Editor parent/child editing in modal.
Editor parent/child editing in modal.
Hi,
Good day.
Will try and explain. I have a User and the user can have multiple Settings. But the mjoin wont exactly work as the Settings would need to be added on the fly in the User modal window. The DB table columns would be something like:
User [id, fullname ]
Setting [ id, name ]
UserSetting [ user_id, setting_id ] (mjoin)
SettingDetails [ seting_id, field1, field2, field3...]
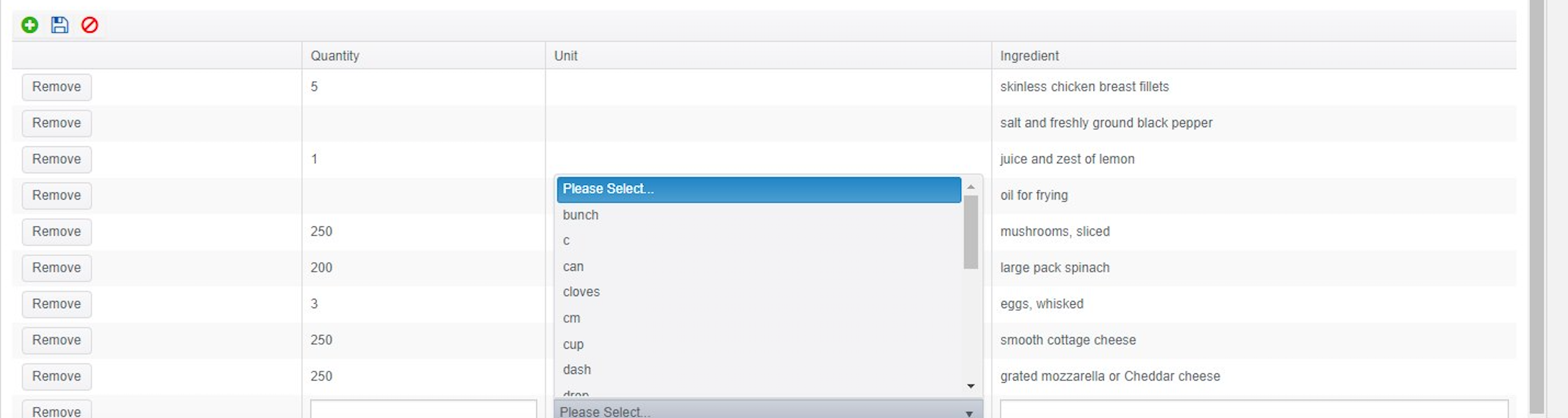
I got the multi-select to work with the mjoin to select from Settings. What I was wondering is if there's a way to have multiple multi-selects and the SettingDetails [field1, field2, field3,...] in the modal itself?
Not sure if that is doable? Attached an image of the kinds of control I was looking for. Thanks.
Regards.

This question has accepted answers - jump to:
Answers
Not sure I understood what you mean. Do you mean to have a child data table in a modal which has its own Editor instance as well?
I implemented the following:
- upon select of a row of the parent table a custom button to show the child table is activated (derived from the Edit button).
- clicking that button a bootstrap 3 modal opens and shows the child table with all of its own buttons etc.
Hi,
Good day.
Sorry for the confusing explanation. Do you have an example of what you implemented? I think what you explained there will work. Thanks.
Regards.
ok, here is my example using Bootstrap 3:
The custom button for the parent table to open the modal that contains the child table:
Those attributes are needed to make bootstrap understand that this is a modal. I chose "extend: 'selectedSingle' to make sure the button is activated when one row is selected and deactivated if no row is selected.
The HTML (Bootstrap 3) for the modal:
The Buttons definition in the parent table
The child table function:
The "on deselect" action in the parent table: You need to get rid of the modal at that time and make sure Bootstrap no longer finds it. The button is deactivated upon deselect anyway (see above).
Hi,
Thanks for pointing me in the right direction. Used this blog post as well https://datatables.net/blog/2016-03-25. If anyone else encounters similar issues in the future.
Regards.