Refering to prevoius elements , looks like duplicated table -can't explain better
Refering to prevoius elements , looks like duplicated table -can't explain better
Hello,
I can't post link or replicate issue in jsfindle.
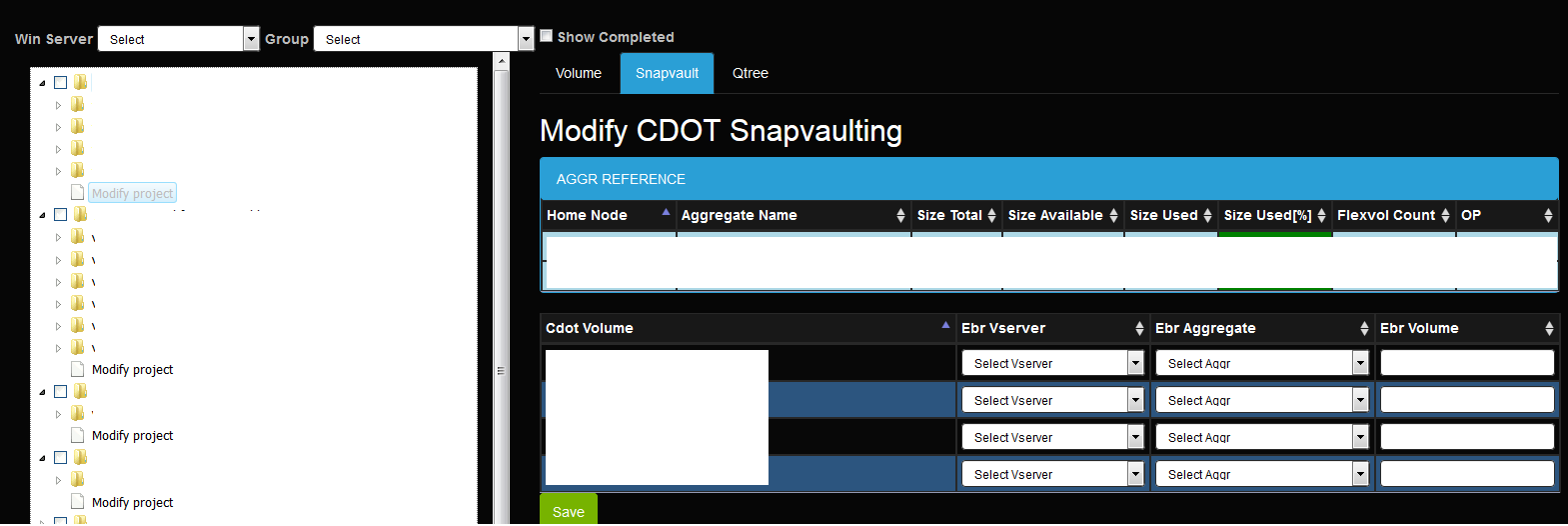
I am using fancytree where I can click on "modify project" and call function to render multiple tables with different data for each project. I have created created input and select elements inside of table. When I enter multiple projects by "modify project" option and after that I hit hit save "#ebrFormSavebutton" button to submit form, I get loop for each table I rendered when entered "modify project.
I can destroy elements I have created inside of table before rendering new table , but I get empty loop anyway.
I have tried this $('#cdot_ebr_form_table').DataTable().destroy(); , but no luck.
issue:
multiple loops for each table when hit save button.
expected:
I just need to ensure that table is empty without no left elements from previous tables and I can send submit form only from elements which are currently rendered in table on the front page.

Fancytree part, where I call function "JS"
if (nodelist[2] == 'Modify project') {
DisplayDivId('modify_project');
ModifyProject(nodelist[0], nodelist[1]);
RefreshColors();
StopTimer();
}
JS
function ModifyProject(winhost, project) {
javaObject = {
'method' : 'ModifyProject',
'winhost' : winhost,
'project' : project
}
jsonObject = JSON.stringify(javaObject);
$.ajax({
url: '/nasmigrations/sevmtt',
type: 'POST',
data: jsonObject,
success:
function(data) {
var vserverSelList = '<option>Select Vserver </option>';
var aggrSelList = '<option>Select Aggr </option>';
for (var vserver in data['vserverToAggr']) {
vserverSelList = vserverSelList + '<option value=' + vserver + '>' +
vserver + '</option>' ;
for (var i in data['vserverToAggr'][vserver]) {
aggrSelList = aggrSelList + '<option value=' + vserver+'.'+ data['vserverToAggr'][vserver][i]+ '>' +
data['vserverToAggr'][vserver][i] + '</option>' ;
}
}
/*
I have tried to destroy elements and table here
*/
if ( $.fn.DataTable.isDataTable('#cdot_ebr_form_table') ) {
console.log("I got here")
$("#cdot_ebr_form_table tbody td select").each(function(){
$(this).remove()
});
$("#cdot_ebr_form_table tbody td input").each(function(){
$(this).remove()
});
$('#cdot_ebr_form_table').DataTable().destroy();
}
/*
here I am rendering new table
*/
var cdot_ebr_form_table = $('#cdot_ebr_form_table').DataTable({
data: data['volumes_info'],
bFilter: false,
paging: false,
deferRender: true,
info : false,
scrollCollapse: false,
scroller: true,
order : [[0, "asc"]],
columns: [
{ title: 'Cdot Volume', data: 'ClusterVolume'},
{ title: 'Ebr Vserver',
render: function(EbrVserver,type,row) {
var id = 'EbrVserver_' + row.DT_RowId
return '<select class="form-control cebrserver" id="'+id+'" name="'+id+'">'+vserverSelList+'</select>';
}
},
{ title: 'Ebr Aggregate',
render: function(EbrAggregate, type, row) {
var id = 'EbrAggregate_'+ row.DT_RowId
return '<select class="form-control cebraggr" id="'+id+'" name="'+id+'">'+aggrSelList+'</select>';
}
},
{ title: 'Ebr Volume',
render: function(EbrVolume, type, row) {
var id = 'EbrVolume_'+ row.DT_RowId
if (EbrVolume){
return '<input type="text" class="form-control" id="'+id+'" name="'+id+'" value="'+ EbrVolume+'">';
}
else{
return '<input type="text" class="form-control" id="'+id+'" name="'+id+'" value="" >';
}
}
},
],
"rowCallback": function ( row, data, index ) {
if (data.EbrVserver ) {
//$('td:eq(1)', row).css("background-color", "green")
console.log( "EbrVserver: " ,data.EbrVserver );
}
if (data.EbrAggregate) {
//$('td:eq(2)', row).css("background-color", "yellow")
console.log( "EbrAggregate: " ,data.EbrAggregate );
}
}
});
$('#ebrFormSavebutton').on('click', function() {
var data = cdot_ebr_form_table.$('input, select').serialize();
console.log( "clicked save" + data);
alert(
"The following data would have been submitted to the server: \n\n"+
data
);
});
HTML
<div class="tab-pane fade" id="modify_snapvault">
<h2>Modify CDOT Snapvaulting</h2>
<div class="panel panel-primary" >
<div class="panel panel-heading" style="margin-bottom: 0px;">
AGGR REFERENCE
</div>
<table id='ebr_aggr_table' class=" compact nowrap table table-bordered table-hover">
</table>
</div>
<form class="form">
<table id='cdot_ebr_form_table' class=" compact nowrap table table-bordered table-striped ">
</table>
<p><button type='button' class='btn btn-success' id='ebrFormSavebutton'>Save</button></p>
</form>
</div>
Answers
I needed to unbind button, since it was binded in loop and that have been causing the issues.