Hide entries drop down option & placing search elsewhere.
Hide entries drop down option & placing search elsewhere.
Hello,
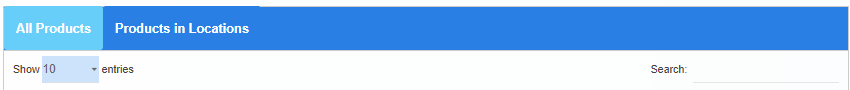
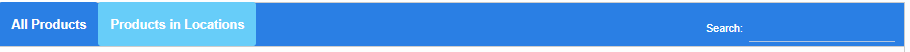
I'm just wanting to know if it's possible to hide the entries drop-down option (but keep it set to 50) and move the search box elsewhere, see the screenshots for examples.
From this: 
To this: 
If I can, please let me know where I can do this, thanks!
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Hi @MichaelEC ,
Yep, you can hide the paging and default search with
dom, set the default page length withpageLength, then usesearch()to create you own custom search that you can place in your heading.See this example here.
Cheers,
Colin
Hi @colin ,
Thanks for this, it's working perfectly!
I've marked this as answered
Hi @MichaelEC ,
Yep, the
dompage lists all the options. I hid it as an example - you wanted a search outside of the table container, so it would look odd with two search boxes.Did you also copy the event handler code, and have
tableinitialisaed? you need this to do the search:Cheers,
Colin