JSON Data not appering in Datatable. When Clicking any function it says no data avaliable
JSON Data not appering in Datatable. When Clicking any function it says no data avaliable
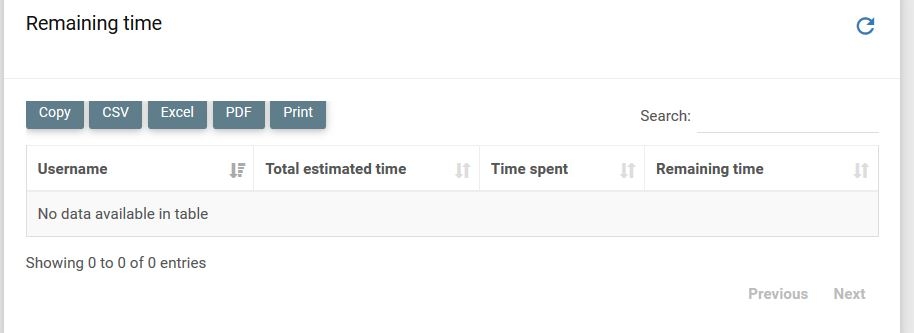
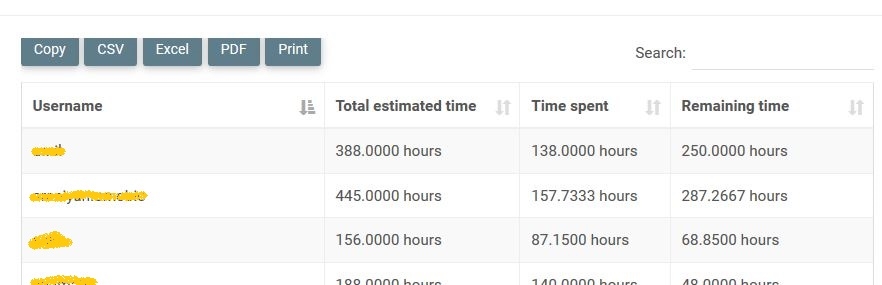
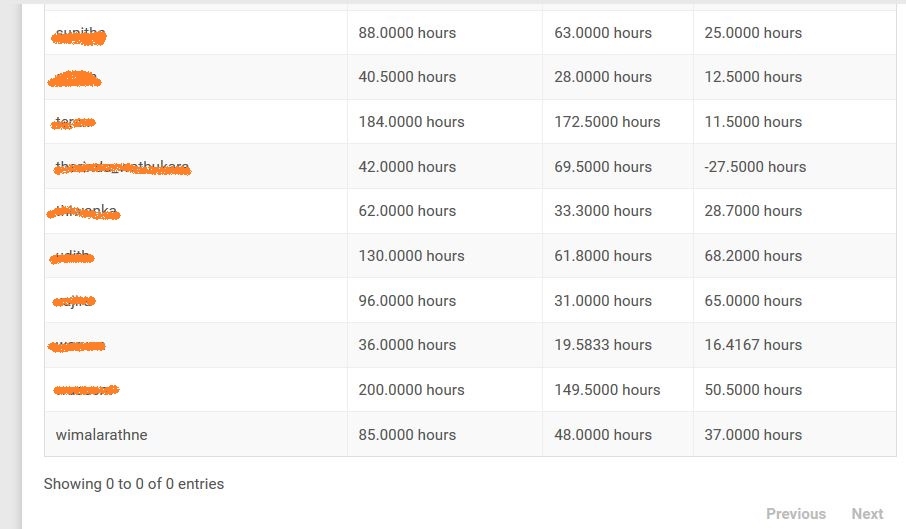
I m using AdminBSB Material design Admin panel for a project. Im getting JSON data from an API and displaying it on a DataTable . The Data showing in the table but when i click any function sorting/searching all the data disappear from the table and showing 0 data .
$.ajax({
//local
url: "http://localhost/xxxxxxxxxxx/",
dataType: 'json',
type: "GET",
success: function (data) {
$('#loading-data3').hide();
var i = 0;
var count = data.total;
console.log(count);
for (i = 0; i <= count; i++) {
$('#remaining-time').find('tbody').append(
"<tr><td>" + data.data[i].ASSIGNEE + "</td><td>" +
data.data[i].totalEstimateTime + "</td><td>" +
data.data[i].timeSpent + "</td><td>" +
data.data[i].remainTime + "</td></tr>"
);
}
}
});



This discussion has been closed.
Replies
Hi @dilankad ,
We're happy to take a look, but it would help, as per the forum rules, if you could link to a running test case showing the issue so we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin