DataTables Editor date in text input field in edit entry window
DataTables Editor date in text input field in edit entry window
Hello,
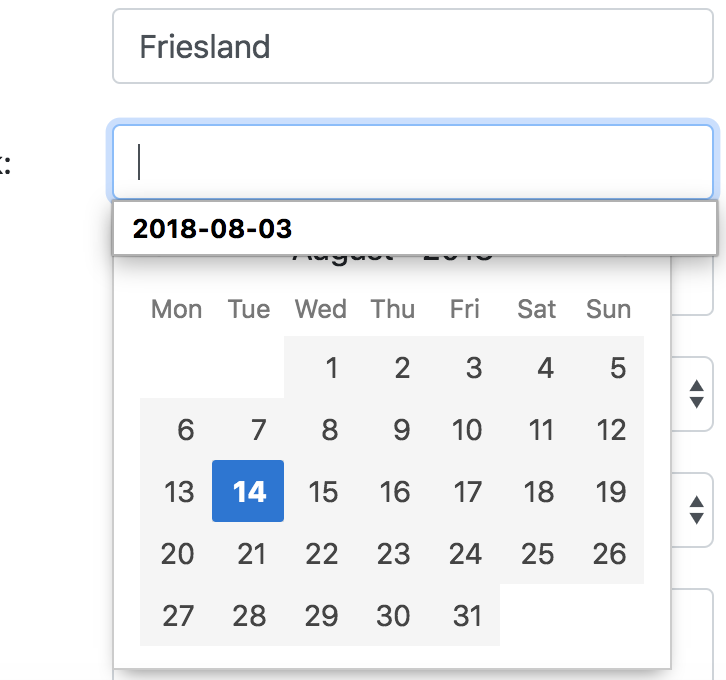
There shows no date up in my text input field when I use the calendar. I have to add it manual. In the examples it shows up automatically. What do I need to adjust?
}, {
label: 'Updated date:',
name: 'updated_date',
type: 'datetime',
def: function () { return new Date(); },
format: 'MM-DD-YYYY h:mm A',
fieldInfo: 'US style m-d-y date input with 12 hour clock'
}, {

Thanks,
grid
This discussion has been closed.
Answers
Looks like it works using some exact names like: updated_date or others. For example: name: start_date is not working. Hope I'm right with this.
Once I update the .php .js and table with the field name it will not work anymore.
Hi grid,
Could you show me your PHP and Javascript for Editor please?
Thanks,
Allan
Allan, yes.
PHP:
JS:
One more thing I'm afraid, can you show me the JSON data that is being loaded from the server by DataTables? I don't immediately see what is going wrong from your code above.
Thanks,
Allan
Yes, here it is:
{"data":[{"DT_RowId":"row_2922714","city":"Amsterdam","currentdatetime":null,"newdatetime":null},{"DT_RowId":"row_2922715","city":"Amsterdam","currentdatetime":null,"newdatetime":null},{"DT_RowId":"row_2922716","city":"Amsterdam","currentdatetime":null,"newdatetime":null},{"DT_RowId":"row_2922717","city":"Amsterdam","currentdatetime":null,"newdatetime":null},{"DT_RowId":"row_2922718","city":"Amsterdam","currentdatetime":null,"newdatetime":null},{"DT_RowId":"row_2922719","city":"Amsterdam","currentdatetime":null,"newdatetime":null},{"DT_RowId":"row_2922720","city":"Amsterdam","currentdatetime":null,"newdatetime":null},{"DT_RowId":"row_2922721","city":"Amsterdam","currentdatetime":null,"newdatetime":null},{"DT_RowId":"row_2922722","city":"Amsterdam","currentdatetime":null,"newdatetime":null},{"DT_RowId":"row_2922723","city":"Amsterdam","currentdatetime":null,"newdatetime":null}],"options":[],"files":[],"draw":6,"recordsTotal":"3373649","recordsFiltered":"511326"}
Thank you,
grid
That will do it.
If you remove the
getFormatterfrom the PHP code, what is then in the JSON returned from the server?Allan
After that it will give this back again:
{"data":[{"DT_RowId":"row_2949120","city":"Amsterdam","currentdatetime":null,"newdatetime":null},{"DT_RowId":"row_3014656","city":"Amsterdam","currentdatetime":null,"newdatetime":null},{"DT_RowId":"row_3080192","city":"Amsterdam","currentdatetime":null,"newdatetime":null},{"DT_RowId":"row_3145728","city":"Amsterdam","currentdatetime":null,"newdatetime":null},{"DT_RowId":"row_3211264","city":"Amsterdam","currentdatetime":null,"newdatetime":null},{"DT_RowId":"row_3276800","city":"Amsterdam","currentdatetime":null,"newdatetime":null},{"DT_RowId":"row_3342336","city":"Amsterdam","currentdatetime":null,"newdatetime":null},{"DT_RowId":"row_3407872","city":"Amsterdam","currentdatetime":null,"newdatetime":null},{"DT_RowId":"row_2949376","city":"Amsterdam","currentdatetime":null,"newdatetime":null},{"DT_RowId":"row_3014912","city":"Amsterdam","currentdatetime":null,"newdatetime":null}],"options":[],"files":[],"draw":2,"recordsTotal":"3373649","recordsFiltered":"511326"}
It will save ok in both ways. It is only the date that will not get updated in the text input. I did test at different clients/servers.
{"data":[{"DT_RowId":"row_1","city":"Mycity","currentdatetime":"2018-08-16 12:43:34","newdatetime":"2018-08-30 12:43:39"}],"options":[],"files":[],"draw":5,"recordsTotal":"3373649","recordsFiltered":"1"}