Wonky icons for bootstrap 4 depending on header wrapping and page size (Edge and IE)
Wonky icons for bootstrap 4 depending on header wrapping and page size (Edge and IE)
https://jsfiddle.net/charleycartee/68xqrcau/show
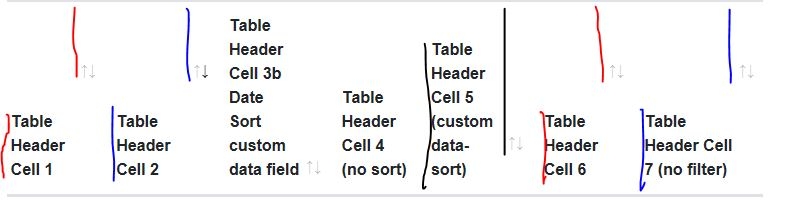
You might have to resize the browser a bit to see it, but the icons don't stick to the bottom like expected

This discussion has been closed.
Answers
Hi @Charley ,
Are you able to reproduce with that fiddle you sent? I've been trying, resizing up and down, and it's always working fine for me (Fedora/Chrome), even when the column widths are the same as yours. which browser are you using?
Cheers,
Colin
it's IE/edge specific; it's in the title but I was too late to edit it into the body of the issue
it's especially frustrating because chrome has great debugging /dev tools for before/after pseudo elements, while edge and IE do not
What's even more frustrating is that when you change the CSS in Edge's debugging tools (say to 10px bottom position for those elements - its 0.9em by default) they snap back into position. But then resize the browser and the jump out of position again.
I haven't been able to find some magic CSS combination to make it work in Edge. It appears it is simply calculating the
bottomposition incorrectly...!The best workaround I could see was to position the icons relative to the top of the cell instead. Add this to your CSS:
Allan
the heights of the before/after elements in edge are the same as the text, I think.
Possibly the issue is that the TOP being miscalculated?

interestingly, setting a % height to those after/before elements seems to at least line them up, although not in the right position
table.dataTable thead .sorting:before,
table.dataTable thead .sorting:after,
table.dataTable thead .sorting_asc:before,
table.dataTable thead .sorting_asc:after,
table.dataTable thead .sorting_desc:before,
table.dataTable thead .sorting_desc:after,
table.dataTable thead .sorting_asc_disabled:before,
table.dataTable thead .sorting_asc_disabled:after,
table.dataTable thead .sorting_desc_disabled:before,
table.dataTable thead .sorting_desc_disabled:after {
height:10%;
}
It does seem related to the text layout - but I can't really nail it down, it just doesn't seem to make much sense without knowing the internals of Edge.
Allan
As an FYI: this seems to work. It sets the height to a percentage (which seems to line everything up in ie/edge), and then puts a margin on the bottom that is as big as the height of the arrow element (0.75 rem) + the height of the bottom margin of the TH tag (0.75 rem).
It seems a bit hacky, but works in both edge and chrome (will test firefox, IE and opera later).
https://jsfiddle.net/charleycartee/68xqrcau/6/show
vs
https://jsfiddle.net/charleycartee/68xqrcau/7/show