A second GEt call after a POST
A second GEt call after a POST
Hi,
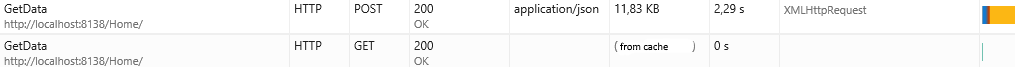
I want a server side DataTable with row numbers but as I noticed there is a second GET call from cache after the POST query:

and I try to display the row numbers in the first column but they disappear after they displayed correctly at first time. I think due to the second GET call:
var oTable = $('#table').DataTable({
"proccessing": true,
"serverSide": true,
"deferLoading": 0,
"pagingType": "full_numbers",
"cache": false,
"ajax": {
url: "@Url.Action("GetData", "Home")",
type: 'POST'
},
"language": {
"search": "",
"searchPlaceholder": "Search..."
}
,"columns": [
{ "data": "Title" },
{ "data": "Author" },
{ "data": "HitHighlightedSummary" },
{ "data": "Path" }
]
,"columnDefs": [{
targets: 2,
render: $.fn.dataTable.render.ellipsis(90)
},
{
targets: 0,
render: $.fn.dataTable.render.ellipsis(20)
}]
,"order": [[1, 'asc']]
});
$("#search").on("click", function () {
oTable.search($("#queryText").val()).draw();
});
oTable.on('search.dt length.dt', function () {
oTable.column(0, { search: 'applied', order: 'applied' }).nodes().each(function (cell, i) {
cell.innerHTML = i + 1;
});
}).draw();
});
Why is the second GET call and why disappear the row numbers, please?
This discussion has been closed.
Answers
Hi @shatvani ,
You're creating the line numbers in the event handle for
searchandlength. The best place to do the numbering would be indraw- otherwise the numbering wouldn't appear if you changed page.I don't know why you're getting a second load. I messed around in this example here, and only a single load occurred. Could you change that example so that it demonstrates your problem.
Note,
cacheisn't a valid option. I also suspect you may be usingdeferLoadingincorrectly, it would be worth checking to see if you actually need that option specified.Cheers,
Colin