Datatables re-render on Mobile device (phone or tablet) when not in view
Datatables re-render on Mobile device (phone or tablet) when not in view
We have a strange issue, that can only be reproduced on a mobile or tablet device (it does not happen on a laptop/computer).
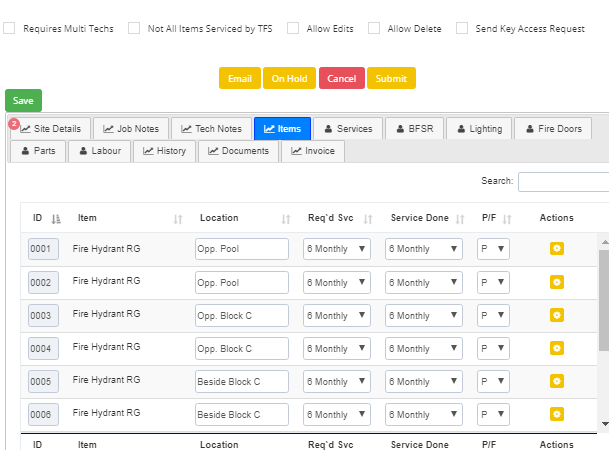
The datatable we are using is an inline editing datatable that is like excel (so all fields and all rows are always available for edit).
On a tablet or mobile device if I scroll so that the datatable is not fully in view (so part of the datatable is not showing), then when I go back to use the datatable (so click in a cell to select a drop down or type some text) the datatable re-renders.
The same happens if I scroll up to the top of the page, so the databtable is fully out of view and scroll around a bit it will also suddenly re-render the datatable as well.
Like I have said this never happens on a laptop/computer so I am not sure what the issue is.
On the mobile and tablet I have tested chrome for android and firefox.
Any ideas, would be very much appreciated!
Here is an example of one of the data tables and a screen shot
self.table = $(self.parentContainerSelector + ' table').DataTable({
scrollY: 300,
"scrollX": true,
paging: false,
order: [[$(self.parentContainerSelector + ' th.posno-column').index(), 'asc']],
data: self.DataForInitTable,
createdRow: function (row, data, index) {
self.checkRowForAnotherRules(row, data);
},
columnDefs: [
{

Answers
Hi @nichbeau ,
That's going to be something very specific with your configuration, I've not seen that behaviour before. We're happy to take a look, but it would help if you could link to a running test case showing the issue so we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin