Sort function ain't working correctly! Custom function stops running with pagination!
Sort function ain't working correctly! Custom function stops running with pagination!
Hi guys!
I have been struggling with this 'order/sort and this custom function with pagination' problem for a while now so that's why I am starting this discussion.
About a two weeks ago I started using DataTables and finished my table to some extend where it is 'acceptable'. Now I came back to it again to wrap things up after gather all the data I needed from my API.
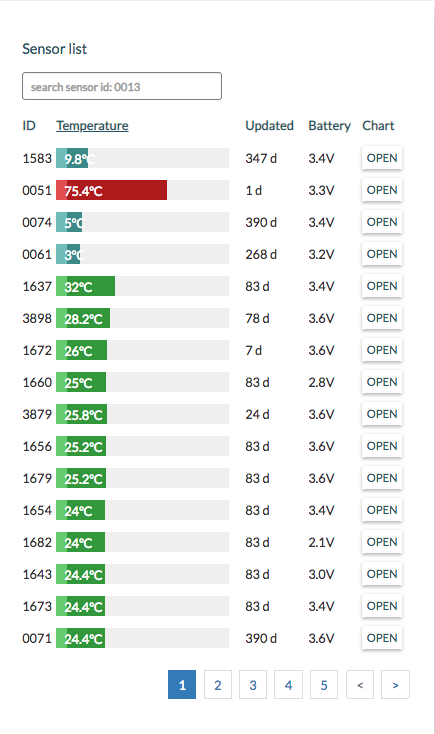
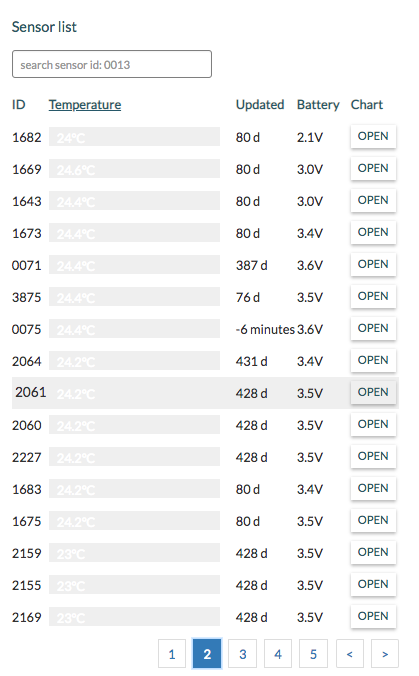
But now I have been trying for almost a week to solve this order/sort with the documentation, where I am reaching this point to almost built one myself. As you can see in the attached screenshot, the list isn't fully ordered. It only looks at the first digit and based on that it is creating it's order. So for example 9 > 78
Second problem problem is my custom function. You can see that I built a function that fills in the colour of the table based on the temperature of the sensor. If there would be a continuous list it just colours every sensor the way it should be. However, whenever there is a limit such as a pagination my function suddenly stops or get blocked. Yes, i tried this extension sort function, without any success.
Any ideas how to solve this solution?


Replies
Hi @D19cannon ,
For the sort problem, it's because "9.1C" is being treated as a string. Use
columns.render, and return just the numerical part.Without seeing your code and a live example, it's hard to give any sensible on your "custom function" and the colouring.
Cheers,
Colin
Good morning @colin ,
Thank you for your response. I will have a look into the column rendering.
In the link you will find all the functions related to the sensor-table. Unfortunately, I can't give you any data to play, because it's quite complicated to add current API call with all the other functions being involved.
https://codepen.io/d19cannon/pen/bjXVJX
Let me know what you think.
Daniel
I think you forgot the link. But without seeing it running, it'll be impossible to see why it "suddenly stops or get blocked". If you could link to a running test case showing the issue so we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hey @colin,
I have been trying to build the same situation with almost the same code as what I currently have in codepen. But, for some reason the DataTables CDN's aren't working and the 'full numbers no ellipses'.
Any how, I think this is a pretty close situation perhaps it will give you a little bit more insight about my project and its functions.
https://codepen.io/d19cannon/pen/bjXVJX?editors=1001
Daniel
That should be a .
.
<link>tagWith that corrected the next issue is that the Javascript table generation is only creating a table body with two cells per row, but the header defines 5.
Fixing those two issues it appears to work as expected: https://codepen.io/d19cannon/pen/bjXVJX?editors=1011 .
Allan
Aaaah I see now what the problem is. Great! Thank you so much @allan
I still noticed 2 problems with this. The 143 degrees celsius for instance isn't on the top, but somewhere around the 4 page. Also, all the other colours are red and should be different based on their temperature like on the first page.
Good morning @allan,
I took your advice and made the changes in my code and it technically works fine when it comes to the functionalities of the table. The main problem was that the table didn't like the "ºC" and therefore didn't fully order the table and couldn't distinct the digits after the dot/coma.
Now I am still left with one issue and that is that the pagination breaks my function for some reason. as you can see in the screenshots the colours work just fine on the first page, but the second it completely ignores it.
https://codepen.io/d19cannon/pen/bjXVJX?editors=0011
When I disable the pagination and just make one full list it works just fine. Any suggestions how to solve this?
Daniel
Hi Daniel,
It looks like you're drawing the colour vars outside of DataTables control, so your code doesn't know when the page has changed. The best bet would be listen for
drawand redraw the bars there.Cheers,
Colin
Hi @colin,
I have been playing around and testing with the draw event, without any success..
It seems that it doesn't listen at all to any changes.
As you can see in codepen I am building my application through a package/module architecture. From there I draw the table through the generateList() and use a new functions such as setTemperatureColor() to set the color for each row. I have been trying to reuse those functions through a callback, without any luck.
Then I tried to do it plain at the end of the html file when the document is ready. That didn't work either. Tested is with a click function with a console log output and still nothing happened.
So at the moment I am completely stuck. Do you have a good example how to use the draw event or a suggestion how to apply it in the codepen code?
Preferably, I would like to have a solution that is within that package if there is another way than that is fine too. At least it will be a me a start to work with.
Daniel
I think I've got it - the issue is the async / await used:
That it causing the the table to initialise before the colour bars. Thus it can only select from the information that DataTables has put onto its first page and that's why only the first page is styled.
Removing the async / await stuff (since none of it is actually async code here) allows it to work as expected: https://codepen.io/DataTables/pen/bxGJPG .
Allan
Thanks @allan, you were right!