problem with extension Button in Visual Studio 2017. HELP!
problem with extension Button in Visual Studio 2017. HELP!
good day
I am new using this extension, and I can not make it work. I am guiding myself with the extension documentation. When I add the code inside my file.js of the datatable to initialize it, it stops working the options that I already had before.
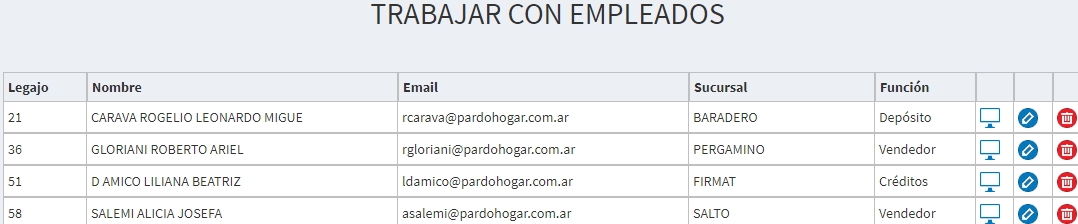
originally my datatable looks like this

the code of the js file corresponding to the datatable is the following:
$(document).ready(function () {
$('#tabla').dataTable({
buttons: [
'copy', 'excel', 'pdf'
],
"language": {
//"url": "//cdn.datatables.net/plug-ins/1.10.16/i18n/Spanish.json",
"sProcessing": "Procesando...",
"sLengthMenu": "Mostrar MENU registros",
"sZeroRecords": "No se encontraron resultados",
"sEmptyTable": "Ningún dato disponible en esta tabla",
"sInfo": "Mostrando START al END de TOTAL registros ",
"sInfoEmpty": "Mostrando registros del 0 al 0 de un total de 0 registros",
"sInfoFiltered": "(filtrado de un total de MAX registros)",
"sInfoPostFix": "",
"sSearch": "Buscar:",
"sUrl": "",
"sInfoThousands": ",",
"sLoadingRecords": "Cargando...",
"oPaginate": {
"sFirst": "Primero",
"sLast": "Último",
"sNext": "Siguiente",
"sPrevious": "Anterior"
}
},
"bLengthChange": false,
"pageLength": 20,
});
});
The line that I add to start the bototnes are the following:
buttons: [
'copy', 'excel', 'pdf'
],
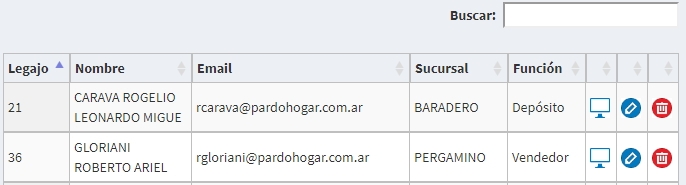
But when I run the application, it stops showing me the other initiations of the datatable and I do not show the buttons as you will see in the following image,

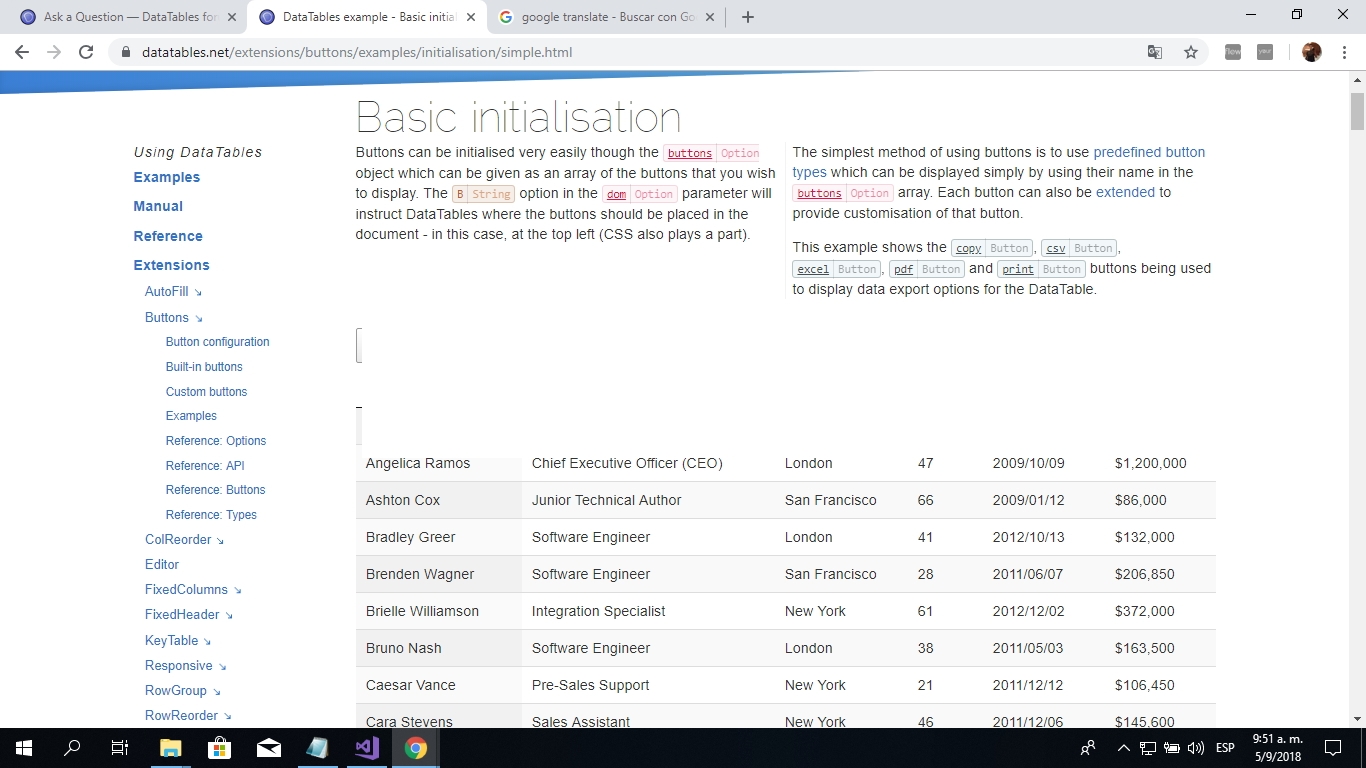
The buttons should appear at the height of the "Search" box as in the following example

I hope you can help me and forgive me for my English. It is not my native language.
Answers
Sorry I got confused in the last image. The buttons should appear similar to the following example
Thanks
Looks like you are missing the code to tell Datatables where to display the buttons:
https://datatables.net/extensions/buttons/#Displaying-the-buttons
Likely you will want to use the
domoption for this.Kevin