Responsive Datatable not being read by NVDA Screen Reader
Responsive Datatable not being read by NVDA Screen Reader
When implementing responsiveness with Datatables, the table loses accessible keyboard functionality with the NVDA screen reader. For example, at:
https://datatables.net/extensions/responsive/examples/initialisation/className.html
You can tab through the TH cells and tab through the first column, but the TD data located in the second column and on is not accessible. Normally, this can be accessed using the arrow keys (or control + alt + arrow key). I can't seem to find a way to get these cells to be read.
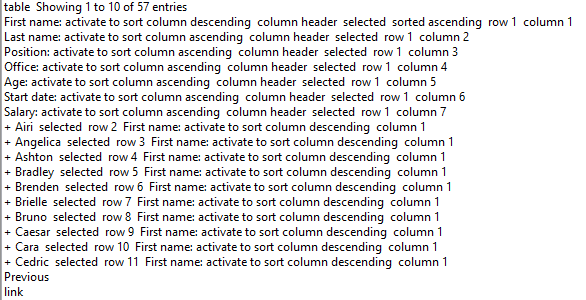
Here is how this table is read by the screen reader:

As you can see, it sees it is a table. Then it lists each TH with the correct details that it is sortable. Next, it provides the first column (Airi, Angelica, Ashton, etc.) and incorrectly describing it as a sortable column.
Any recommendations?
Answers
On that page, could you try using:
(there isn't currently a built in way to disable the automatic tab index, which is why that would need to be entered on the console.
I suspect that there might be a conflict of interests for accessibility here. A tabindex is added to the control cells to allow them to be keyboard navigable and you can activate them by pressing return. It sounds like NVDA is seeing that as an override to disallow navigation to the other cells.
If that is the case, this is something we'd need to take up with the NVDA community to decide what the correct thing to do is.
Allan