Move Buttons
Move Buttons
Hi,
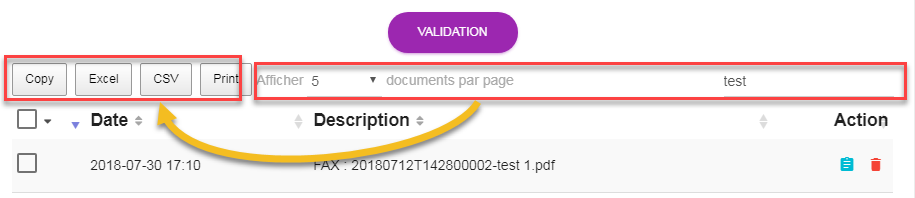
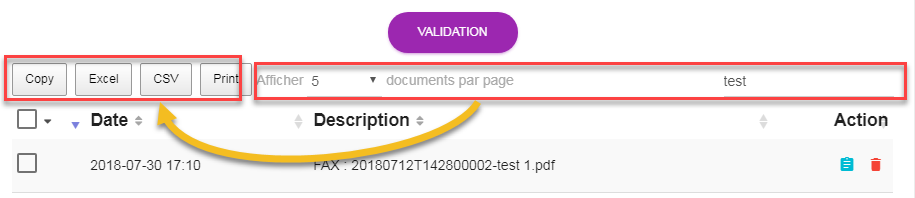
is it possible to move buttons above length manu and search elements :

Thank you
This question has an accepted answers - jump to answer
This discussion has been closed.
Hi,
is it possible to move buttons above length manu and search elements :

Thank you
This question has an accepted answers - jump to answer
Answers
This is my actual config :
I use 'dom' parameter but i don't find the correct setence
OK;
I remove "buttons.dataTables.css" in angular.cli and it works
Hi @anakin59490 ,
I'm surprised you can see the buttons without that CSS, but if it's working, then all good
Cheers,
Colin