DataTables - Checked option filter.
DataTables - Checked option filter.
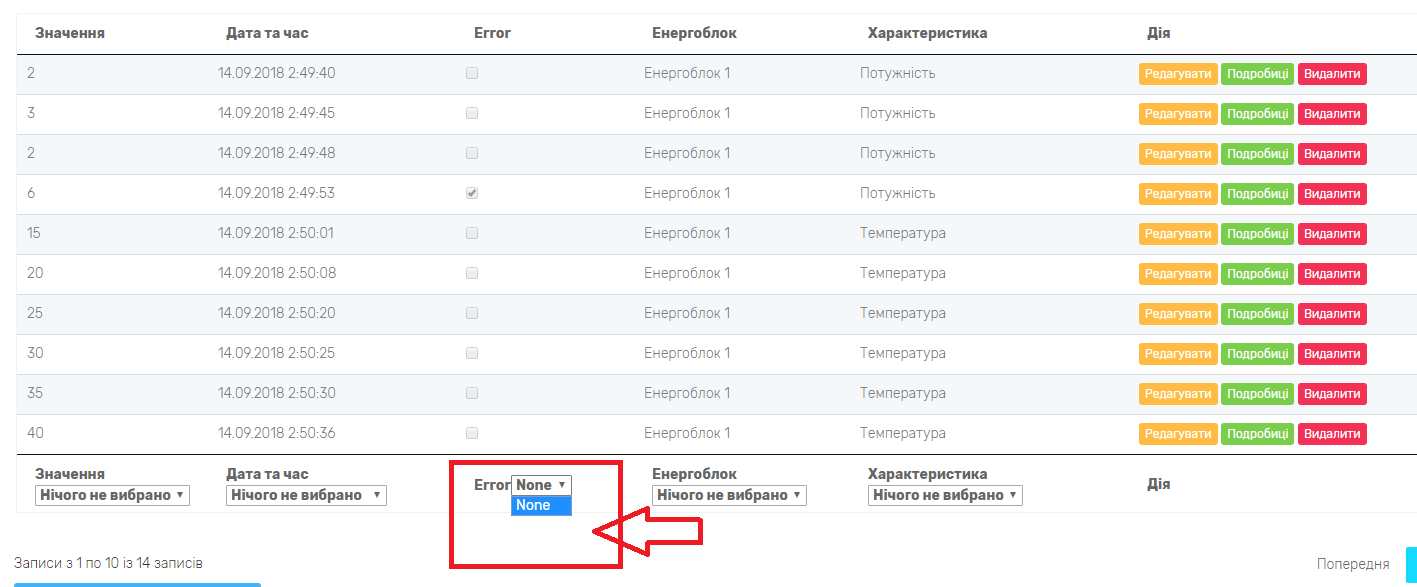
Help me please. There is no choice whether the checkbox is active in the filtering.

My JS Code
$(document).ready(function () {
$('#table').DataTable({
initComplete: function () {
this.api().columns([0,1,2,3,4]).every(function () {
var column = this;
var select = $('<select><option value="">None</option></select>')
.appendTo($(column.footer()))
.on('change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search(val ? '^' + val + '$' : '', true, false)
.draw();
});
column.data().unique().sort().each(function (d, j) {
select.append('<option value="' + d + '">' + d + '</option>')
});
});
},
ordering: false,
lengthMenu: [[10, 25, 50, -1], [10, 25, 50, "Всі"]],
language: {
sEmptyTable: "Немає даних в таблиці",
search: "Пошук в таблиці:",
sInfo: "Записи з _START_ по _END_ із _TOTAL_ записів",
sInfoEmpty: "Записи з 0 по 0 із 0 записів",
sInfoFiltered: "(відфільтровано з _MAX_ записів)",
sInfoPostFix: "",
sInfoThousands: ",",
sLengthMenu: "Показати записів: _MENU_ ",
sLoadingRecords: "Завантаження...",
sProcessing: "Зачекайте...",
sSearch: "Пошук:",
sZeroRecords: "Записи відсутні",
oPaginate: {
sFirst: "Перша",
sPrevious: "Попередня",
sNext: "Наступна",
sLast: "Остання"
},
oAria: {
sSortAscending: ": активувати для сортування стовпців за зростанням",
sSortDescending: ": активувати для сортування стовпців за спаданням"
}
},
dom: 'lfrtip<"clear">B',
buttons: [
{
extend: 'pdf',
text: 'Експортувати таблицю в файл <i class="fa fa-file-pdf-o"></i>',
filename: 'Статистика',
exportOptions: {
columns: [0, 1, 2, 3, 4]
},
customize: function (doc) {
doc.content.splice(0, 1);
var now = new Date();
var jsDate = now.getDate() + '/' + (now.getMonth() + 1) + '/' + now.getFullYear();
var jsTime = now.getHours() + ':' + now.getMinutes() + ':' + now.getSeconds();
doc.defaultStyle.fontSize = 10;
doc.styles.tableHeader.fontSize = 10;
doc['header'] = (function (page, pages) {
return {
columns: [
{
alignment: 'left',
text: ['Дата: ', { text: jsDate.toString() }]
},
{
alignment: 'right',
text: ['Час: ', { text: jsTime.toString() }]
}
],
margin: 20
}
});
var objLayout = {};
objLayout['hLineWidth'] = function (i) { return .5; };
objLayout['vLineWidth'] = function (i) { return .5; };
objLayout['hLineColor'] = function (i) { return '#aaa'; };
objLayout['vLineColor'] = function (i) { return '#aaa'; };
doc.content[0].layout = objLayout;
}
}
]
});
$('.dt-buttons a').removeClass('dt-button buttons-pdf buttons-html5').addClass('btn btn-info');
});
} );
This discussion has been closed.
Replies
It looks like Datatables is using an HTML table source. So it probably doesn't find any data for that column. I would suggest removing that column from your
this.api().columns([0,1,2,3,4]).every(function () {loop ininitCompleteand separately build the options with the data values ("1" or "0" I'm guessing).Kevin
Could you help me to redo my code because I'm not very well aware of this?