DataTable Not showing weel after ajax.load table
DataTable Not showing weel after ajax.load table
 fotosvinadelmar
Posts: 19Questions: 2Answers: 1
fotosvinadelmar
Posts: 19Questions: 2Answers: 1
Hi all, i have an issue within table loaded by ajax load to a modal bootstap 3.
I can initialize de datatable but the size over width thew modal.

Here is how i initialize the table in jquery :
$("body").on("click",".botonAgregarItemRequisicion",function(e){
var idRequisicion = $(this).attr('data-idrequisicion');
$('input[id="idRequisicionAgregarItem"]').val($(this).attr('data-idrequisicion'));
urlToLoad = 'acciones/obtenerAgregarItemRequisicion.php?idRequisicion='+idRequisicion;
//console.log(urlToLoad);
$('#modalAgregarItemRequisicion .modal-body-interno').load(urlToLoad,function(){
var table = $('#tablaItemesRequisicion').DataTable( { responsive: true } );
});
});
The extranger thing is when resize de window, the datatable shows like must be.

Can anyone tell me a clue for this?
thanks in advance.
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Can you give me a link to a test case showing the issue so I can help to debug it please?
You might need to call
columns.adjust()once the table has been fully shown. It depends on when in the modal's load and display sequence the table is being initialised.Allan
Hi Allan thanks for your response i made a test case
https://test.scmingenieria.cl/
Click on the green button to show modal with the responsive issue.
i use columns.adjust() after load and nothing's happend
Thanks for the link! The issue is that the table is hidden when it is initialised. So
columns.adjust()is the fix, but you need to call it when the table is made visible. You have it in an accordion, so you would need to listen for that accordion's "shown" event (or whatever event it is that the library you are using for the accordion fires off).Allan
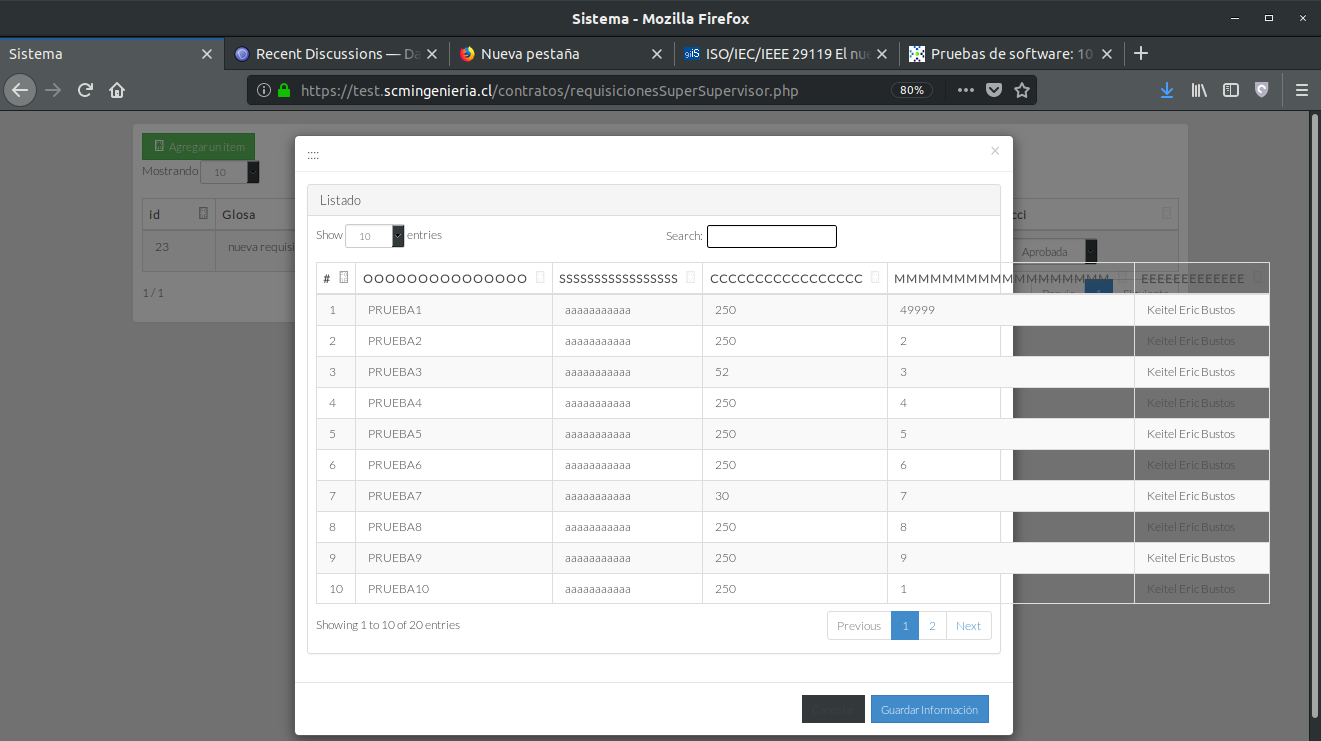
hi allan thanks for your kind response i have an image that shows the issue in test link:

in my jquery load i bring the code to collapse attached to click event on any named on body like this

´´´
$("body").on("click",".botonAgregarItemRequisicion",function(e){
var idRequisicion = $(this).attr('data-idrequisicion');
});
´´´
and when put the same in console using functions bring me the required result in screen.

