Need example of searching datatables column by clicking bootstrap button
Need example of searching datatables column by clicking bootstrap button
 Caliweedjobs
Posts: 10Questions: 3Answers: 0
Caliweedjobs
Posts: 10Questions: 3Answers: 0
Hi,
Does anyone have an example of seaching/filtering a datatable by clicking a bootstrap button? There is an example on this forum from 2014 and it doesn't provide a lot of context, so I'm hoping someone can help with a modern example.
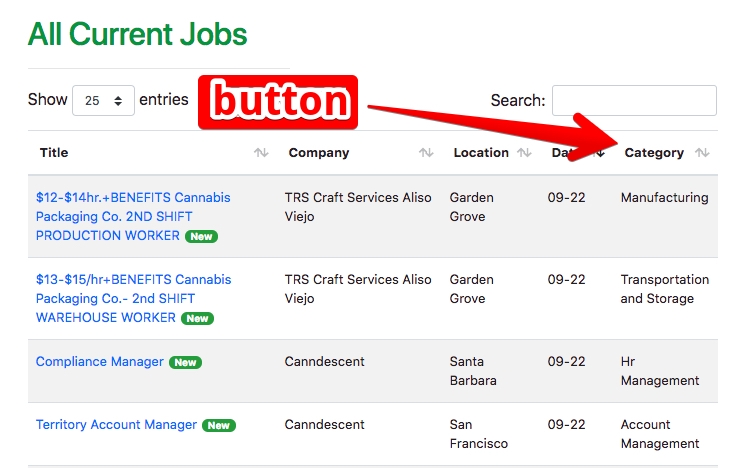
Here's my table, I want to add a few buttons above it, that will filter the table for different job categories, like 'Research', 'Driver', etc...

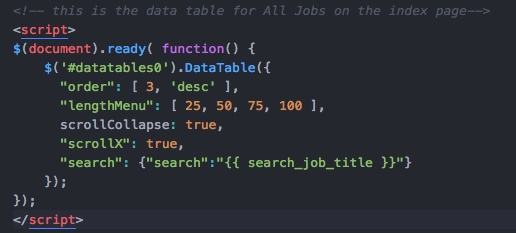
Here is my datatable script code:

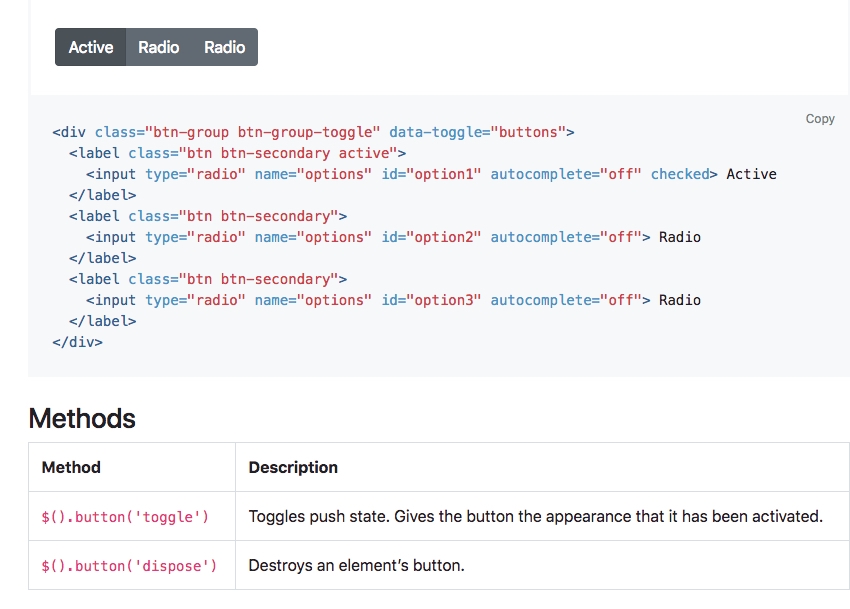
And here is an example of the bootstrap button group i'd like to add:

I'm just not quite skilled enough to put it all together, any help would be very much apreciated!
-Ian
This question has an accepted answers - jump to answer
Answers
@colin any ideas?
Not sure which example you are referring to so its hard to provide more details.
One option is to use use the
column().search()api to perform the search when the button is clicked.This example is not specifically what you want (created it for something else) it may help you get started.
http://live.datatables.net/metazuzi/1/edit
Kevin
Hi @kthorngren thanks so much for the reply, your example is great although it's a little different because it is a text input as opposed to using a button.
You weren't clear on my example so let me add more context. I added a button to my site with the id = 'lab_jobs' to use with my datatable. I want the datatable to display only jobs where Category = 'Research' when the button is clicked.
here is my datatables script code:
<script>$(document).ready( function() {$('#datatables0').DataTable({"order": [ 3, 'desc' ],"lengthMenu": [ 25, 50, 75, 100 ],scrollCollapse: true,"scrollX": true,"search": {"search":"{{ search_job_title }}"}});});</script>and the html file:
You can find the page here as well if you want to see it:
www.caliweedjobs.com
Thank you again for any assistance! -Ian
Yes, the example I provided uses an input with a button. The key is to look at the function that is called when the button is clicked. Modifying that function a bit should do what you are asking for. Something like this maybe:
Kevin
Thank you, your code led me to the solution, I need to work with the button toggling but that's a bootstrap issue. Here's what worked for me, I actually needed to search multiple values (Research AND Science) so I had to add some Regex