Wierd shifted table
Wierd shifted table
I was making a datatable with the following code:
My java script:
$('#pmgTable').DataTable({
scrollY: '71vh',
scrollX: true,
scrollCollapse: true,
bFilter: false,
bSort: true,
bInfo: false,
paging: false,
fixedHeader: true,
responsive: true,
autoWidth: true,
fixedColumns: {
leftColumns: 1
}
});
The table tag:
<table id="pmgTable" class="display table table-striped table-bordered nowrap" style="table-layout:fixed;">
And this is the generated html code:
<table id="pmgTable" class="display table table-striped table-bordered nowrap" style="table-layout:fixed;">
<thead>
<th></th>
<th><a href="#">1234567890</a>|
<a href="/Delete/40"><span class="glyphicon glyphicon-trash"></span></a> |
<a href="/Check/40"><span class="glyphicon glyphicon-check"></span></a>
</th>
</thead>
<tbody>
<tr>
<td><strong>Nominal voltage</strong></td>
<td>110 V</td>
</tr>
<tr>
<td><strong>US_Max temp for water intake</strong></td>
<td></td>
</tr>
</tbody>
</table>
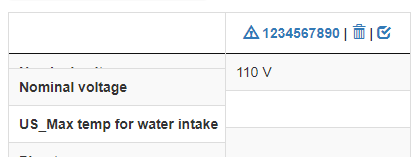
Yet I get this wierd shifted table.

Now I can't see anything from the html code that generates this offset.
Let me know if more code is required to find the solution.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @badbyte ,
This is likely to be a CSS issue, which is almost impossible to diagnose without seeing all the code. We're happy to take a look, but it would help, as per the forum rules, if you could link to a running test case showing the issue so we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
@colin,
thank you for the answer. In the meantime I have narrowed it down to the 'fixedColumns' parameter. In this case thank god it isn't a CSS issue.
What I'm trying to achieve is that first column on the left stays fixed when I get to scroll along the x - axis.
Hi @badbyte ,
The default, as shown in this example, is just a single left column, so that example should do the trick!
Cheers,
Colin
Hi @colin ,
yep, I tried that by just adding 'fixedColumns: true' and I get the same symptom.
I also pasted the css code from the example and didn't have any affect.
Hi @badbyte ,
Yep, it's going to be something with your configuration - so we'll really need to see the issue to be able to make any suggestions.
Cheers,
Colin
@colin anything that I can further provide you with?
@badbyte : The best thing to do would be to get that test case going or provide a link to your page - without it, there's not much we can do.
I use datatables in an asp.net project, so I would guess that you wouldn't need that. Should I send you the generated html code?
Any of JSFiddle, CodePen and http://live.datatables.net could be used to host an example if you can't publish your existing page live.
Allan
It looks to me that there is a margin applied to your fixed table - using the inspector tools in your browser would confirm that. Also make sure you are loading the FixedColumns CSS for the styling framework you are using. The download builder will help there. But as Colin has said a number of times, we'd need a test case showing the issue to be able to help further than that.
Allan
sorry for not answering, I was busy with the Projectwork and I have shifted my attention towards other things.
But, I will get on it later.