Date Picker submit on mobile device
Date Picker submit on mobile device
Hi,
I use datatables with inline editing enabled. The current behaviour is the following:
- So on desktop, you can click on a date column cell
- datepicker opens, you click on a date
- then you need to hit the enter key or click somewhere else so that the row gets submitted.
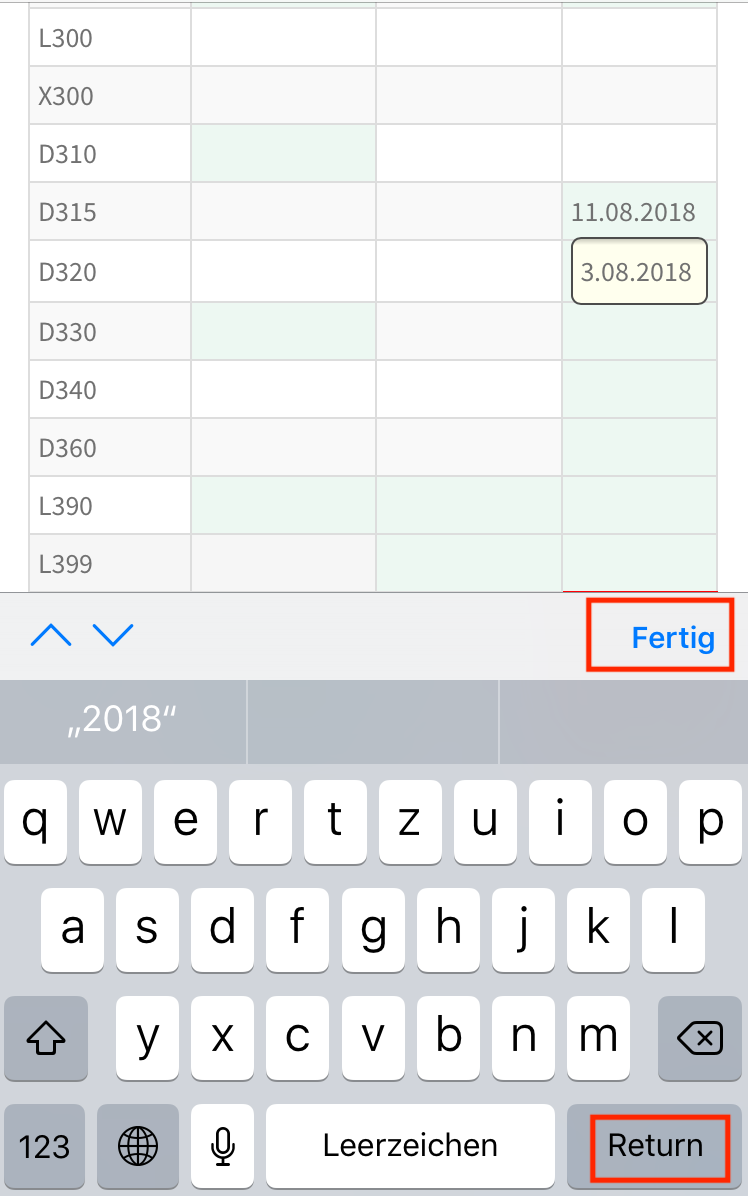
On mobile device:
- I can also click on a date, date picker closes
- Keyboard is still open
- And if I dont click "Return" but click on "Done" (Fertig in screenshot), The new date will not be submitted unless I click somehwere else
.
Can this behaviour be modified? Like..
Eg. Directly submit the date if it was clicked
or listen on DONE event?
Thanks in advance
This question has an accepted answers - jump to answer
Answers
Hi,
Can you show me the code you are using to initialise the date picker there please?
I actually don't know what event
Donewill trigger there - I suspect just a simple "change". Perhaps the solution would be to use:Thanks,
Allan
Hi Allenm thanks for the suggestion. I used the editor.submit() on button on my datatable.