Button action how to get all values
Button action how to get all values
Hi,
I'm working on different datatables :

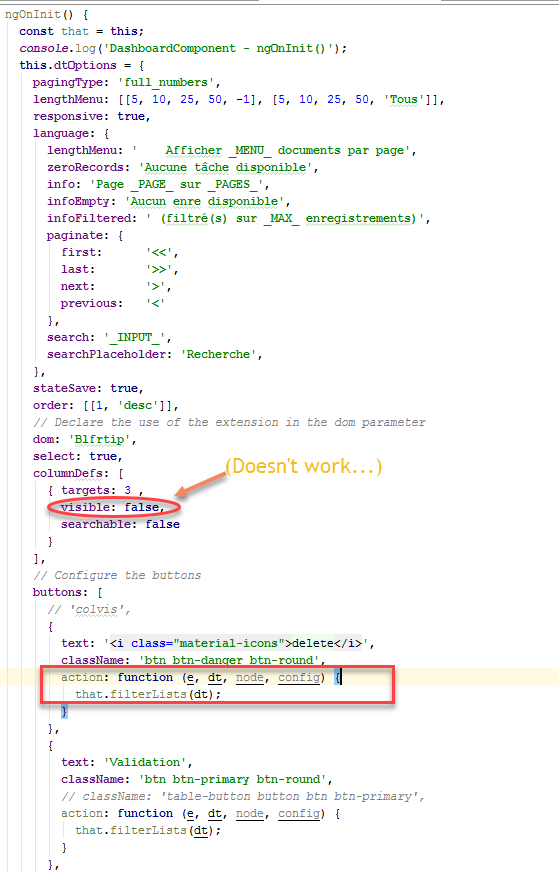
And this is my configuration :

I can retrieve table values with button action function by using "dt.buttons.exportData().body"
But I don't know how to retrieve the other values like "service" or "datarows"
Thank you for your help !
This discussion has been closed.
Answers
Hi @anakin59490 ,
I don't fully understand the problem, screenshots of code don't tend to help too much. When you say 'how to retrieve the other values like "service" or "datarows"', I don't know what you're referring to.
We're happy to take a look, but it would help, as per the forum rules, if you could link to a running test case showing the issue so we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
OK
This is code snippet with explications because it is complex.
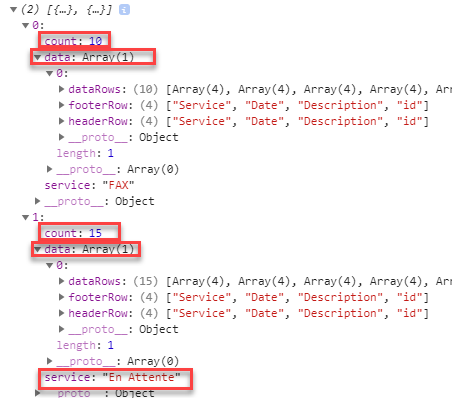
I receive data with following structure :
Array of following item
- count
- data
----- datarows
----- footerRow
----- headerRow
- service
example :

The aim is to show data in different datatables like that (one item per datatable):
Data are sored in listServices variable :
listServices: Stats[] = []; where Stats is composed like this :
It works as you can see.
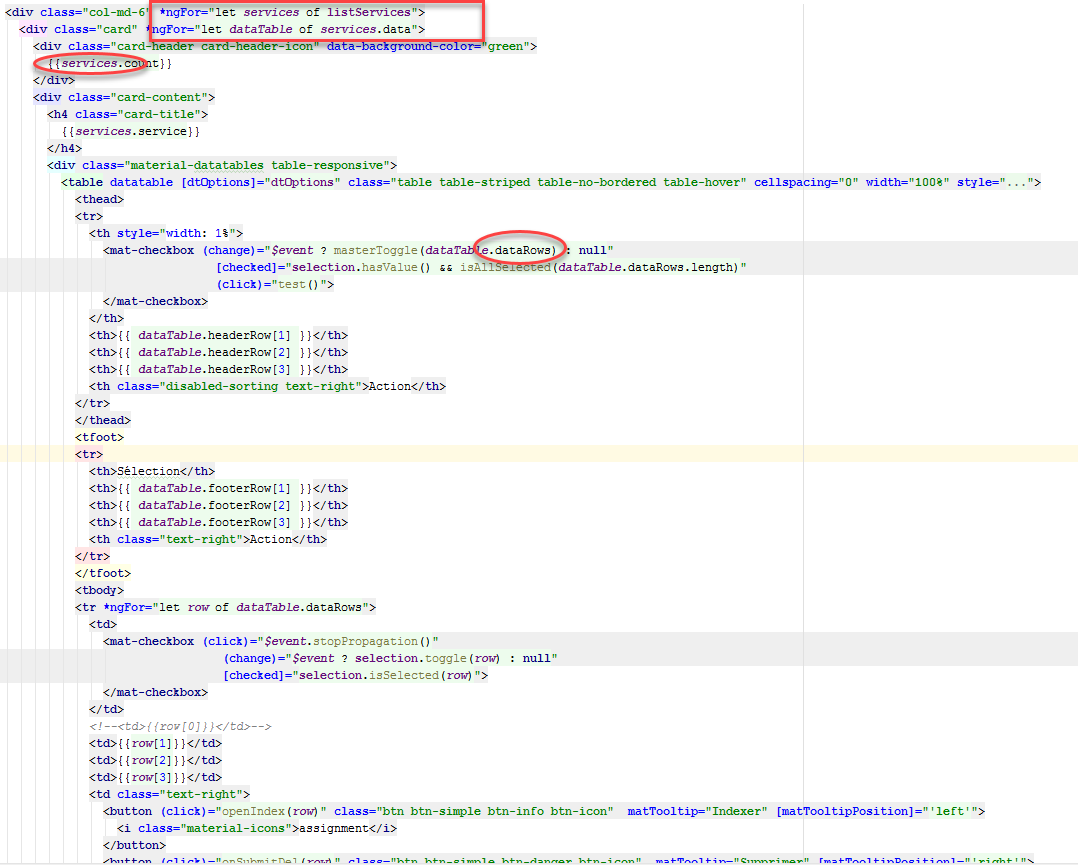
Here is my HTML :
So, to manage all my datatables I have one config
But I have 2 problems :
the first one is i can't hide the third column ("Id") and it seems like a timing problem with data loading.
second one :
I have many variables like "service" , "datatable" or "datarows" as you can see in my HTML file and I don't know how to retrieve their values when I click on the "Validation" button.
I only know how to retrieve the table values "Date", "description" and "Id" with dt.buttons.exportData().body
The two problems are linked : i must get absolutely "id" value without to display it on screen but either "visible = false" doesn't work (but "searchable", yes) or if I choose to remove this infos from my HTML, i don't find how to retrieve "datarows" value that contains all the "id"
I hope to be more efficient even if my english is bad
Thank you
That's a lot of code to look through. The easiest way for us to help, as I said in my last message, is if you could create a test case that demonstrates the problem.