My Foundation Styles for DataTables do not Show up?
My Foundation Styles for DataTables do not Show up?
I am using latest https://nodejs.org/en/ and https://electronjs.org/. I have installed following DataTable packages from npm:
npm install --save jszip
npm install --save pdfmake
npm install --save datatables.net-zf
npm install --save datatables.net-buttons-zf
npm install --save datatables.net-fixedheader-zf
npm install --save datatables.net-scroller-zf
npm install --save datatables.net-select-zf
I am using those packages in my electron application following way:
window.$ = window.jQuery = require('./scripts/jquery-3.3.1');
require( 'jszip' );
require( 'pdfmake' );
require( 'datatables.net-zf' )( window, $ );
require( 'datatables.net-buttons-zf' )( window, $ );
require( 'datatables.net-buttons/js/buttons.colVis.js' )( window, $ );
require( 'datatables.net-buttons/js/buttons.flash.js' )( window, $ );
require( 'datatables.net-buttons/js/buttons.html5.js' )( window, $ );
require( 'datatables.net-buttons/js/buttons.print.js' )( window, $ );
require( 'datatables.net-fixedheader-zf' )( window, $ );
require( 'datatables.net-scroller-zf' )( window, $ );
require( 'datatables.net-select-zf' )( window, $ );
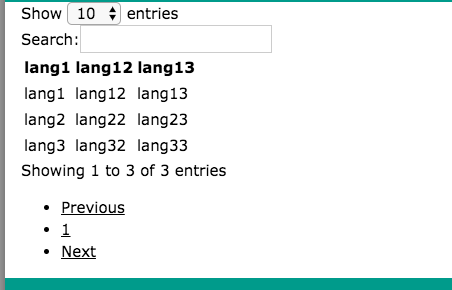
My problem Is that datatable appears in application but it has no css styles. It looks like this:
I am confused and need your help: Why is not my datatable styled and how can i correct this problem?
Answers
I haven't built an Electron app before - do you need to include the style sheets separately? Depending on how its packaging works, the above is (I suspect) just including the Javascript. You probably need to include the packages for CSS as well.
This might be of some interest.
Allan