Row index bug?
Row index bug?
Basically, I created a data table with KnockoutJS according to the example here:
https://datatables.net/dev/knockout/
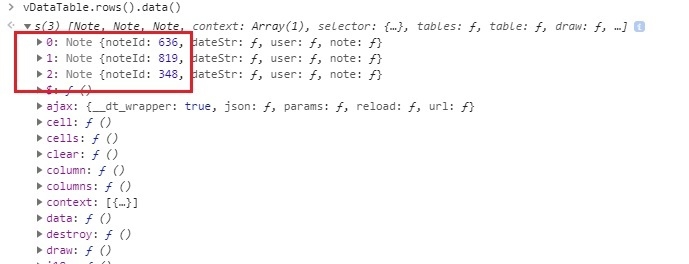
However, I found a big issue regarding row index. Here is some debug info from Chrome:
This is output after I added 3 rows in.

And I use row(2) to check the specific row data.

I am surprised, should it be the first one whose noteId is 636? I doubt this is a bug or it is by design?
Because I cannot find the right index, the dynamic link between data table and KnockoutJS observable array breaks.
Replies
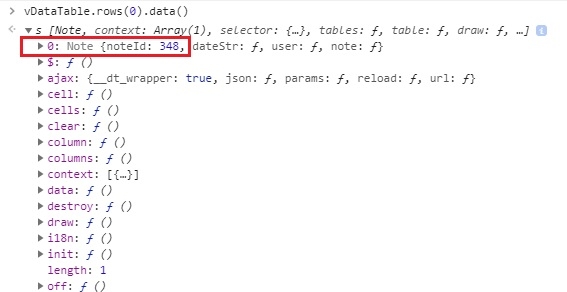
Sorry for the typo, I used rows(0).
It does seem like a bug. I've seen this behavior before.. I put a test case together to show what you describe. I added
selector-modifierand tried withrow(0).data(). Usingrows().data()seems to be the only option that follows the current sort order.http://live.datatables.net/retapuki/1/edit
Kevin
Hi all,
Yep, Kevin's examples are all working as expected - no bugs there.
When nothing is given to
rows(), it returns all rows, with the defaultselector-modifierofcurrent, so they're ordered as you see in the table.When you specify a single row, that rowId is the initial load index, so
0isTiger Nixon, and always will be, whatever the order.That said, I wanted to show that by this example
... and found a bug! Here you would expect
Tigerto be second, but he's not, he's first, the data is returned in the order of the indexes, not by thecurrentorder as requested. I'll raise this one and report back here when fixed.Shout back if you want more explanation on the other cases.
Cheers,
Colin
I've been bit by this behavior before and spent a bunch of time finding a way to get a single row based on the current order. It took a lot of digging for me to realize that Colin is right and a single parameter is the row index based on the
row-selector.Can you add an example to the
api row()androws()API docs to show how to obtain a single row based on the table order? I've done it before but don't remember which page :-)Kevin
Yeah, it's not the most obvious thing. The easiest way to get the row in a given position (for example 33), is to use:
That's using jQuery on the row-selector. An extra example would be worthwhile, I'll add it in.
Cheers,
Colin
What is happening when you specify
[0,2]is that the selector is running twice - once for each entry in the array. The order is applied inside the selector, so the outer loop that is building them up has no concept of the order - thus it will always match the order of the items passed in an array.To take it turned, consider
['.myClass', 2]- it would select all.myClassrows in current sorting order and then add row index 2 to it.That's really not ideal. What we probably need to do is change the selector behaviour so that the order is applied once and once only at the end of the selection. I'm a bit concerned about what that might do to performance - I'm not sure yet.
Going to shunt this bug to v2 to be fixed as part of that work as it will likely take a bit of time to do.
Good point about the need for an example on the
:eq()selector!Allan
Thanks to all of you.
:eq()does solve the problem. Maybe it's better to update the sample: https://datatables.net/dev/knockout/