Add disabled columns to colvis buttons
Add disabled columns to colvis buttons
There is an option in colvis (button collection) to filter which columns can be toggled. This is to filter out columns. I would like to show all the columns in the (dropdown) collection, but disable the ones that cannot be toggled. I have spend quite some time to figure it out, but I do not see how I can do this.
I think the easiest way is to add a class or some attribute to the column th and filter on that in a function.
When I look in the buttons objects I cannot find a reference to the related column.
How can I identify the column that belongs to a button?
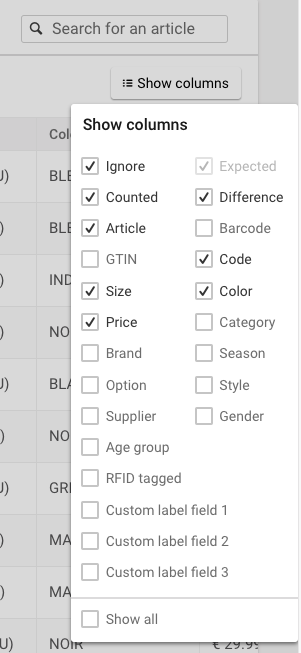
An example is how I see is "expected" in the screenshot.
My code so far for the colvis button:
params.buttons.push(
{
name: 'colvis',
extend: 'colvis',
className: 'btn--colvis',
collectionLayout: 'dt-colvis-layout',
fade: true,
postfixButtons:[{
extend: 'columnToggle',
text: translations.dataTables.columns.showAll,
className: 'toggle-all',
columns:':hidden'
}],
action: function (e, dt, node, config) {
let open = $.fn.dataTable.ext.buttons.collection.action;
open(e, dt, node, config);
if (!$('.dt-colvis-layout .dt-colvis-layout__title').length) {
$('.dt-colvis-layout').prepend('<h4 class="dt-colvis-layout__title">' + translations.dataTables.buttons.colvis + '</h4>');
}
}
}
);

Answers
Hi @Maikel29 ,
I meant to look at this today, but have ran out of time. You need to build the list of buttons and use the
columnTogglebutton enabling or disabling it as required. It's not straightforward, but should be possible with some tweaking. I'll try and knock out a demo either over the weekend or on Monday.Cheers,
Colin
Hi @Maikel29 ,
This here is an example of what you could do. It doesn't have the checkboxes, but you could add those, but it's showing how you can disable some of the items in the collection.
Hope that helps and makes sense. Shout back if you need help,
Cheers,
Colin
Hi Colin,
Sorry for the late reply. Your answer helped me a lot. I still spend considerable amount of hours figuring it out how to get it working on existing buttons, since adding buttons didn't work for me. I have the colvis initialisation in a prototype function and for functionality to work I couldn't use the prototype, because each table (I have many tables) has other buttons. This means the buttons indices are different on each page.
In the end I managed to do it like this:
Where I added classes to the table header of the columns that needed to be targeted. The button selector is specific for the table.
Hope this could help others