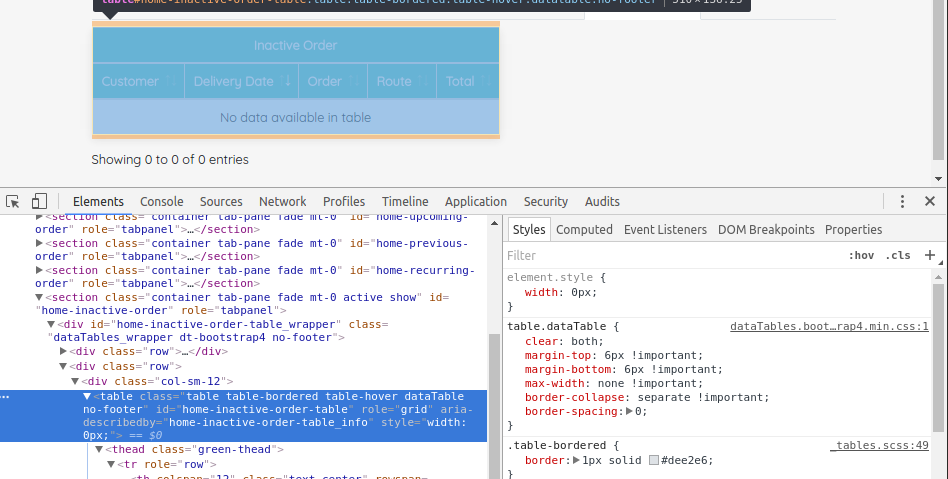
style width: 0px appears for Bootstrap4 Complex headers
style width: 0px appears for Bootstrap4 Complex headers
 sunny_s
Posts: 31Questions: 2Answers: 0
sunny_s
Posts: 31Questions: 2Answers: 0
I'm using bootstrap 4 and would like to have two tr in thead. The top one will expand across all the td. But not sure why my table has a style width: 0px; which makes the table small, don't know where it come from?
How should I fix it?

This discussion has been closed.
Replies
Hi @sunny_s ,
As shown in this example here, we're not setting the width of the table - in that example it's '100%', so it must be something in your config.
We're happy to take a look, but it would help, as per the forum rules, if you could link to a running test case showing the issue so we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi Colin,
Just bootstrap 4 dataTable itself works fine. That width: 0px appears only when I have two tr in thead
works fine.
===================================
has width: 0px.
I might be missing something but it seems to work here:
http://live.datatables.net/huhuhalu/1/edit
Kevin