JQuery not defined for only one script. The other scripts work fine
JQuery not defined for only one script. The other scripts work fine
Dear reader,
In my project I get the error:
Uncaught ReferenceError: JQuery is not defined at TableMedewerker.js:54
The Javascript file TableMedewerker:
var editor;
(function ($){
$(document).ready(function () {
var editor = new $.fn.dataTable.Editor({
ajax: "api/TableMedewerker",
table: "#TableMedewerker",
fields: [
{
label: "Voornaam",
name: "Roepnaam"
},
{
label: "Achternaam",
name: "Achternaam"
},
{
label: "Tussenvoegsel(s)",
name: "voorvoegsels"
},
{
label: "Initialen",
name: "Voorletters"
},
{
label: "Status Dienstverlening",
name: "IsUitDienst"
}
]
});
var table = $("#TableMedewerker").DataTable({
dom: 'Bfrtip',
ajax: 'api/TableMedewerker',
columns: [
{
"data": "Roepnaam"
},
{
"data": "Voorletters"
},
{
"data": "IsUitDienst"
}
],
select: true,
lengthChange: false,
buttons: [
{ edit: 'edit', editor: editor}
]
});
});
}(JQuery));
Line 54: }(JQuery));
The weird thing is, I've initialized the JQuery script before any other script. DataTables and Editor load JQuery perfectly fine. Only this file doesn't load it.
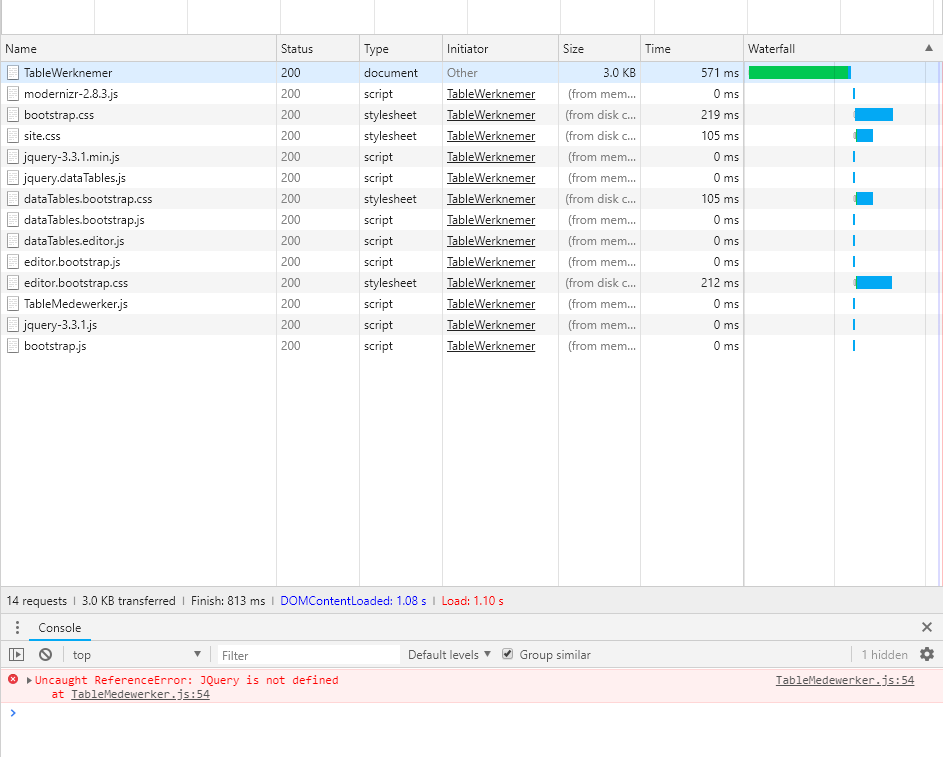
The image below is a printscreen of the network tab in Chrome:

The 'jquery-3.3.js' is loaded from my shared view _Layout and does not interfere with the view in question (I tested this).
Here are the scripts I load on the view:
<script type="text/javascript" src="~/Scripts/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="~/Resources/DataTables-1.10.18/js/jquery.dataTables.js"></script>
<script type="text/javascript" src="~/Resources/DataTables-1.10.18/js/dataTables.bootstrap.js"></script>
<script type="text/javascript" src="~/Resources/Editor-1.7.4/js/dataTables.editor.js"></script>
<script type="text/javascript" src="~/Resources/Editor-1.7.4/js/editor.bootstrap.js"></script>
<script type="text/javascript" src="~/Resources/js/TableMedewerker.js"></script>
I work in .net Framework.
I hope you can help me further.
With best regards,
Joshua
ps.
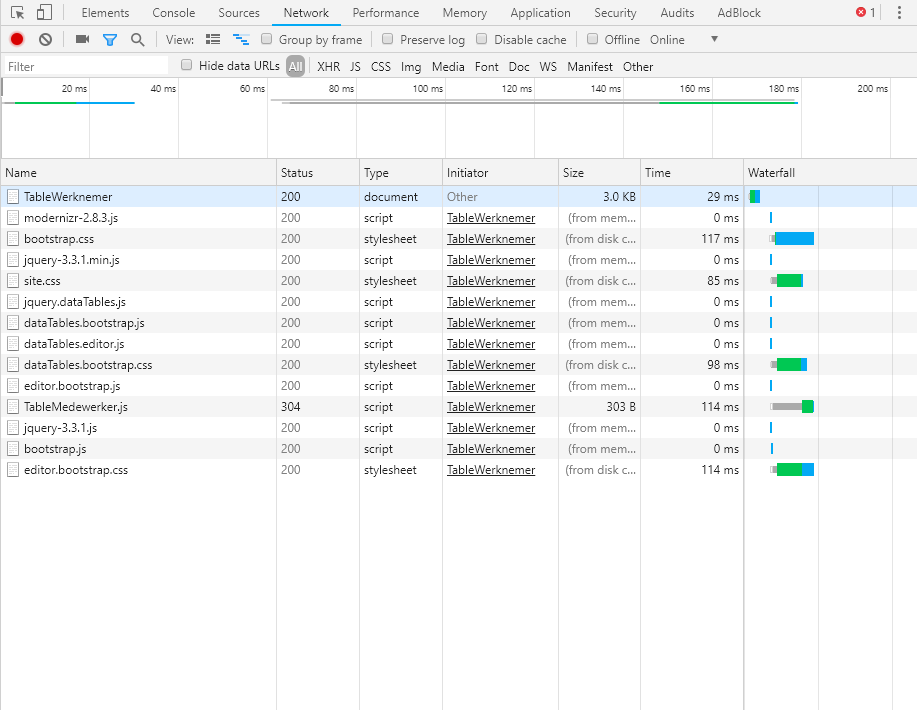
I just noticed that the file TableMedewerker is sometime loaded with a status 200 and sometimes with a status 304 (see pic below)

This question has an accepted answers - jump to answer
Answers
Hi,
The list of files being loaded shows that jQuery is being loaded twice. Could you remove the second one? That should address this.
Thanks,
Allan
Hi Allen,
I've removed the second JQuery, but the same error keeps popping up
Hi Allen,
I fixed the problem. I rewrote my Javascript and found some minor mistakes in the syntax. Everything works now.
Thanks for the help.