Editor: File Upload. How to show the uploaded file's name with hyperlink to the file in the table?
Editor: File Upload. How to show the uploaded file's name with hyperlink to the file in the table?
Hello friends,
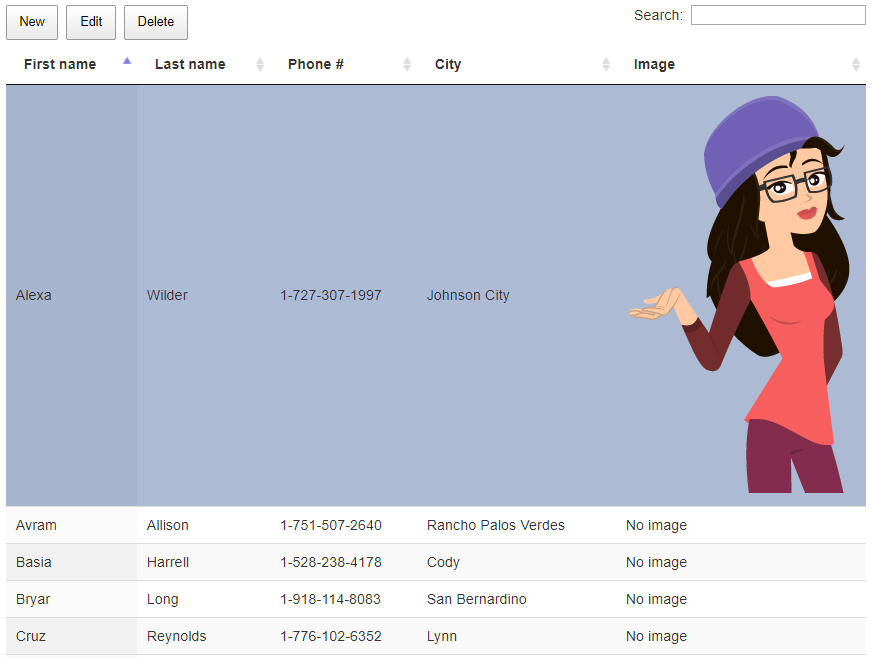
In Editor's File Upload example, the image is shown in the table (snap shot below). Instead of showing the uploaded image, I would like to show the uploaded file's name with hyperlink to the file. How can I do that?

.
.
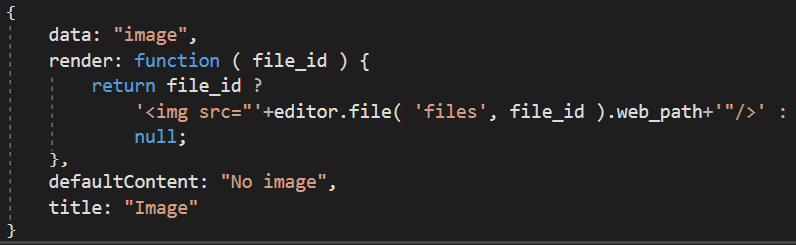
I believe the following code needs to be modified:

Please advise what I should replace the code with.
Thanks so much!
Alan
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @safavia ,
I think your code is based on this example here. What you can do instead, instead of using the
imgtag, you can create a link with something like:Cheers,
Colin
Thanks so much, Colin!
Cheers,
Alan