How can I create Expand/Collapse Row button in TypeScript/Angular 6?
How can I create Expand/Collapse Row button in TypeScript/Angular 6?
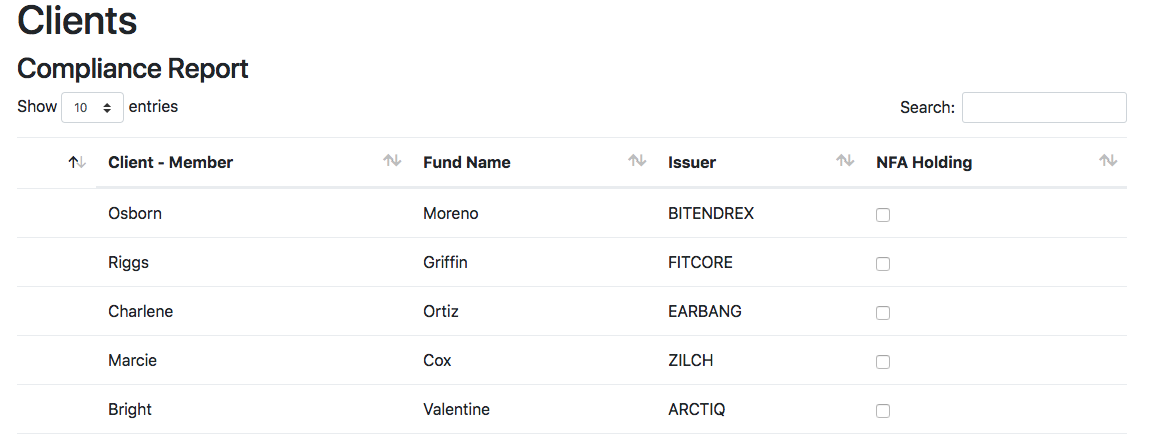
I got the DataTable working in Typescript but now I have to add the expand/collapse row button as seen on the front page.
Here's my ts code:
ngOnInit() {
this.http.get('https://5a5a9e00bc6e340012a03796.mockapi.io/clients')
.subscribe((data: any[]) => {
this.clients = data;
this.chRef.detectChanges();
// Now you can use jQuery DataTables :
const table: any = $('table');
const dt = table.DataTable({
responsive: true
});
dt.on( 'responsive-display', function ( e, datatable, row, showHide, update ) {
console.log( 'Details for row ' + row.index() + ' ' + (showHide ? 'shown' : 'hidden') );
} );
});
I thought making the table responsive would help.

This discussion has been closed.
Answers
Maybe this example will help:
https://datatables.net/examples/api/row_details.html
Kevin
I saw that tutorial but I integrated it differently in Typescript.
If I already have my columns built how can I dynamically edit the first one to have the same properties as the first column given in the example?
If you were wondering, here is my full implementation.