RowID returns 'undefined'
RowID returns 'undefined'
DataTables is being used with Codeigniter 3.1.9, server side processing and ajax. I started using DataTables a few weeks ago and I'm stuck...
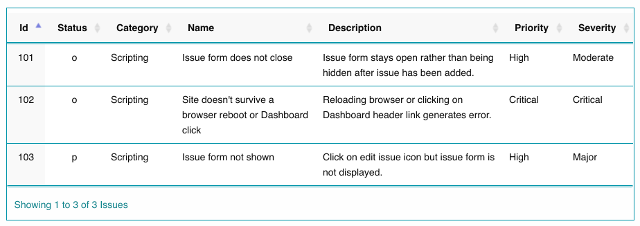
This image shows the returned data with each primary key in the first column. When I click on a row, I want to get the id displayed in console.log or an alert but 'undefined' is returned.

What I'm going to do is not display the first column but rather use the primary key as a rowid and for now, echo to console.log or an alert to confirm the rowid is accessible.
The table:
<table id="issue-list" class="hover order-column row-border">
<thead>
<tr>
<th>Id</th>
<th>Status</th>
<th>Category</th>
<th>Name</th>
<th>Description</th>
<th>Priority</th>
<th>Severity</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
Ajax:
var query="getIssueList/open";
$('#issue-list').DataTable({
"processing": false,
"serverSide": true,
"columns": [
{ className: "text-center toCellTop" },
{ className: "text-center toCellTop" },
{ className: "toCellTop" },
{ className: "toCellTop" },
{ className: "toCellTop" },
{ className: "toCellTop" },
{ className: "toCellTop" }
],
"ColumnDefs": [
{
"width": "10%", "targets": 0
}
],
"infoEmpty": "",
"language": {
"emptyTable": "No "+issuetype+" issues were found.",
"info": "Showing _START_ to _END_ of _TOTAL_ Issues"
},
rowId: 'issue_id',
"drawCallback": function() {
console.log( "Total pages: " + this.api().page.info().pages );
var pagination = $(this).closest('.dataTables_wrapper').find('.dataTables_paginate');
pagination.toggle(this.api().page.info().pages > 1);
var searchbox = $(this).closest('.dataTables_wrapper').find('.dataTables_filter');
searchbox.toggle(this.api().page.info().pages > 1);
var perpage = $(this).closest('.dataTables_wrapper').find('.dataTables_length');
perpage.toggle(this.api().page.info().pages > 1);
},
"ajax": query
});
My js to test rowID value:
$('#issue-list').on("click","tr",function(e) {
e.preventDefault();
var table = $('#issue-list').DataTable();
var issue_id = table.row( this ).id();
console.log("Issue id: "+issue_id);
});
This question has an accepted answers - jump to answer
Answers
My understanding is
rowIdworks when using objects thus requiringcolumns.data. You are using arrays of data. You can still the the ID value but you will need to access the row data as an array. Something like this should be close:Kevin
Kevin,
Your solution worked, thank you! I saw this line in other forum posts! I certainly have more studying to do!
Ken