V1.10.18 not using 100% when columns have hidden property
V1.10.18 not using 100% when columns have hidden property
I have a Datatable that works fine with Version 1.10.16 but not with V1.10.18
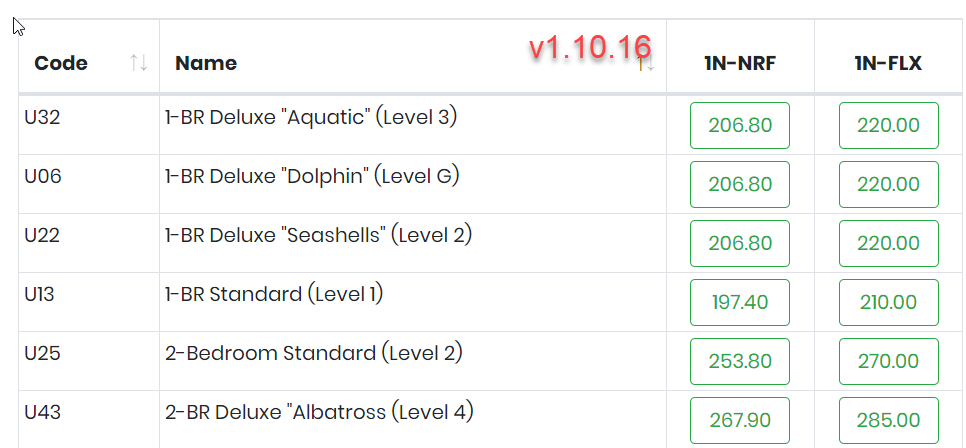
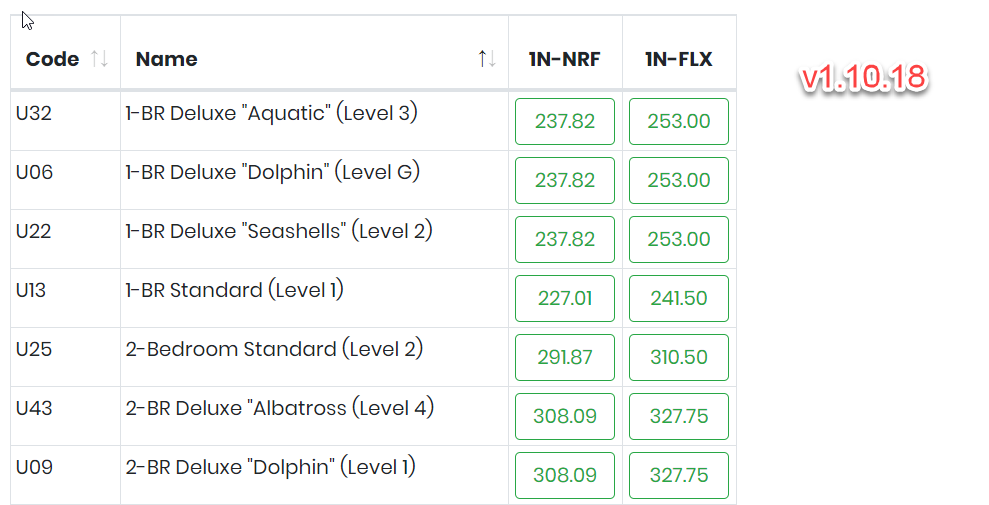
The problem is that I have conditional column visibility. The code is shown below. When table is displayed in V1.10.18 it does not use 100% of table width (as shown in images)
$('#unitSelectTable').DataTable({
data: arr,
responsive: true,
order: [2, 'asc'],
paging:false,
searching:false,
info:false,
columns: [{
title: 'ID',
visible: false,
data: 'id'
},
{
title: 'Code',
responsivePriority: 1,
data: 'code',
visible: true
},
{
title: 'Name',
responsivePriority: 1,
data: 'name'
},
{
title: 'Type',
data: 'unittype',
visible: false,
},
{
title: 'Class',
data: 'class',
visible: false
},
{
title: data['rpcode'][0],
data: 'tariff0',
orderable:false,
className: 'text-center',
visible: (data['rpcode'][0]!=""),
render: function (data, type, row) {
return this._buttonRender(data);
}.bind(this)
},
{
title: data['rpcode'][1],
data: 'tariff1',
orderable:false,
className: 'text-center',
visible: (data['rpcode'][1]!=""),
render: function (data, type, row) {
return this._buttonRender(data);
}.bind(this)
},
{
title: data['rpcode'][2],
data: 'tariff2',
orderable:false,
className: 'text-center',
visible: (data['rpcode'][2]!=""),
render: function (data, type, row) {
return this._buttonRender(data);
}.bind(this)
},
{
title: data['rpcode'][3],
data: 'tariff3',
orderable:false,
className: 'text-center',
visible: (data['rpcode'][3]!=""),
render: function (data, type, row) {
return this._buttonRender(data);
}.bind(this)
},
]
})


This discussion has been closed.
Answers
Do you have
style="width:100%"defined on yourtabletag?Is the table hidden in a tab when created? If so then use
columns.adjusts()when the tab is displayed to recalc the column width.Kevin
Yes table is set to width:100%. It is not within tabbed container. It is within a Bootstrap 4 Dialog. As I mentioned , it works fine in V1.10.16
I tried using columns.adjust().draw() - but this had no effect on the table width rendered
GOT IT!
Found problem - it was actually with missing Bootstrap wrapper
Needed <
div class="form-group col-md-12 mb-3">prior to<table>tagThe debugger has an automated test you can use on your page to find issues like this.
Good to hear you found it.
Allan