Display blank instead of "Invalid date" for a date column.
Display blank instead of "Invalid date" for a date column.
I have a date being return from java by JSON. If the date is null then no value is returned. The DataTable then displays "Invalid date". I would like it to display nothing (i.e., space, ""). This is the code:
var accountUpdateTable = $('#accountUpdateTable').DataTable( {
"info": false,
dom: 'Bfrtip',
buttons: ['copy', 'csv', 'excel', 'pdf', 'print'],
columns: [
{data: 'accountId',
visible: false,
searchable: false},
{data: 'emailaddress'},
{data: 'surname',
defaultContent: ""},
{data: 'otherNames',
defaultContent: ""},
{data: 'level',
defaultContent: ""},
{data: 'enabled',
defaultContent: ""},
{data: 'archived',
defaultContent: ""},
{
data: null,
className: "center",
defaultContent: '<button id="reset">Reset</button>'
}
],
columnDefs: [ {
targets: [6],
render: $.fn.dataTable.render.moment( 'DD/MM/YYYY' )
} ],
} );
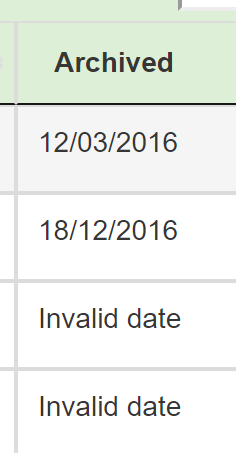
This is the result:

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @Glyndwr ,
If you use
columns.renderand test for the null, you can return an empty string instead - something like the penultimate example.Cheers,
Colin
Thank Colin, this works, to a point.
However,
now no longer renders the date as DD/MM/YYYY (YYYY-MM-DDD is returned).
Hi @Glyndwr ,
There's two things you could do. This is how the rendering approach would work here. The better way (I've just been told, so sorry for not mentioning it before) would be to set the i18n
invalidDatestring within moment - like this.Cheers,
Colin
Hi Colin,
No need to apologise. I so much appreciate your help and your first answer is very useful for other features (I already have a use for it). Anyway, your "better" way worked a treat.
Thank you very much. :-)
Hi @colin
Fantastic solution.
Thank you very much.