Pagination Issue
Pagination Issue
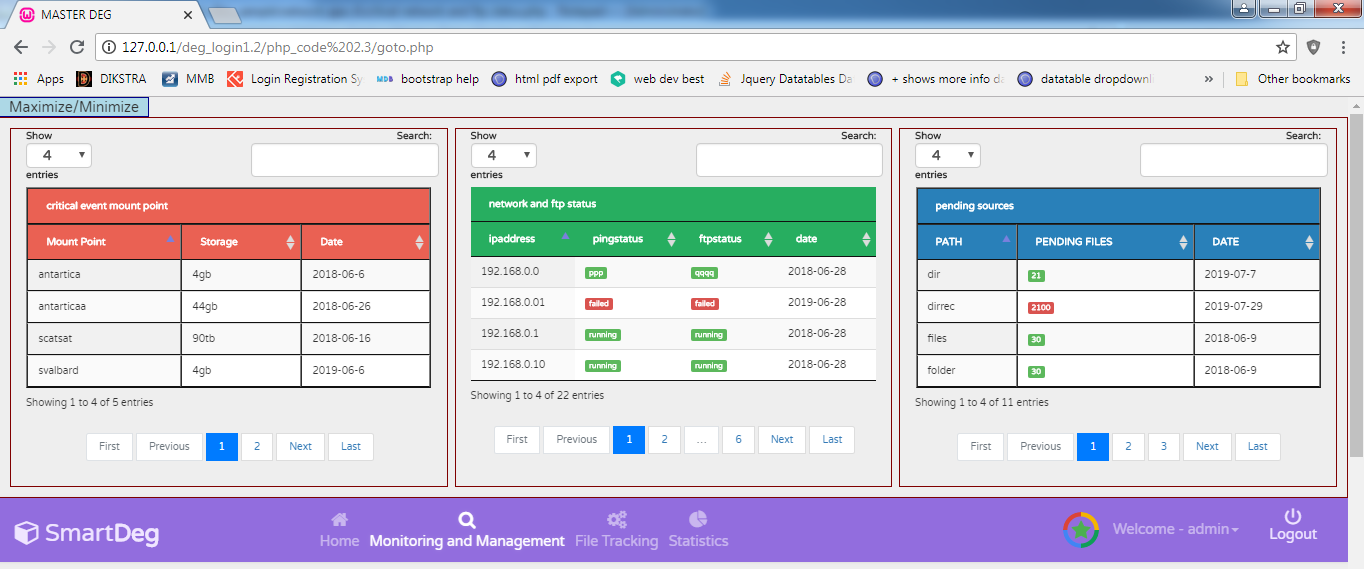
I am dealing with huge set of data and My pagination buttons initially looks like :

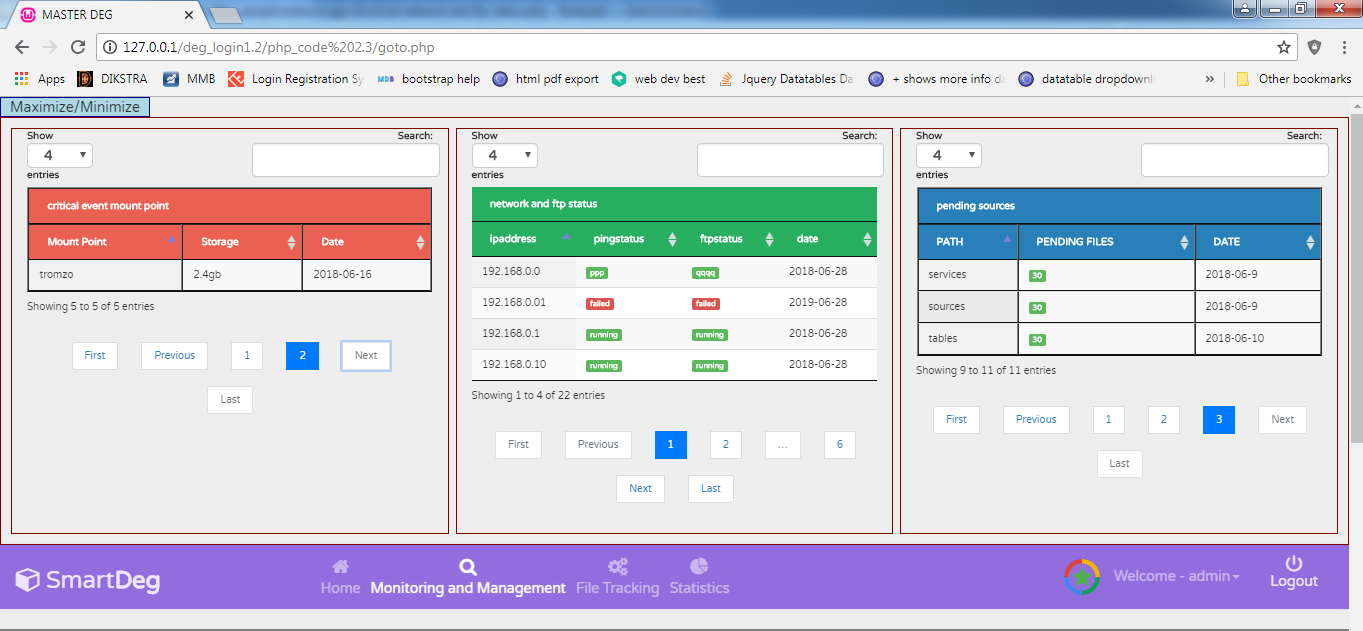
and when i click on next the buttons comes down to next part :

i am using this code ![]()
$(document).ready(function() {
$('#network-and-ftp').DataTable.ext.pager.numbers_length = 4;// For setting pagination with elipses(...)
var t= $('#network-and-ftp').DataTable( {
"initComplete": function( settings, json ) {
var pagination = $(".network-and-ftp-table").find(".pagination");
pagination.find('li').css("padding","0");
pagination.parent().css({"float":"none","text-align":"center"});
pagination.parent().parent().removeClass("col-md-7");
$(".dataTables_length").find("select").css({"padding-top":"2","height":"25"});
},
"lengthMenu": [[4, 8, 12, -1], [4, 8, 12, "All"]],
autoWidth:true,
paging: true,
"pagingType": "full_numbers",
"processing": true,
serverSide: true,
"ajax":"../touch_files_sample/network ajax d/serverSide.php",// change path accordingly
columnDefs: [
{
targets: [1,2],
render: function (data, type, row, meta) {
if (type === 'display') {
var label = 'label-success';
if (data === 'failed') {
label = 'label-danger';
} else if (data === 'running') {
label = 'label-success';
}else if (data === 'halted') {
label = 'label-warning';
}
return '<span class="label ' + label + '">' + data + '</span>';
}
return data;
}
}]
});
I just want the pagination buttons to stay fixed just in a single row(line) and every time when i click next button it shouldn't moves down as shown in the pic.
http://live.datatables.net/beyekata/1/edit
This discussion has been closed.
Answers
Maybe I'm missing something but it seems like your test case works. I can page through and go to the last page and the paging buttons stay on the same row.
Are you able to recreate the problem with the test case? If so what steps need to be taken? Which browser are you using?
Kevin
Hi @kthorngren ,
I am using the mentioned (tables) inside the div tags, can you just let me know where i am going wrong, ?
http://live.datatables.net/mazexete/1/edit