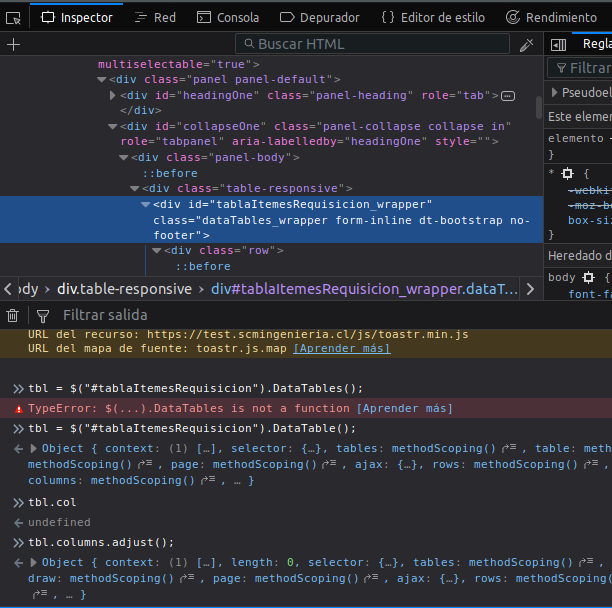
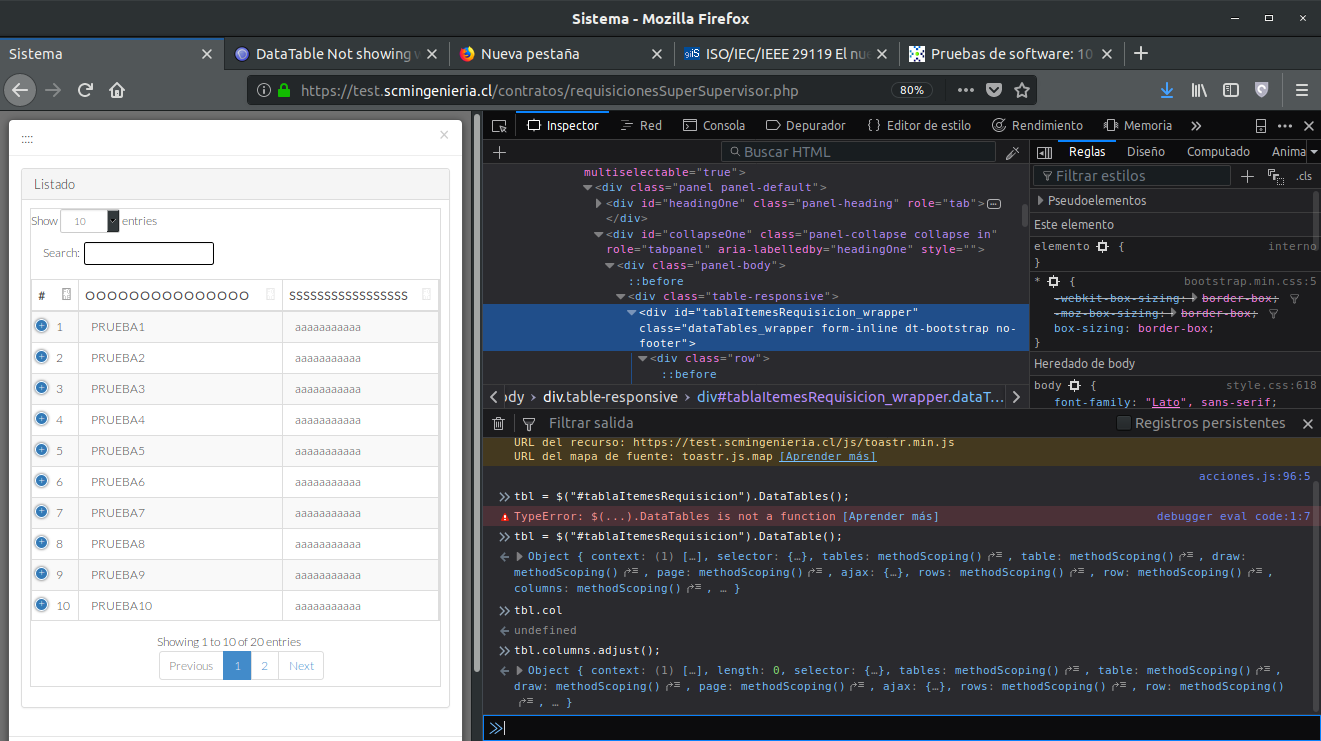
then i put the same javascript code in console and attach now two images that represent the live error allan:
the next image shows the requires on load result and shows the interaction into datatables colmns adjust recomendation

Please let me know if you now why i can't initialize the responsive feature when i click on a.collapse.
Thanks.
Jeison.
Hi Jeison,
The error message shows you are calling:
note the plural
s. There is no such method added to jQuery. It is$(...).DataTable(). Remove thesand that should resolve that issue.Allan
hi allan if you see after i fixed the typing error.
And set correctly the function.
i found a solution make an empty table on modal and replace Jquery.load for Jquery.Ajax() function fill table with ajax Datatable.
$("body").on("click",".botonAgregarItemRequisicion",function(e){