table.row(this).data() dont work later Destroy table
table.row(this).data() dont work later Destroy table
Good morning,
According to the query I do, it also refreshes the table, this occasion I use the
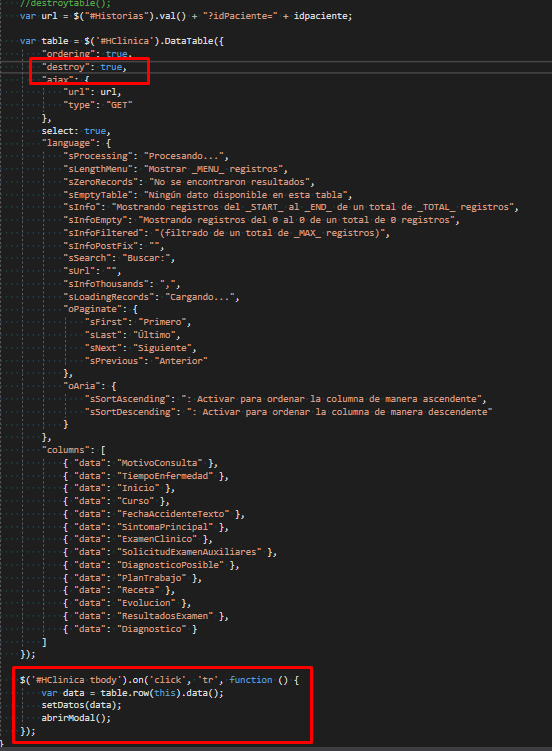
table.destroy ();
then I use the
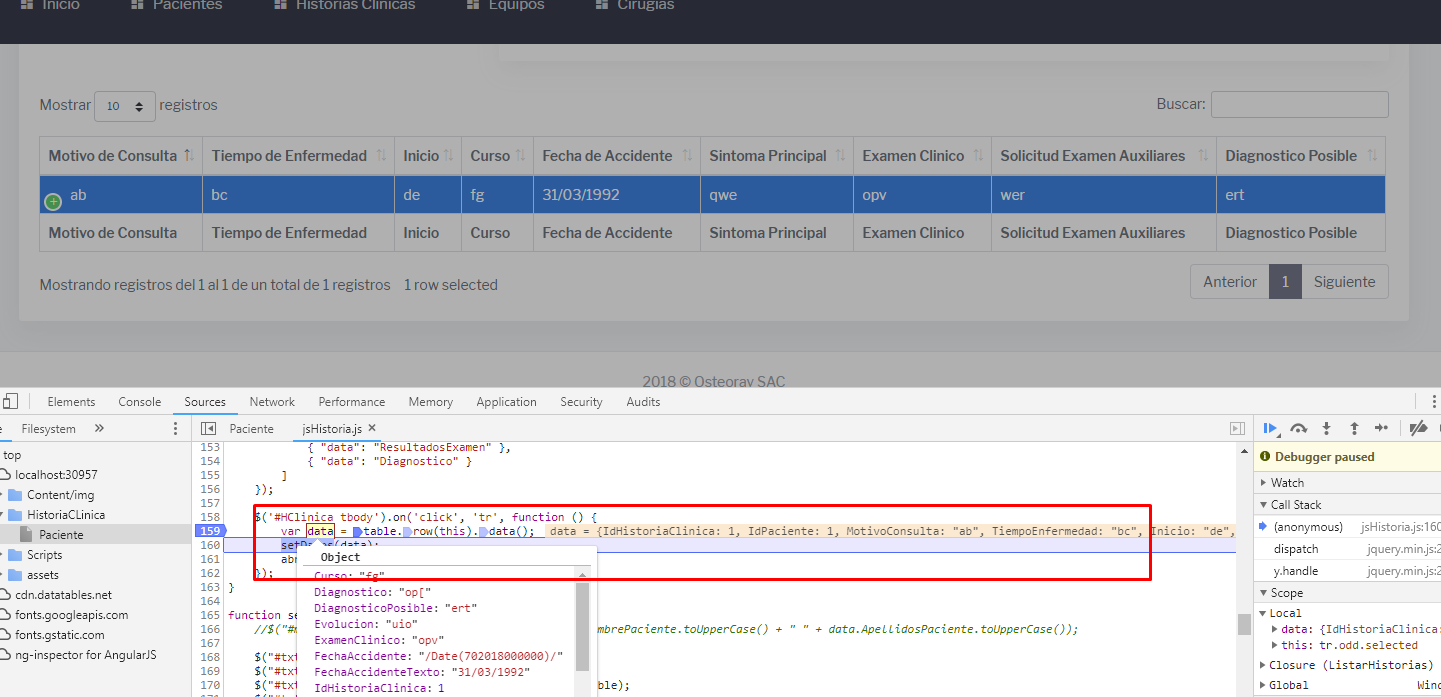
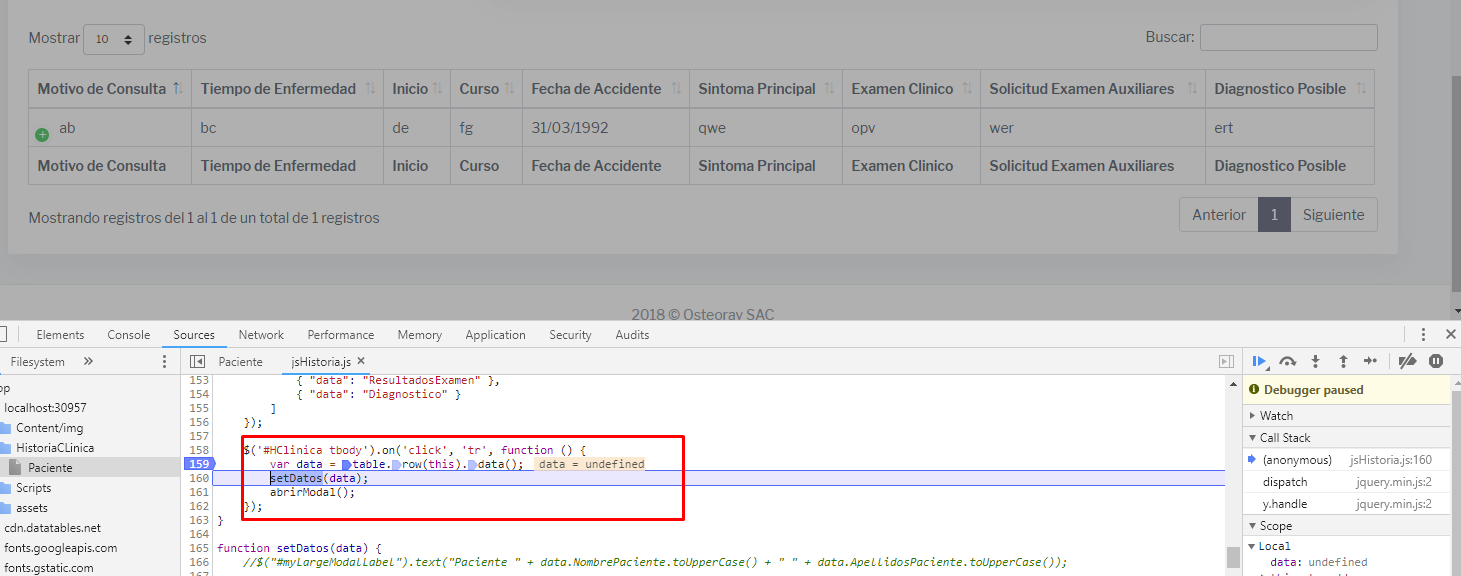
table.row (this) .data ();
because I want to see the detail of that record, but it does not work anymore
What am I doing wrong?

first callback

second callback, later destroy

This discussion has been closed.
Answers
Try:
I think the issue is that you have an event leaking and its actually executing on the old table. If that doesn't fix it, please link to a test case showing the issue.
Allan