Select with multi and checkbox giving "Requested unknown parameter" or [object object]
Select with multi and checkbox giving "Requested unknown parameter" or [object object]
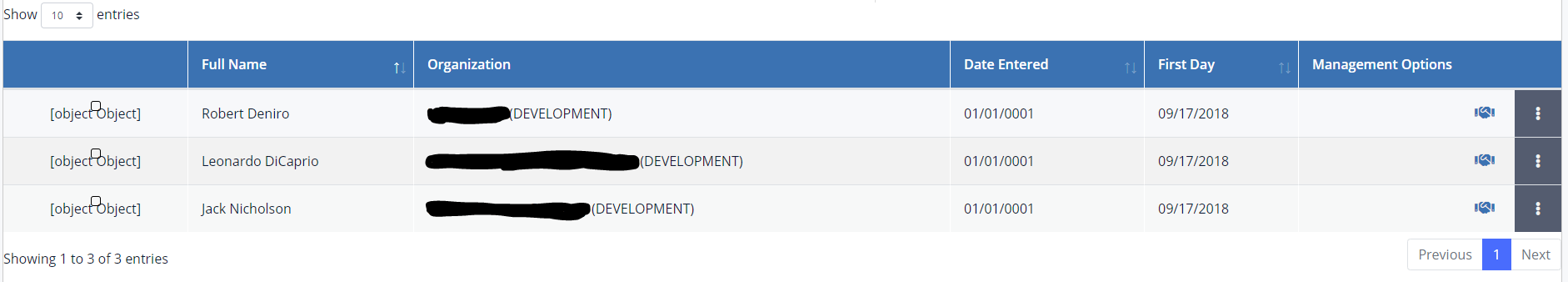
I am trying to add the Select extension with a checkbox column to my datatable. If I set is column def and do not specify the data attribute I get the "Requested unknown parameter". If I set data to null the checkbox shows but then also shows the text "[object object]". I really appreciate any help. Thanks!
JS
$('#employeeTable').DataTable({
processing: true,
serverSide: true,
searching: false,
select: {
style: "multi"
},
ajax: {
url: "/Home?handler=OpenEmployees",
type: "POST"
},
order: [[ 1, "asc" ]],
columnDefs: [
{
targets: 0,
data: null,
orderable: false,
className: "select-checkbox"
},
{
targets: 1,
data: "fullName"
},
{
targets: 2,
data: "organizationName",
orderable: false
},
{
targets: 3,
data: "dateEntered",
render: function(dateEntered) {
return moment(dateEntered).format("MM/DD/YYYY");
}
},
{
targets: 4,
data: "firstDay",
render: function(dateEntered) {
return moment(dateEntered).format("MM/DD/YYYY");
}
},
{
targets: 5,
data: null,
orderable: false,
autoWidth: false,
render: function() {
return '<i class="fa fa-handshake" data-toggle="tooltip" title="Shared with other managers!"></i>' +
'<div class="dropdown employee-more">' +
'<button type="button" id="moreLinks01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><i class="fa fa-ellipsis-v"></i></button>' +
'<div class="dropdown-menu" aria-labelledby="moreLinks01">' +
'<a class="dropdown-item" href="employee-status.html">View Employee\'s Forms Status<i class="fa fa-file-alt"></i></a>' +
'<a class="dropdown-item" href="employee-datasheet.html">Edit Employee DataSheet <i class="fa fa-pencil-alt"></i></a>' +
'<a class="dropdown-item" href="employee-delete.html">Delete DataSheet/Employee <i class="fa fa-trash-alt"></i></a>' +
'<a class="dropdown-item" href="employee-contact-card.html">View Contact Card <i class="fa fa-address-card"></i></a>' +
'<a class="dropdown-item" href="employee-datasheet.html">Share Employee <i class="fa fa-handshake"></i></a>' +
'<a class="dropdown-item" href="employee-delegate.html">Delegate Selected Employee <i class="fa fa-external-link-alt"></i></a>' +
'</div>' +
'</div>';
}
}
]
});
HTML
<table id="employeeTable" class="table dataTable table-style1" style="width:100%">
<thead>
<tr class="header">
<th></th>
<th>Full Name</th>
<th>Organization</th>
<th>Date Entered</th>
<th>First Day</th>
<th>Management Options</th>
</tr>
</thead>
</table>
C# Model
public class OpenEmployeeDto
{
public string FullName { get; set; }
public string OrganizationName { get; set; }
public DateTime DateEntered { get; set; }
public DateTime FirstDay { get; set; }
[IgnoreDataMember]
public string ClientId { get; set; }
}

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Libraries
Try adding
defaultContentto your checkbox column, for example:Kevin
That worked @kthorngren thank you!