Last column of table misaligned with FixedColumns
Last column of table misaligned with FixedColumns
Any ideas? This is in Chrome Version 68.0.3440.84 on OS X 10.12.6

// Adjust columns for Bootstrap
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
$.fn.dataTable.tables( { visible: true, api: true } ).columns.adjust();
});
$(".collapse").on('shown.bs.collapse', function(e) {
if ($(this).is(e.target)) {
$.fn.dataTable.tables( { visible: false, api: true } ).columns.adjust().draw();
}
});
$(window).resize( function () {
$.fn.dataTable.tables( { visible: false, api: true } ).columns.adjust();
});
// DataTable for Sections General
let DT1 = $('#table-sections-general').DataTable({
"scrollY": 100,
"scrollX": true,
"scrollCollapse": true,
"fixedHeader": true,
"bInfo" : false,
scrollResize: true,
lengthChange: false,
searching: false,
paging: false,
fixedColumns: {
leftColumns: 1,
rightColumns: 1
},
columnDefs: [ {
className: 'select-checkbox',
targets: 0
}, {
orderable: false,
targets: [0,7]
} ],
select: {
style: 'multi+shift',
selector: 'td.cell-input'
},
order: [[ 1, 'asc' ]]
});
This discussion has been closed.
Answers
Is the table hidden when initialized?
Maybe you also need to use
fixedColumns().relayout().Kevin
That didn't work, but solved a different problem I was having. Here's the issue, I was able to recreate in a fiddle:
https://jsfiddle.net/c8kyLbgw/18/
The columns just don't line up. Help is very much appreciated!
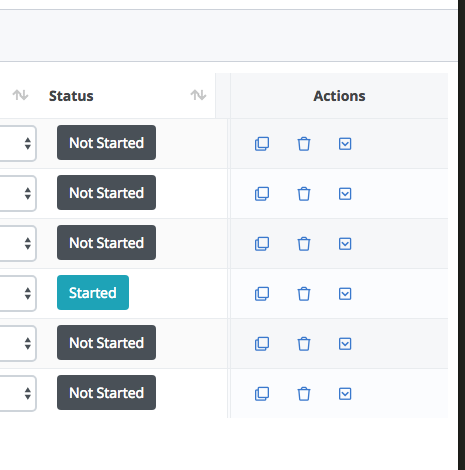
Here's a screenshot of what I'm seeing in the fiddle, too.
Unfortunately I haven't been able to recreate the problem (with or without horizontal scroll bar):
I'm using older versions than you: Chrome 67.0.3396.99 and Mac OSX 10.12.6. Maybe Allan or Colin will have better luck.
Kevin
Interesting... I'm using OSX 10.12.6, too, and see it in Chrome, Firefox, and Safari:
you have to load the page without the horizontal scroll shown, so make sure your window is expanded enough to fit the content, then reload the page.
You are right, thats the way to recreate the problem. I failed to notice earlier that you have both FixedHeader and FixedColumns in the same table. They are not compatible to be used on the same table. See the compatibility guide:
https://datatables.net/download/compatibility
Also you can read more about it here:
https://datatables.net/extensions/fixedheader/
See if removing FixedHeader helps.
Kevin
Nope, still does it with FixedHeader removed:
https://jsfiddle.net/c8kyLbgw/30/
I found the culprit... It's the "scrollResize: true", so apparently that plugin (ScrollResize) doesn't play nice with the FixedColumns plugin.
so I found a solution, not sure it's the best solution, but it works:
https://jsfiddle.net/c8kyLbgw/35/