How can I have select inputs in second row of table header?
How can I have select inputs in second row of table header?
I used the example of https://datatables.net/examples/api/multi_filter_select.html.
My table has a two rows header:
<table id="ListOfMembers" class="compact">
<thead>
<tr>
<th >Désignation</th>
<th >Statut</th>
<th >Adresse</th>
<th >Téléphone</th>
<th >Début</th>
<th >Fin</th>
<th >Contact</th>
<th >Actions</th>
</tr>
<tr id="forFilters">
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
</tr>
</thead>
<tbody>
<tr class="odd">
...
</tr>
...
</tbody>
</table>
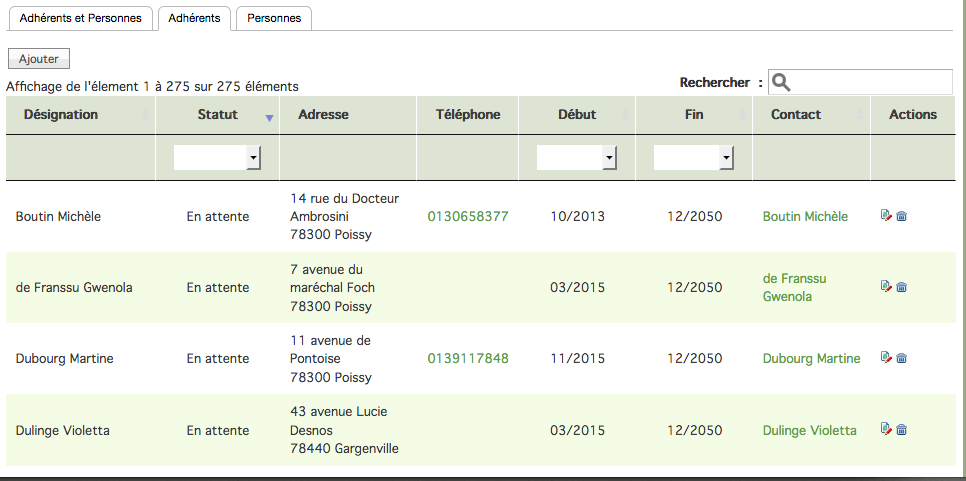
Using this, I can have dropdown filters in the first row of the header:
jQuery(document).ready(function ($) {
$.fn.dataTable.moment( 'MM/YYYY' );
$('#ListOfMembers').DataTable({
"info": true,
"paging": false,
"columnDefs": [{
"targets": [2, 3, 7],
"orderable": false
}],
orderCellsTop: true,
"dom": '<"top"if>',
fixedHeader: {
header: true,
footer: false
},
initComplete: function () {
this.api().columns([1, 4, 5]).every( function (i) {
var column = this;
var select = $('<select><option value=""></option></select>')
.appendTo( $(column.header()).empty() )
.on( 'change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search( val ? '^'+val+'$' : '', true, false )
.draw();
} );
column.data().unique().sort().each( function ( d, j ) {
select.append( '<option value="'+d+'">'+d+'</option>' )
} );
} );
}
});
} );
How can I do to have the filters in the second row?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
This comes up from time to time so I created this example:
http://live.datatables.net/saqozowe/3/edit
Kevin
Wonderful!

Thanks.