problem with responsive and colvis for a table containg html markups in td
problem with responsive and colvis for a table containg html markups in td
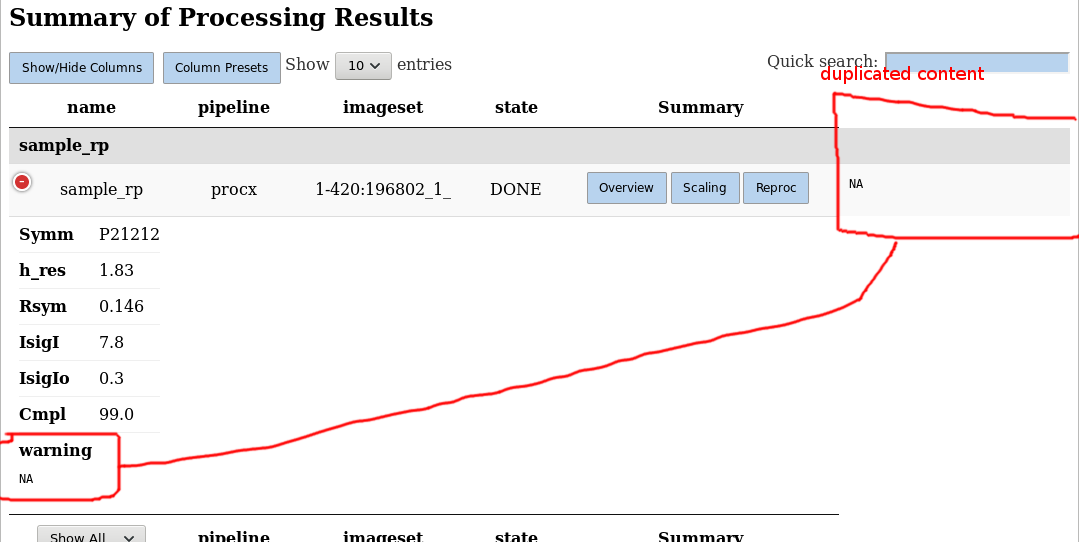
I have a table using colvis and responsive, some of the cells have additional html tags (e.g pre, a, div). It appears that responsive does not correctly format the page when a column of containing html markups is turned on via colvis. Instead of showing the column selected in the collapsed view), one additional duplicated column without heading is also shown (see attached figure).

Is any way to get rid of the duplicated column? A html file for reproducing this problem is also attached.
Thanks.
Jimmy
This question has an accepted answers - jump to answer
Answers
Hi @xlssc27 ,
Can you give steps on how to reproduce too, please. I've got the file, but am not seeing any duplicate columns.
Cheers,
Colin
one way to reproduce it is to load the file (default view to Column Presets/Simple), and turn on the "table1" column via "Show/Hide Columns".
or load page, and select Expert from "Column Presets"
Thanks.
Thanks for the file. Remove
deferRenderfrom your initialisation.The issue is that Responsive is trying to hide the column (e.g. table1) and it can do so for the header, since it has that element. But with deferRender enabled, it can't hide the cells in the rows. That's why it appears that the header cell was missing for the newly visible column, but the row cells were still there.
Allan
Turning off deferRender solved the problem, are there any significant impacts to performance when loading a big table?
Thanks!
Hi @xlssc27 ,
Unless you have many thousands of rows on a local table (i.e. not
serverSide),deferRendershouldn't make too much difference.Cheers,
Colin