Ajax call is not working in apache proxy/web server
Ajax call is not working in apache proxy/web server
I have making call to server as below.
$("#companyTableId").dataTable( {
"sPaginationType": "full_numbers",
"aLengthMenu": [[5,10,25,50,100, -1], [5,10,25,50,100,"All"]],
"bProcessing": true,
"bServerSide": true,
"sort": "position",
"bSort":false,
//bStateSave variable you can use to save state on client cookies: set value "true"
"bStateSave": false,
//Default: Page display length
"iDisplayLength":5,
//We will use below variable to track page number on server side(For more information visit: http://legacy.datatables.net/usage/options#iDisplayStart)
"iDisplayStart": 0,
"fnDrawCallback": function () {
//Get page numer on client. Please note: number start from 0 So
//for the first page you will see 0 second page 1 third page 2...
//Un-comment below alert to see page number
},
// "sAjaxSource": "/company_list?stage="+stageValue/,
"ajax": {
"url": "company_list?stage="+stageValue,
"type": "GET",
cache : false,
async : false,
contentType : "application/json",
dataType : 'json',
dataSrc:"companyList"
},
"sAjaxDataProp" : "companyList",
"aoColumns": [
{ "mData": "companyMasterId",
"defaultContent": "",},
{ "mData": "companyName",
"defaultContent": "",},
{ "mData": "territoryName",
"defaultContent": "",},
{ "mData": "firstName",
"defaultContent": "",},
{ "mData": "companyMasterId",
"fnCreatedCell": function (nTd, sData, oData, iRow, iCol) {
$(nTd).html("<a class='glyphicon glyphicon-pencil' href='company_id?companyMasterId="+oData.companyMasterId+"'><font color='blue'></font></a>");
},
"defaultContent": "",
}
]
} );
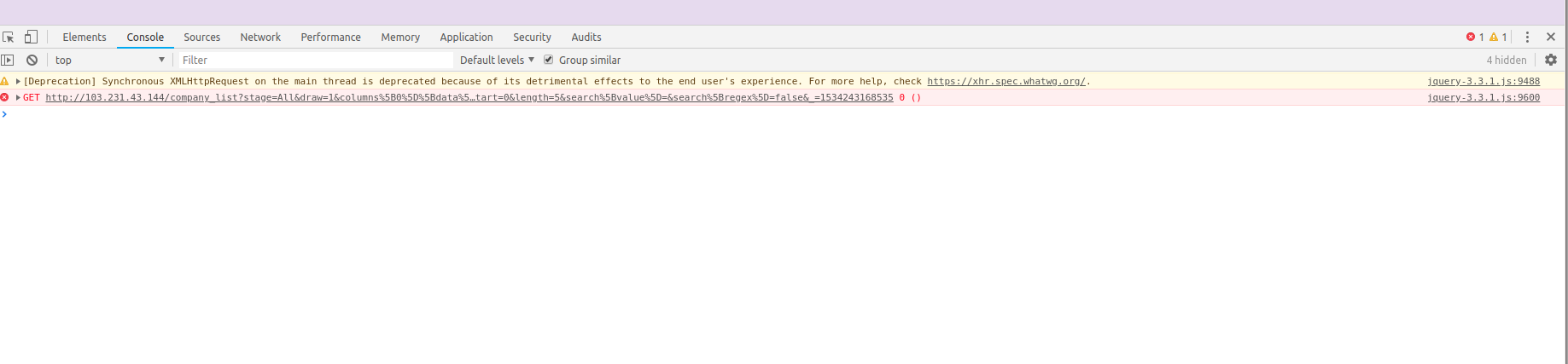
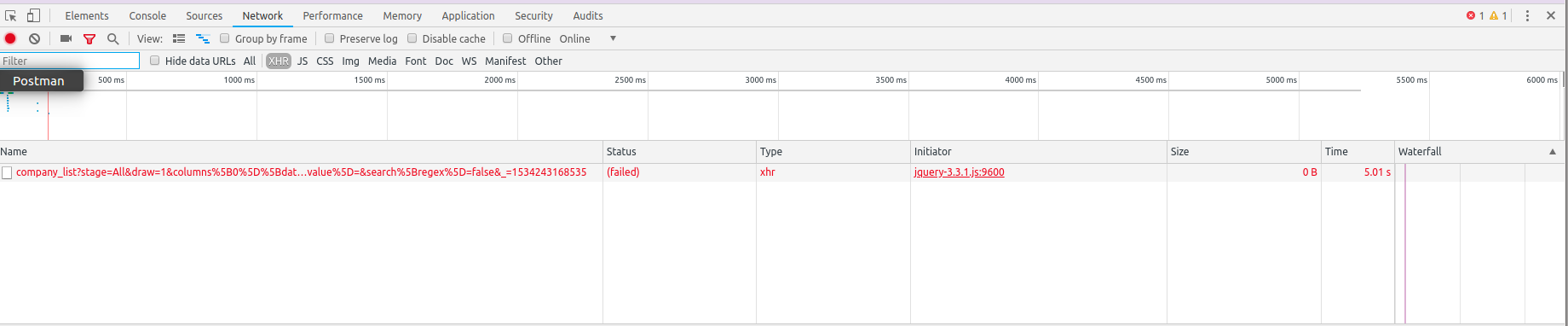
After making this call I am getting responses as shown below screenshots.

This discussion has been closed.
Replies
I am facing this issue only when application is running by using web server but in local server it is working fine. Please help me to get out of this error.
Thanks in advance.
Hi @kranthi3436 ,
It would be worth checking the web server logs. It's likely to be either a path issue (different path perhaps under the different server) or permissions.
Cheers,
Colin