Controlling "Loading..." Symbol
Controlling "Loading..." Symbol
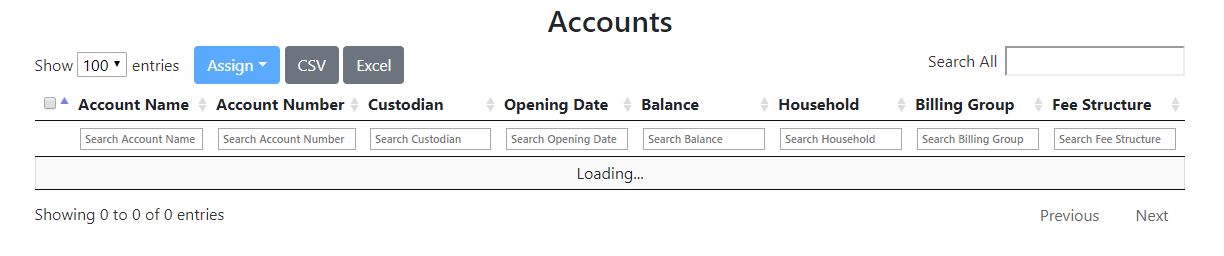
I am working with a large amount of data in one of my tables using an ajax source. One of the features I really like about the ajax source is the fact that this loading screen pops up as the table is populating:

To make my code more efficient, I recently replaced the "ajax" part with "data"= JSON.parse ({{ data from endpoint|tojson }}). Before I switched from ajax to data, I had two endpoints, one which created jsonified data at one url and then the other which rendered the template. Unfortunately, now that I've switched to "data", the table doesn't show the loading screen above. It is just blank until the whole table loads. Does anyone know how to get this loading screen working with "data"?
Here is the outline of the code:
$( document ).ready( function( $ ) {
{(
I create the headers here from column values that I pass in through JinJa.
});
var table=$('#table').DataTable({
"ajax": {
"url": {{ data_link|tojson }},
"dataType": "json",
"dataSrc": "data",
"contentType":"application/json"
},
Answers
This is how I did it on http://www.midamspeedway.com/results.php
Nice cool site. I'm gonna stick with the ajax because I like being able to refresh the ajax from javascript without re-rendering my template but I appreciate the answer.