The issue is the nested HTML inside the
titleattribute - e.g.:The DataTables HTML strip isn't smart enough to handle that - it just does a regex replace on
<.*?>. Not very smart, but it is fast, and anything else I've tried has proven to be very slow.Are you able to remove the
titleattribute for a test and confirm that is the issue? If it is, I wonder if the tooltip plug-in you are using has an alternative option for populating it with HTML?Allan
Ah, yes - removing the <br> tag eliminated the issue. You actually solved 3 problems Allan, thanks! I didn't realize that Datatables had a built-in tooltip function that deals nicely with newlines. And the <br> was also messing up the Excel export, which I had posted about here. Have a good one.
PS: I don't suppose there are any display options for the cell title tag? For example, it'd be nice to have a visual indicator that there is a tooltip.
Actually, DataTables doesn't do anything with tooltips... It might be that you are seeing the browser default tooltip which will show the
titleattribute contents.Allan
I seem to have run into the same issue it seems, with a sorting plugin however.
I'm running the code as such:
<script src="js/jquery.dataTables.min.js"></script>
<script src="js/file-size.js"></script>
<script src="js/ip-address.js"></script>
<script>
$(document).ready(function() {
$('#summary').DataTable( {
"columnDefs": [
{ "type": "ip-address", "targets": [0, 1] },
{ "type": "file-size", "targets": [2, 3, 4] },
]
} );
} );
</script>
where I was hoping to sort my table. The IP-address is actually enclosed in an a-href.
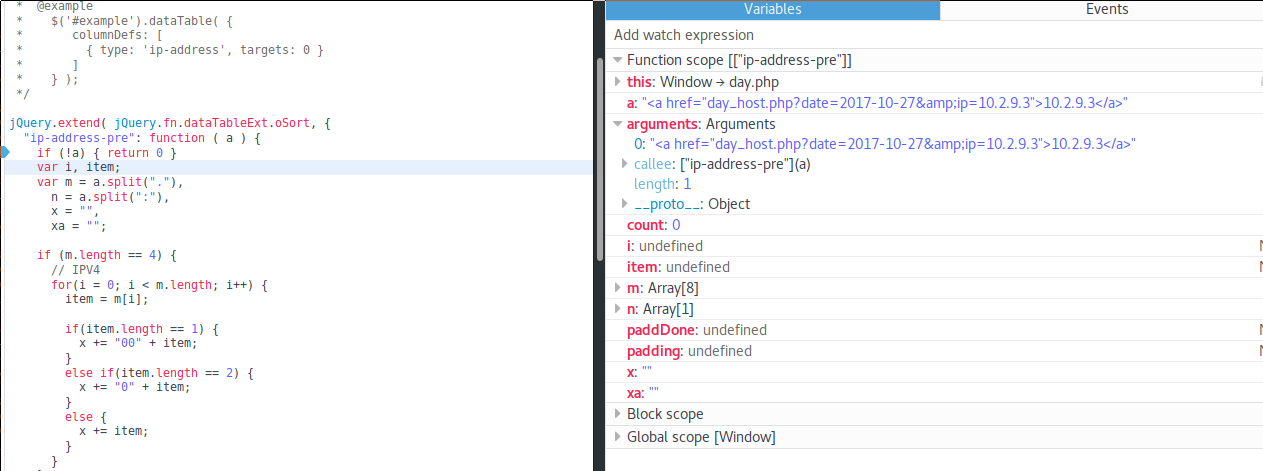
Looking at the javascript debugger i'm getting the following:

In case the image is not clear enough, i'm looking at the ip-address plugin, which says that its input is the following
<a href="some link">IP</a>
Hi,
The IP address sorting plug-in doesn't currently strip HTML. However, to have it do that add:
just after the initial
ifstatement in theip-address-prefunction.Allan
works like a charm. something to open a MR for?
Yes, having the IP address plug-in support HTML seems absolutely valid. I'd imagine most of the time an IP address would be shown as a link anyway.
Allan
Done: https://github.com/DataTables/Plugins/pull/393