DataTable styling not fully applied?
DataTable styling not fully applied?
Hello!
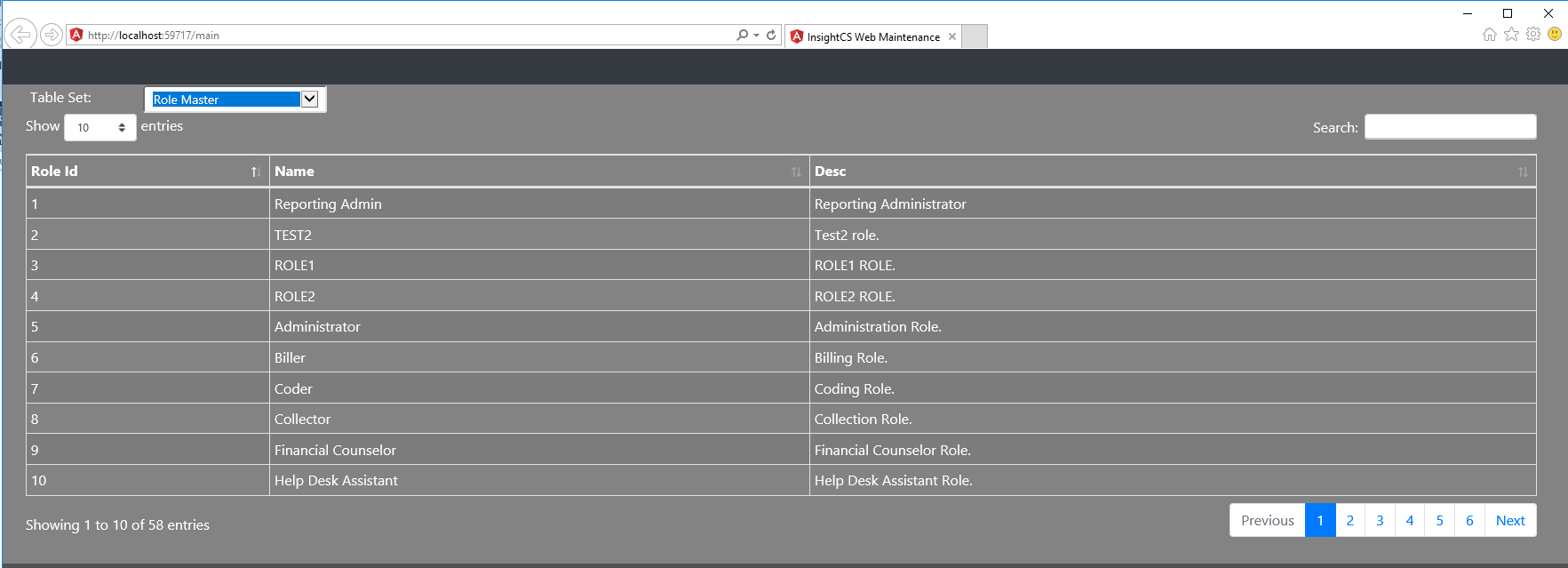
I've added datatables to an Angular 6 project I'm working on. I'm sure I don't have everything correct as the styling isn't being applied correctly. Ignore the gray background, but...It seems that some styling does show correctly and a datatable is shown, but styling is missing at least on some elements.
Here are my includes:
angular.json
"styles": [
"src/assets/scss/styles.scss",
"node_modules/jqueryui/jquery-ui.min.css",
"node_modules/datatables.net-bs4/css/dataTables.bootstrap4.min.css",
"node_modules/datatables.net-select-bs4/css/select.bootstrap4.min.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/jqueryui/jquery-ui.min.js",
"node_modules/datatables.net/js/jquery.dataTables.min.js",
"node_modules/datatables.net-bs4/js/dataTables.bootstrap4.min.js",
"node_modules/datatables.net-select/js/dataTables.select.min.js",
"node_modules/datatables.net-select-bs4/js/select.bootstrap4.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
packge.json
"bootstrap": "^4.1.2",
"core-js": "^2.5.4",
"datatables.net": "^1.10.19",
"datatables.net-autofill": "^2.3.1",
"datatables.net-autofill-bs4": "^2.3.1",
"datatables.net-bs4": "^1.10.19",
"datatables.net-buttons": "^1.5.3",
"datatables.net-buttons-bs4": "^1.5.3",
"datatables.net-fixedcolumns": "^3.2.6",
"datatables.net-fixedcolumns-bs4": "^3.2.6",
"datatables.net-fixedheader": "^3.1.5",
"datatables.net-fixedheader-bs4": "^3.1.5",
"datatables.net-jqui": "^1.10.19",
"datatables.net-keytable": "^2.4.1",
"datatables.net-keytable-bs4": "^2.4.1",
"datatables.net-responsive": "^2.2.3",
"datatables.net-responsive-bs4": "^2.2.3",
"datatables.net-scroller": "^1.5.1",
"datatables.net-scroller-bs4": "^1.5.1",
"datatables.net-select": "^1.2.7",
"datatables.net-select-bs4": "^1.2.7",
"jquery": "^3.3.1",
"jqueryui": "^1.11.1",
"jszip": "^3.1.5",
"pdfmake": "^0.1.38",
TS file (there's obviously more to my TS file but this is directly related to the datatable)
// Instantiate the datatable.
let table: any = $('#resultTable');
this.dataTable = table.DataTable({
deferRender: true, // Defers creating DOM nodes until needed.
lengthChange: false, // Removes the dropdown that allows the number of rows displayed to change.
processing: true, // Displayes a "processing" indicator on sorts for large tables.
select: 'single'
});

The picture displays what I'm seeing. The sort arrows, search, pagination, etc... are all present but only some pagination is displayed.

Would anyone know what's causing this?
Thanks,
Chuck
This question has an accepted answers - jump to answer
Answers
Hi @Chuck ,
When you say only some pagination is displayed, I don't quite follow - that's what I'd expect to see (see this example here).
What would you expect to see instead?
Cheers,
Colin
Oops! I didn't mean "pagination" there, meant to say "only some styling" is displayed.
The table itself doesn't look styled correctly at all.
Thanks,
Chuck
I'm comparing it to that link in my last message, and ignoring the gray as you said, it looks like I would expect. I'm not too familiar with Bootstrap, so I'm just looking at the two tables side-by-side, and they do look the same. Could you say what you think's wrong
Cheers,
Colin
Colin,
Ha! I was looking at the base styling (not bootstrap 4). It does looks similar to that, my apologies.
I think it's fine.
Thanks for taking the time to look at it.
Thanks,
Chuck